ES 2023新特性速解
ES 2023新特性速解
一、新增数组方法
操作数组的方法
Array.prototype.toSorted(compareFn) //返回一个新数组,其中元素按升序排序,而不改变原始数组。
Array.prototype.toReversed() //返回一个新数组,该数组的元素顺序被反转,但不改变原始数组。
Array.prototype.toSpliced(start,deleteCount,item1...,itemN) //返回一个新数组,在给定索引处删除和/或替换了一些元素,而不改变原始数组。
新增的这三个数组方法分别对标以下原有的以下三个方法,它们与原先方法的区别就是:执行它们并不会影响原先的数组
Array.prototype.sort(compareFn)
Array.prototype.reverse()
Array.prototype.splice(start,deleteCount,item1...,itemN)
toSorted
compareFn:指定一个定义排序顺序的函数。如果省略,则将数组元素转换为字符串,然后根据每个字符的 Unicode 码位值进行排序。
compareFn(a, b) 返回值 |
排序顺序 |
|---|---|
| > 0 | a在b后,如[b, a] |
| < 0 | a在b前,如[a, b] |
| === 0 | 保持 a 和 b 原来的顺序 |
const arr = [5,7,8,61,24,32,42,35]
//不传入参数
const sortArr1 = arr.toSorted()
//传入箭头函数 a:比较的第一个元素,b:比较的第二个元素
const sortArr2 = arr.toSorted((a,b)=>a-b)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(sortArr1) //[24, 32, 35, 42, 5, 61, 7, 8]
console.log(sortArr2) //[5, 7, 8, 24, 32, 35, 42, 61]
toReversed
const arr = [5,7,8,61,24,32,42,35]
const reverseArr = arr.toReversed()
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(reverseArr) //[35, 42, 32, 24, 61, 8, 7, 5]
toSpliced
start
从 0 开始计算的索引,表示要开始改变数组的位置,它会被转换为整数。
- 如果
start < 0,则从数组末尾开始计数,使用start + array.length。 - 如果
start < -array.length或者省略了start,则使用0。 - 如果
start >= array.length,不会删除任何元素,但该方法将表现为添加元素的函数,添加提供的所有元素。
deleteCount 可选
一个整数,指示数组中要从 start 删除的元素数量。
如果 deleteCount 被省略了,或者如果它的值大于或等于由 start 指定的位置到数组末尾的元素数量,将会删除从 start 到数组末尾的所有元素。但是,如果你想要传递任何 itemN 参数,则应向 deleteCount 传递 Infinity 值,以删除 start 之后的所有元素,因为显式的 undefined 会转换为 0。
如果 deleteCount 是 0 或者负数,则不会删除元素。在这种情况下,你应该指定至少一个新元素(见下文)。
item1, …, itemN 可选
元素将从 start 开始添加到数组当中。
如果你没有指定任何元素,toSpliced() 只会从数组中删除元素。
const arr = [5,7,8,61,24,32,42,35]
//插入元素
const insertArr = arr.toSpliced(0,0,7)
//删除元素
const deleteArr = arr.toSpliced(0,1)
//替换元素
const replaceArr = arr.toSpliced(0,1,7)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(insertArr) //[7, 5, 7, 8, 61, 24, 32, 42, 35]
console.log(deleteArr) //[7, 8, 61, 24, 32, 42, 35]
console.log(replaceArr) //[7, 7, 8, 61, 24, 32, 42, 35]
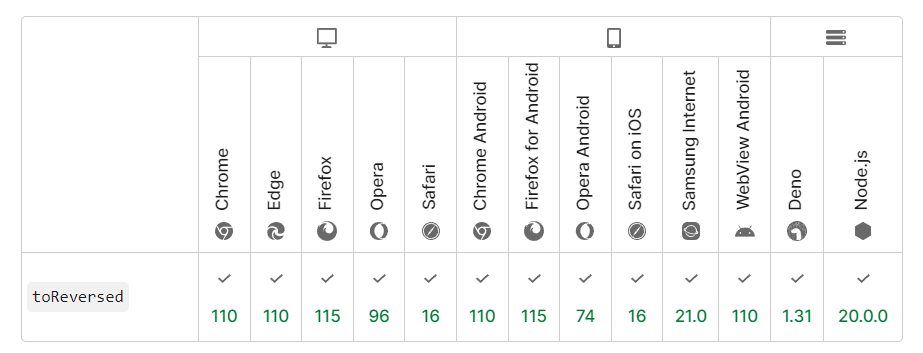
浏览器兼容性

