编码进化 回忆上次内容
-
上次回顾了 早期的英文字符点阵
-
最小的 3*5
-
通用的 5*7
-
点阵字库逐渐规范化

-
这些点阵字符的字型
-
究竟是如何被存储的呢?🤔
1602

-
1602
-
2行 x 16个字符
-
每个字符个 5x7 个像素

-
绿色的风格
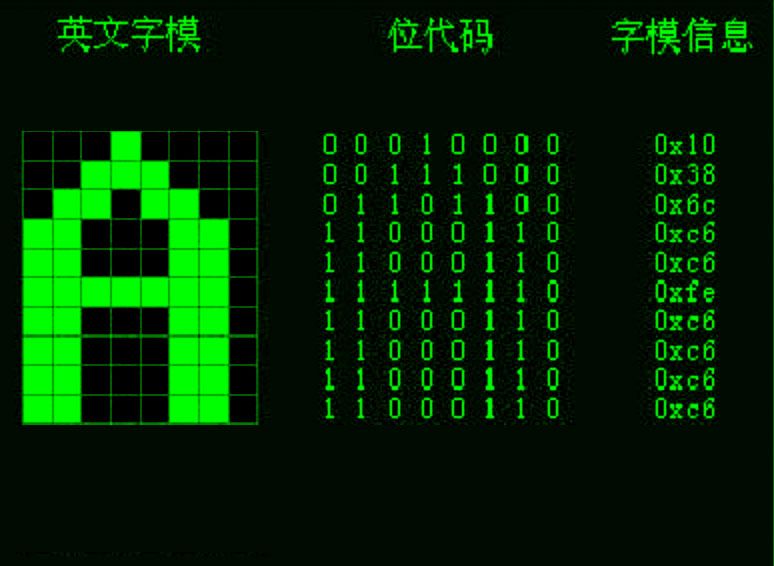
字形码
-
把字型 进行 编码
-
所谓 编码
-
就是把 字体的长相
-
弄到计算机的字节中去
-
可以设置 比一般(Regular)更粗的
-
加粗(Bold)字体

