jQuery选择器之层级选择器
层级选择器(Descendant Selector)
如果两个DOM元素具有层级关系,就可以用$('ancestor descendant')来选择,层级之间用空格隔开。例如:
<!-- HTML结构 -->
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
要选出JavaScript,可以用层级选择器:
$('ul.lang li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]
$('div.testing li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]
因为<div>和<ul>都是<li>的祖先节点,所以上面两种方式都可以选出相应的<li>节点。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery</title>
<script src="/static/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
<script>
'use strict';
var r1 = $('ul.lang li.lang-javascript');
var r2 = $('div.testing li.lang-javascript');
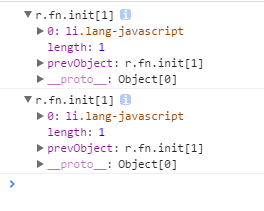
console.log(r1);
console.log(r2);
</script>
</body>
</html>
结果:

要选择所有的<li>节点,用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery</title>
<script src="/static/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
<script>
'use strict';
var r1 = $('ul.lang li');
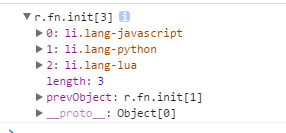
console.log(r1);
</script>
</body>
</html>
结果:

这种层级选择器相比单个的选择器好处在于,它缩小了选择范围,因为首先要定位父节点,才能选择相应的子节点,这样避免了页面其他不相关的元素。
例如:
('form[name=upload] input');
就把选择范围限定在name属性为upload的表单里。如果页面有很多表单,其他表单的<input>不会被选择。
多层选择也是允许的:
$('form.test p input'); // 在form表单选择被<p>包含的<input>
子选择器(Child Selector)
子选择器$('parent>child')类似层级选择器,但是限定了层级关系必须是父子关系,就是<child>节点必须是<parent>节点的直属子节点。还是以上面的例子:
$('ul.lang>li.lang-javascript'); // 可以选出[<li class="lang-javascript">JavaScript</li>]
$('div.testing>li.lang-javascript'); // [], 无法选出,因为<div>和<li>不构成父子关系
过滤器(Filter)
过滤器一般不单独使用,它通常附加在选择器上,帮助我们更精确地定位元素。观察过滤器的效果:
$('ul.lang li'); // 选出JavaScript、Python和Lua 3个节点
$('ul.lang li:first-child'); // 仅选出JavaScript
$('ul.lang li:last-child'); // 仅选出Lua
$('ul.lang li:nth-child(2)'); // 选出第N个元素,N从1开始
$('ul.lang li:nth-child(even)'); // 选出序号为偶数的元素
$('ul.lang li:nth-child(odd)'); // 选出序号为奇数的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery</title>
<script src="/static/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
<script>
'use strict';
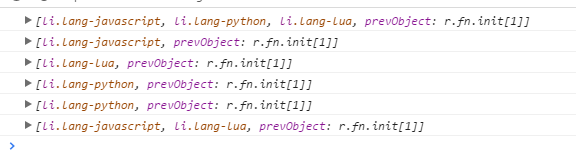
console.log($('ul.lang li'));//选出JavaScript、Python和Lua3个节点
console.log($('ul.lang li:first-child'));//仅选出JavaScript元素
console.log($('ul.lang li:last-child'));//仅选出Lua
console.log($('ul.lang li:nth-child(2)'));//选出第N个元素,N从1开始,这里选出第2个元素
console.log($('ul.lang li:nth-child(even)'));//选出序号为偶数的元素
console.log($('ul.lang li:nth-child(odd)'));//选出序号为奇数的元素
</script>
</body>
</html>
结果:

表单相关
针对表单元素,jQuery还有一组特殊的选择器:
:input:可以选择<input>,<textarea>,<select>和<button>; :file:可以选择<input type="file">,和input[type=file]一样; :checkbox:可以选择复选框,和input[type=checkbox]一样; :radio:可以选择单选框,和input[type=radio]一样; :focus:可以选择当前输入焦点的元素,例如把光标放到一个<input>上,用$('input:focus')就可以选出; :checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如$('input[type=radio]:checked'); :enabled:可以选择可以正常输入的<input>、<select> 等,也就是没有灰掉的输入; :disabled:和:enabled正好相反,选择那些不能输入的。
外,jQuery还有很多有用的选择器,例如,选出可见的或隐藏的元素:
$('div:visible'); // 所有可见的div
$('div:hidden'); // 所有隐藏的div