查找数组元素的方法
Array.prototype.findLast(compareFn) //方法反向迭代数组,并返回满足提供的测试函数的第一个元素的值。如果没有找到对应元素,则返回 undefined。
Array.prototype.findLastIndex() //方法反向迭代数组,并返回满足提供的测试函数的第一个元素的下标索引。如果没有找到对应元素,则返回 undefined。
callbackFn
数组中测试元素的函数。回调应该返回一个真值,表示已找到匹配的元素,否则返回一个假值。函数在被调用时会传递以下参数:
-
element当前遍历到的元素。
-
index当前遍历到的元素的索引(位置)。
-
array调用
findLast()的数组本身。
findLast
const arr = [5,7,8,61,24,32,42,35]
console.log(arr.findLast(a=>a === 5))
findLastIndex
const arr = [5,7,8,61,24,5,32,42,35]
console.log(arr.findIndex(a=>a === 5)) //0
console.log(arr.findLastIndex(a=>a === 5)) //5
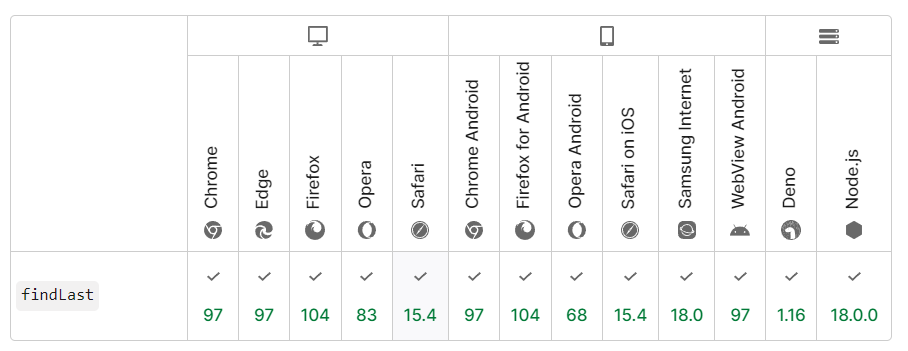
浏览器兼容性

二、WeakMap支持键值类型新增
新增Sybmol类型来作为WeakMap的Key,助于对象被垃圾收集
const symbol= Symbol('foo')
const weakMap = new WeakMap()
weakMap.set(symbol,51)
weakMap.get(symbol) //51
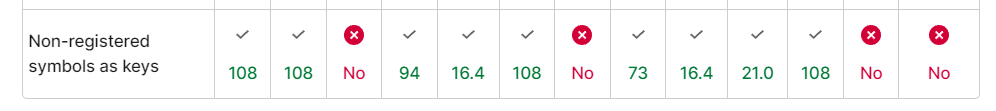
浏览器兼容性


三、Hashbang 语法
Hashbang 注释是一种特殊的注释语法,其行为与单行注释 (//) 完全一样,只是它以 #! 开头,并且只在脚本或模块的最开始处有效。注意,#! 标志之前不能有任何空白字符。注释由 #! 之后的所有字符组成直到第一行的末尾;只允许有一条这样的注释。JavaScript 中的 hashbang 注释类似于 Unix 中的 shebang,它提供了一个特定的 JavaScript 解释器的路径,用它来执行这个脚本。
// 写在脚本文件第一行
#!/usr/bin/env node
'use strict';
console.log(1);
// 写在模块文件第一行
#!/usr/bin/env node
export {};
console.log(1);
这样就可以直接运行脚本代码了
# 以前执行脚本
node demo.js
# 有了 hashbang 之后执行脚本
./demo.js
只有当脚本直接在 shell 中运行时,Hashbang 语法才有语意意义,其他环境下 JavaScript 解释器会把它视为普通注释。
参考文档地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/toSpliced