-
可以在显示器中看到字符了
-
等宽
-
无衬线
-
清晰
-
回顾一下ascii的 演化过程
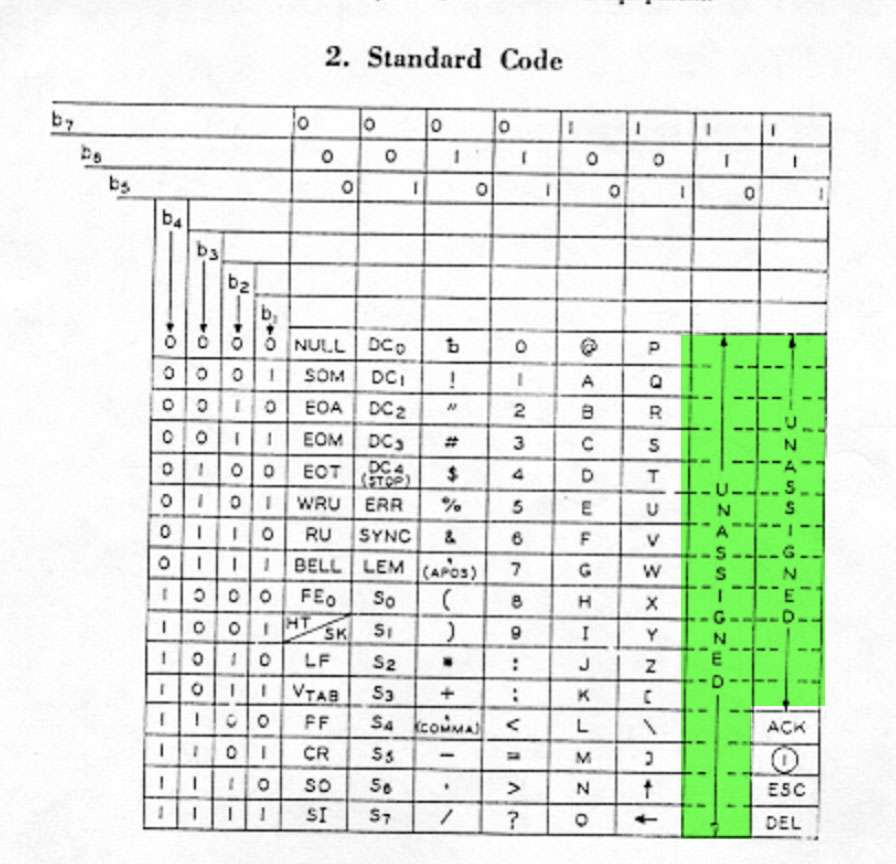
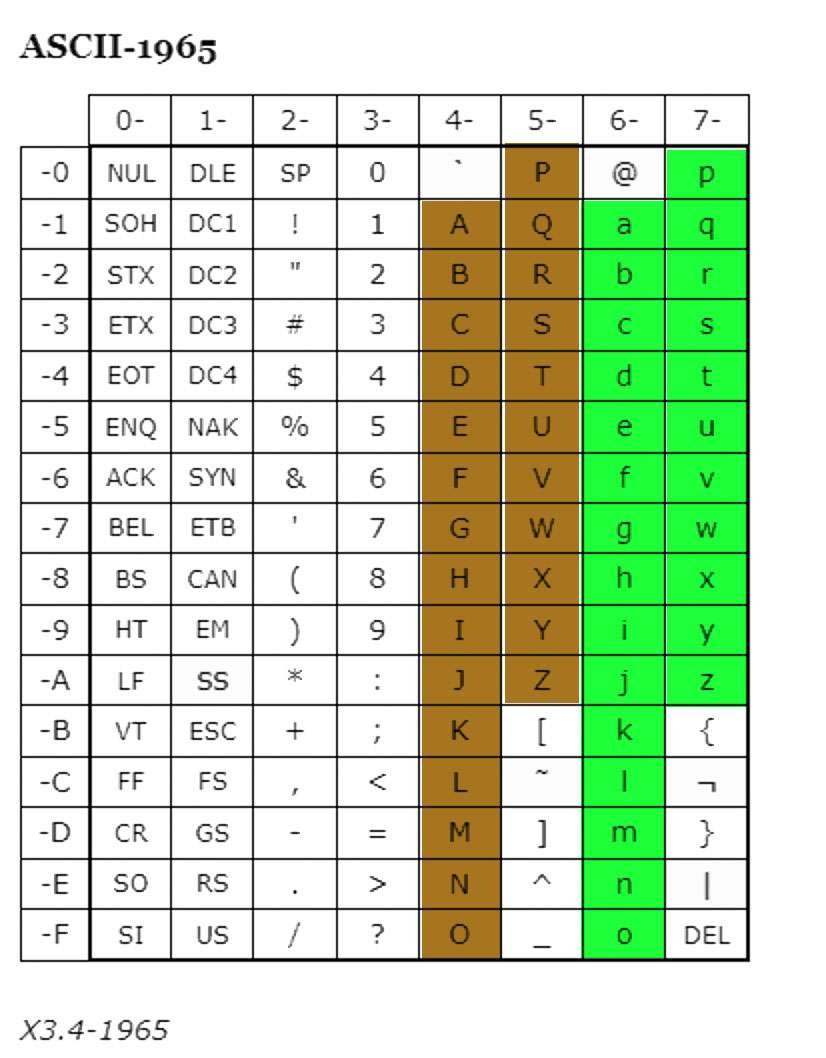
ASA X3.4-1963
-
1963年
-
ASA X3.4-1963

