使用vue-cli快速搭建脚手架项目
资料来源于:链接
脚手架代码示例地址:https://gitee.com/danyu/vue-example.git
1. 环境准备,node.js安装
直接看这里 https://www.cnblogs.com/object360/p/13625313.html
2.使用 vue-cli 搭建项目
全局化安装cnpm,这里简单提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
(1)全局安装 vue-cli ,在命令提示窗口执行:
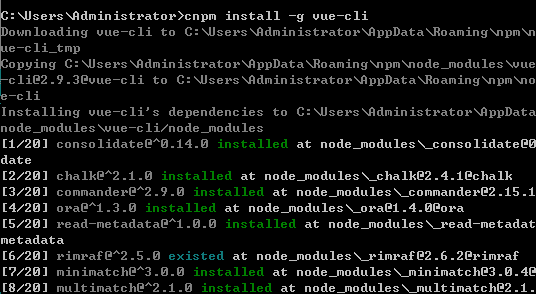
cnpm install -g vue-cli

出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
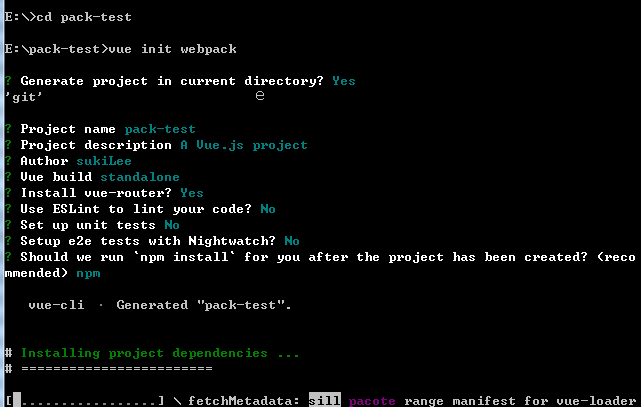
vue init webpack

确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

生成文件目录
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install

安装依赖
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:

启动项目

启动项目

默认网页
到这一步,就算成功利用vue-cli搭建一个vue项目了,撒花 ~
3.目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
1 ├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 2 │ └── ... 3 ├── config/ 4 │ ├── index.js # 项目核心配置 5 │ └── ... 6 ├ ── node_module/ #项目中安装的依赖模块 7 ── src/ 8 │ ├── main.js # 程序入口文件 9 │ ├── App.vue # 程序入口vue组件 10 │ ├── components/ # 组件 11 │ │ └── ... 12 │ └── assets/ # 资源文件夹,一般放一些静态资源文件 13 │ └── ... 14 ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) 15 ├── test/ 16 │ └── unit/ # 单元测试 17 │ │ ├── specs/ # 测试规范 18 │ │ ├── index.js # 测试入口文件 19 │ │ └── karma.conf.js # 测试运行配置文件 20 │ └── e2e/ # 端到端测试 21 │ │ ├── specs/ # 测试规范 22 │ │ ├── custom-assertions/ # 端到端测试自定义断言 23 │ │ ├── runner.js # 运行测试的脚本 24 │ │ └── nightwatch.conf.js # 运行测试的配置文件 25 ├── .babelrc # babel 配置文件 26 ├── .editorconfig # 编辑配置文件 27 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 28 ├── index.html # index.html 入口模板文件 29 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 30 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 31 build/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号