使用wxmp-qrcode,微信小程序生成二维码
1.引入组件
npm install wxmp-qrcode

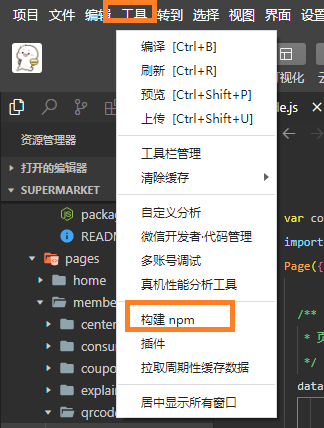
不要忘记了构建npm
2.编写页面wxml
<view class="container view-qrcode">
<view>
<view class="padding flex-sub view-payFor">向商家付款</view>
</view>
<canvas id="{{canvasId}}" class="canvas-qrcode" canvas-id="{{canvasId}}"></canvas>
<view class="padding-xs flex align-center">
<view class="padding flex-sub text-center" style="color:black;font-weight:bold;font-size:20px">{{cardId}}</view>
</view>
</view>
3.编写样式
.view-qrcode{
margin-top: 2rem;
}
.view-payFor{
background-color: white;
color:rgb(82, 79, 79);
font-weight:bold;
font-size:18px;
border-bottom:1px solid rgb(247, 241, 241);
width:700rpx;
border-top-left-radius: 0.5em;
border-top-right-radius: 0.5em;
}
canvas {
width: 700rpx;
height: 700rpx;
}
4.编写js文件
//引入文件
import QR from 'wxmp-qrcode'
//定义变量
data: {
cardId:undefined,
canvasId: 'canvas-qrcode',
QRdata: 'wwww.danyu.vip'
}
//生成二维码
creatQRCode () {
let str = this.data.QRdata
let canvasId = this.data.canvasId
QR.draw(str, canvasId, (e) => {
})
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号