-
绿色的位置
-
空了下来
-
不确定到底放些什么
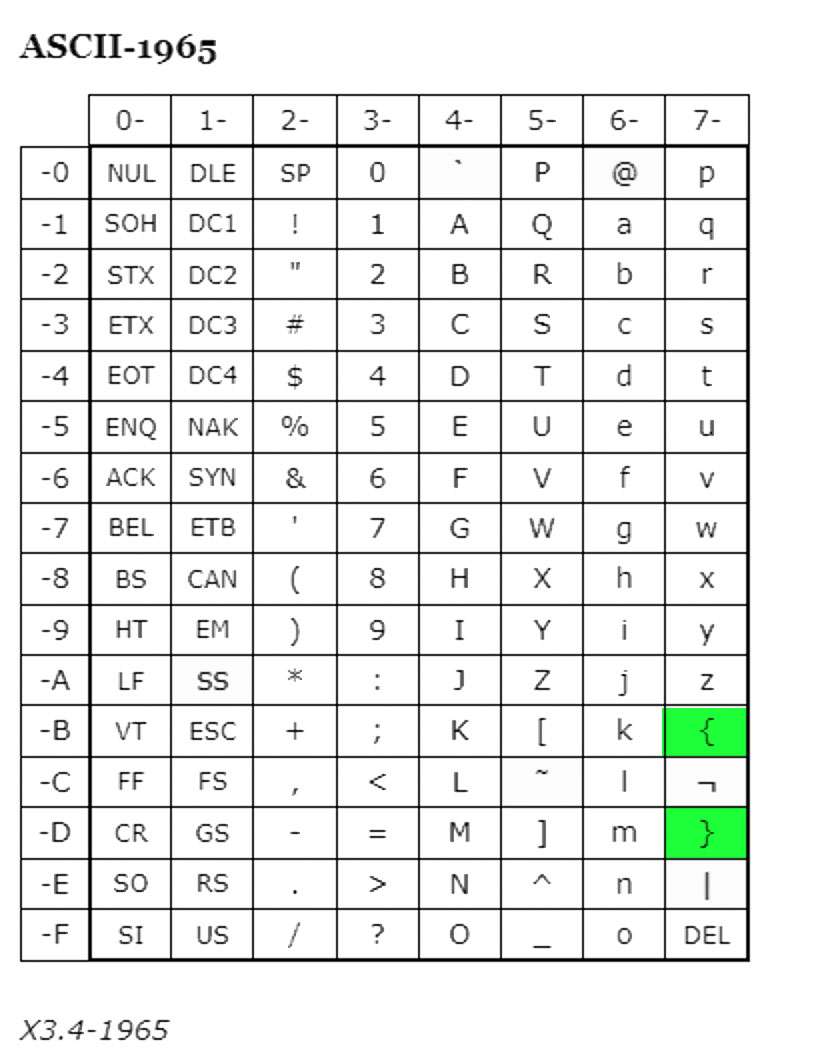
大括号
-
1965年
-
Bemer向ASCII引入大括号

-
这才有后来的c语言的大括号语法
ESC
-
ESC键落到了现在的位置

-
\033 或者说 \x1b
-
成为了控制序列的基础
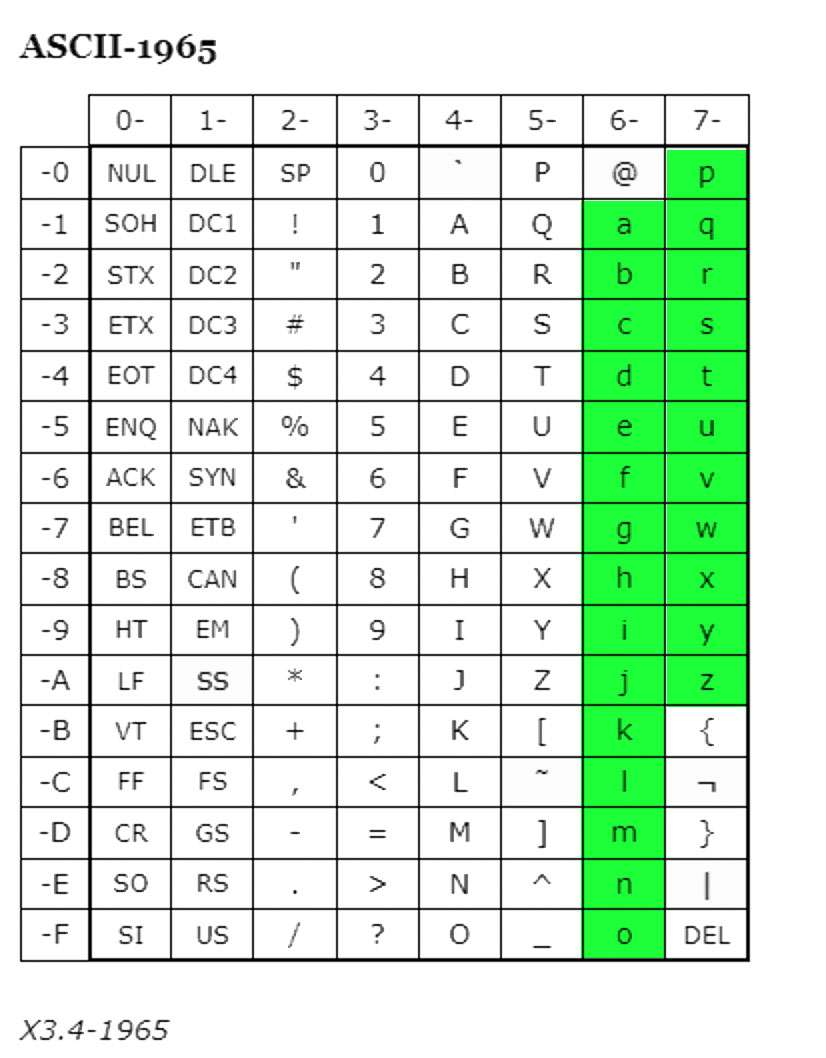
ascii
-
英文小写字母
-
占据了绿色部分
-
0x61-0x7a

