js面向对象编程
JavaScript的所有数据都可以看成对象,那是不是我们已经在使用面向对象编程了呢?
当然不是。如果我们只使用Number、Array、string以及基本的{...}定义的对象,还无法发挥出面向对象编程的威力。
JavaScript的面向对象编程和大多数其他语言如Java、C#的面向对象编程都不太一样。如果你熟悉Java或C#,很好,你一定明白面向对象的两个基本概念:
-
类:类是对象的类型模板,例如,定义
Student类来表示学生,类本身是一种类型,Student表示学生类型,但不表示任何具体的某个学生; -
实例:实例是根据类创建的对象,例如,根据
Student类可以创建出xiaoming、xiaohong、xiaojun等多个实例,每个实例表示一个具体的学生,他们全都属于Student类型。
所以,类和实例是大多数面向对象编程语言的基本概念。
不过,在JavaScript中,这个概念需要改一改。JavaScript不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
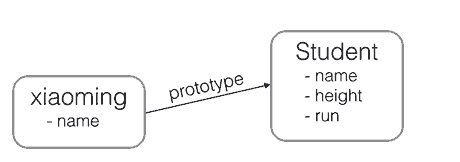
原型是指当我们想要创建xiaoming这个具体的学生时,我们并没有一个Student类型可用。那怎么办?恰好有这么一个现成的对象:
var robot = { name: 'Robot', height: 1.6, run: function () { console.log(this.name + ' is running...'); } };
我们看这个robot对象有名字,有身高,还会跑,有点像小明,干脆就根据它来“创建”小明得了!
于是我们把它改名为Student,然后创建出xiaoming:
<script> var Student = { name: 'Robot', height: 1.7, run: function(){ console.log(this.name + 'is running...'); } }; var xiaoming = { name: '小明' } xiaoming.__proto__ = Student;//这里吧xiaoming的原型指向了对象Student,看上去xiaoming仿佛是从Student继承下来的: console.log(xiaoming.name); console.log(xiaoming.run()); </script>
xiaoming有自己的name属性,但并没有定义run()方法。不过,由于小明是从Student继承而来,只要Student有run()方法,xiaoming也可以调用:

javascript的原型链和java的Class区别就在于它没有“Class”的概念,所有对象都是一实例,所谓继承关系不过是把一个对象的原型指向另一个对象而已。
如果你把xiaoming的原型指向其他对象:
<script> var xiaoming = { name: '小明' }; var Bird = { fly: function(){ console.log(this.name + 'is flying ...'); } }; xiaoming.__proto__ = Bird console.log(xiaoming.fly()); </script>
现在xiaoming已经无法run()了,他已经变成了一只鸟:
xiaoming.fly(); // 小明 is flying...
在javascript代码有运行时期,你可以把xiaoming从Student编程Bird或者变成任何对象。
上述代码只是用来演示,在编写javascript代码时,不要直接使用obj.__proto__去改变一个对象的原型,并且,低版本的IE也无法使用__proto__。Object.create()方法可以传入一个原型对象,并创建一个基于该原型的新对象,但是新对象什么属性都没有,因此,我们可以编写一个函数来创建xiaoming:
<script> //定义一个原型对象 var Student = { name: 'Robot', height: 1.3, run: function(){ console.log(this.name + 'is running.....'); } }; function createStudent(name){ //基于Student原型创建一个新的对象 var s = Object.create(Student); //初始化新对象 s.name = name; return s; } var user = createStudent('jack'); console.log(user.name); console.log(user.run()); console.log(user.__proto__ === Student); </script>
结果:

上面只是javascript中继承原型的一种写法,还有其他的方法会在后面介绍哈。



