原型、原型工具的介绍
什么是原型和设计?
原型:用线条、图形描绘出的产品框架,也称线框图。
设计:综合考虑产品目标、功能需求场景、用户体验等因素,对产品的各版块、界面和元素进行的合理性排序过程。
原型设计的重要性是怎样?
产品阶段:Idea→需求采集→功能结构→原型设计→产品需求文档(PRD文档)→Roadmap
原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用。何出此言?原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程,之后的产品需求文档(PRD)是对原型设计中的版块、界面、元素及它们之间的执行逻辑进行描述和说明。所以说,原型设计的重要性无可替代,产品经理应当要对此有绝对的控制和驾驭能力。
话说回来,原型设计虽然很重要也应当是有限度的,原型设计的作用有以下几点:
1、因为是原型是需求和功能的具象化表达,所以原型可以辅助产品经理与领导、交互、UI和技术的沟通产品思路。
2、因为原型相较于UI稿来说修改更方便,所以原型能提高产品经理的功能设计没通过评审时返工的工作效率。
原型设计的类型和工具有哪些?
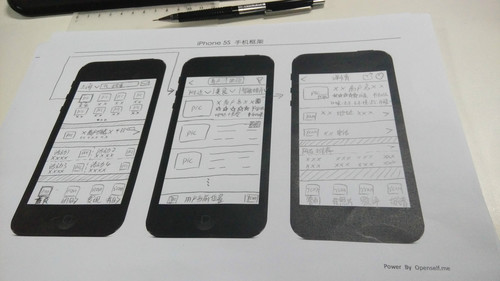
1、手绘原形(草图)
所需工具:铅笔、橡皮、白纸
铅笔相比于中性笔的好处在于方便修改,白纸的好处在于安静的随心所欲,不过对于移动产品的设计来说,本人倾向于使用印有手机框架的白纸上绘制,以便于快速进入情景状态,也能对首屏的界面分配做到心中有数。
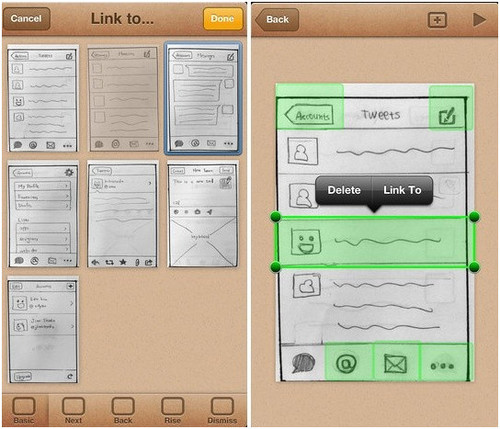
PS:给草图(App)拍照,配合POP使用,也可以实现交互效果,有兴趣的可以试下。

由于草图的非正式性,多使用原型设计的前期论证阶段(功能设计可行性),个人也比较喜欢先画草图(纸上推演)再画工具原型(完善)。

2、工具原型
所需工具:Axure、墨刀(在线编辑)、Justmind(App)
Axure RP无论是PC端产品经理还是App产品经理都会比较熟悉,通过工具绘制的产品原型已经比较正式,如果添加了色彩和交互动作(高保真),可以与最终产品形态无异。
在这里有必要说一下原型有没有必要做到高保真的状态,个人观点是:没有需要,就没有必要;时间宽裕,做交互但不加颜色。
原型的目标在于清楚的表达产品的设计理念和功能的执行逻辑,能够达到这个目标的原型都是合格的,在原型中加入色彩和交互的目的无非是让产品经理与技术的沟通更加顺畅。
下面介绍两款主流易上手的原型设计工具,Axure、墨刀
Axure
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。
功能:用于制作快速原型的软件。也可以绘制中保真原型草图。
应用人群:产品经理、交互设计师、UI设计师、网页设计师。
原型分类:低保真(手绘草图)、中保真(使用相关软件绘制出来的)、高保真(包含效果图及原型交互)
优点:
应用灵活,可拓展性强,拥有超级强大的交互制作能力。
高保真的原型设计工具,名声大,专业性高。
缺点:
规范性较差。编辑能力着实强大,变相导致规范性差,管理不便。
难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。
本地型软件,可以下载html文档预览,手机预览不方便。
制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
基本使用方法:
1.元件的使用:在RP中使用软件需要选择后拖拽到工作区使用即可。
 (以矩形为例)
(以矩形为例)
拖拽矩形左上角的三角就可以进行圆角设置。