-
小写字母落实了位置!
-
但是法文字符没有位置了
法文字符
-
ascii-1965的结果是
-
0-127没有法文字符的位置了
-
ascii的范围确定死了

-
在哪儿放法文字符呢?
-
ascii如何在字节中表示呢?
-
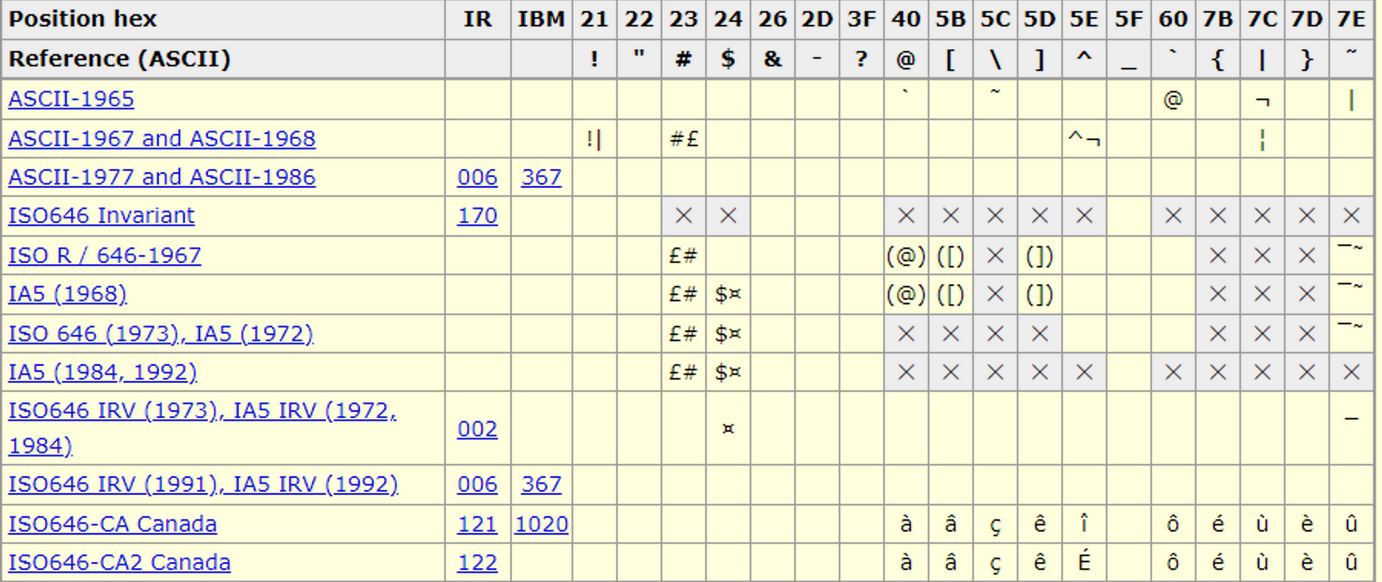
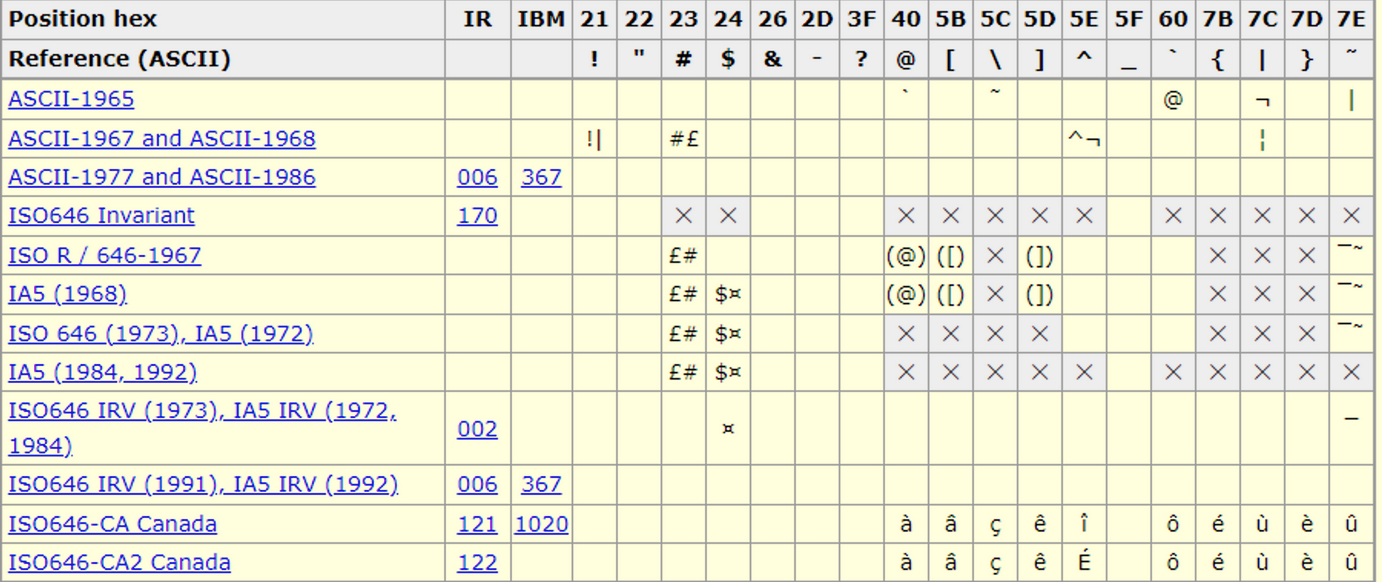
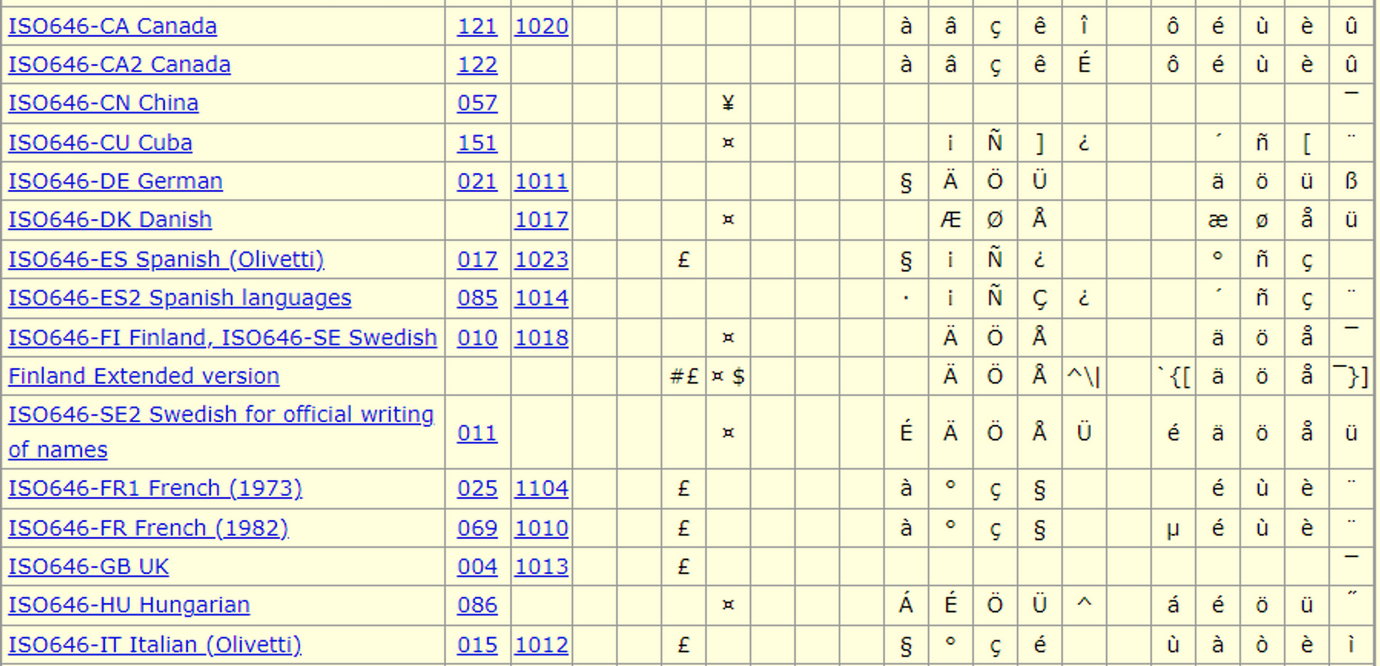
关键各个地区
-
都有自己的 7-bit的ascii
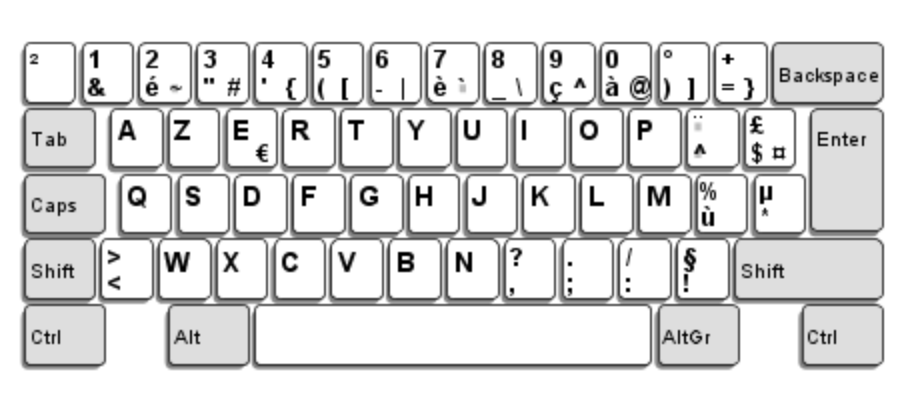
标点
-
加拿大地区 要有法文字符
-
这些字符 占据了标点的位置
-
比如b"\x60"
-
在标准ascii中被认为是@
-
在ISO646-CA Canada中被认为是 ô