点击右上角的圆可以更改它的形状。左上角的三角形消失。


旋转,绘制好元件后选择它,按ctrl键,键直接拖拽定界框周围即可。

2.图片的使用:
直接双击当前图片元件即可。也可以在选择元件后的右侧的属性中导入即可。

可以直接复制粘贴到AX中进行使用,支持GIF格式。
3. 占位符的使用:直接在里面写入内容,双击即可。

4. 放大与缩小:按CTRL键前后滚动。
5. 页面对齐:页面的内容在生成原型时在浏览器的左侧或中间。一般情况下是在中间,但是一定要取消选择后方可以更改页面对齐方式。

6. 分割图片:选择图片,在右侧属性中选择裁切工具,点击需要切除的部分。也可以在图片上点击右键分割图片。选择那部分就切除那一部分。
软件官网: http://www.axure.com/default.aspx
墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
适用平台:浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
适用范围:墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
功能介绍:
操作简单:简单拖拽和设置,即可将想法、创意变成产品原型。
演示:真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
团队协作:与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
交互简单:简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
自动标注及切图:将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
素材库:内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
优点:
非常容易做交互,操作简单,效率极高,适合初学者。
界面优美整洁。简洁的界面在一定程度上有助于提高开发人员的效率。
强大的演示能力。墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
分享方便。反馈及时。墨刀不仅上手快,还可以快速分享,快速查看应用在手机上的效果。反馈回复很及时,产品改进速度也很快。
缺点:
应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
需要收费。墨刀本地下载功能需要注册购买,无法直接分享给他人。
归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出
基本使用方法:
空白项目:

模板项目:

创建模板项目有包含各应用组件的模板页面,十分便于我们借鉴与修改;

空白项目的创建操作:在下方输入项目名以及选择原型的平台后,点击创建,进入项目首页,

中间的是项目的编辑页面,中部的左侧以及顶部边框标注着的数字是像素,用来准对页面的宽度与高度以及页面内组件的位置;最左侧一列素材工具栏——用于直接将素材拖入页面中,页面栏——用于编辑和切换各页面:

右侧工具栏包含组件及图标等素材,最右侧外观栏——当选中某个组件时可在其中编辑外观的各种参数:



上方工具栏最右侧的运行按键可以模拟运行时的页面操作:

软件官网:https://modao.cc
举例
Axure在线教育原型推荐
导语
2020年对于教育行业来说,注定是难忘的一年。突如其来的疫情让线下教育短暂地按下了“暂停键”,却同时给在线教育带来了巨大的发展机遇。公开信息显示:截至11月末,2020年在线教育行业披露的融资金额共计约388亿元,相比2019年同期的108.75亿元,增长了256.78%。仅今年11月,在线教育行业便披露了8起融资,其中就包括5起金额超亿元的大额融资事件。本期小编推荐一款在线教育原型作品,供大家借鉴和参考。
在线教育App原型 后台(线上直播、音频、家教预约)

作品类型: Axure原型模板
兼容版本:Axure 9
作品价格:39.90
本作品是一款在线教育原型作品,包含移动端App和管理后台端,支持线上视频课程、音频课程、电子书、家教预约。作品页面规范、高保真交互、可复用快速构建同类作品。点击下方链接查看作品详情:
作品链接:https://www.axureshop.com/a/1367662.html
预览地址1:http://cloud.axureshop.com/7KS14Z
预览地址2:https://axhub.im/ax9/04837b5a12ac7e60

案例参考:Axure在线教育原型推荐
参考博客:原型设计工具





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!