-
加拿大地区 无法使用@
-
无法使用 电子邮件?!
-
这很 令人崩溃
-
ASCII中 没有法文字符
-
所有 法文字符的位置
-
都被 标点符号 占据了
大小写差距
-
ascii 的优点
-
ascii大小写字母之间只差 1 位(bit)
-
简化了大小写不敏感的匹配

-
ascii 的字母序号 是连续的
-
做字符和字符串比较的时候
-
就非常 直接和容易
-
判断 字符是否是字母
-
也很容易
字型编码
-
这就是 ascii字符
-
7 x 5 的 点阵字型
-
总共 128个字符

色彩审美
-
c和unix时代的
-
电传打字机ASR33
-
逐渐落幕

-
黑底绿字的 无衬线点阵风格
-
成为 一代人心里
-
抹不去的记忆
-
我们在vim中选用的murphy配色方案
-
就在致敬
-
这种审美
黑底绿字
-
黑底绿字最潮了!

隔行扫描
-
另一个 因技术所限
-
而导致的迷因
-
隔行扫描
-
也是由于 当时刷新速度所限 造成的

-
但是
-
今天成了
-
一种怀旧的迷因
-
除了 字符之外
-
当时的点阵式的显示终端
-
对字体审美
-
也有影响
字体审美
-
无衬线字体

-
无衬线风格的出现
-
是由于 点阵字库技术所限
-
但却成为了潮流所向
衬线审美

-
衬线

-
是上个时代的主题

-
体现着
-
优雅
-
装饰风格
-
文化底蕴
新时代
-
像素点阵风格
-
影响 数字世界的 审美
-
从衬线风格 到 无衬线风格

-
辨析度重要性
-
高于风格化的
-
时代来了

-
字体进化
-
从印刷时代的 有衬线字体
-
到显示器时代的 无衬线字体

总结
-
这次回顾了 字型编码的进化过程
-
从 7-seg 到 点阵字库
-
终于让字母、数字、标点 明确了字型
-
小写字符 替代了 法文字符

-
7-bit的ascii
-
已经被完全填满
-
再也没有 法文字符的位置
-
法文字符的编码中
-
无法 编码@字符
-
不同的语言
-
有不同的 特殊字符

-
在不同字符集里面
-
特殊字符 和 标点
-
占据相同位置
-
字符集 不同
-
则会将文档
-
显示为乱码
-
这可怎么办呢?🤔
-
我们下次再说!👋



