【微信小程序】认识微信小程序
目前微信小程序已经支持个人版了
罗列一下微信开发的一些资料和工具
(如果你还不了解微信小程序如何操作请点击 新手教程 )里面罗列了 开发者工具 如何使用 和 微信的基本操作 很详细
一、微信开发者工具
官方下载地址如下:
windows 64 、 windows 32 、 mac
二、第一个小程序
1.创建第一个应用,如果你还没有APPID 那么在开发的时候可以选择无APPID ,这样可以创建应用但是有部分功能是有限制的。

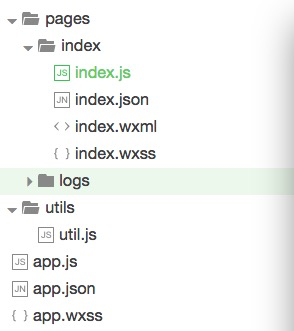
2.包含的目录文件

pages是存储页面及页面配置的 如果添加页面需要在 app.json 进行追加
index文件夹就是保存的其中一个页面 相关写法可以查看里面的内容
utils 工具js 这个就相当于在外部写一个js 可以建立很多这样的文件夹,根据需求定义
app.js 全局JS文件,可配置全局需要读取的东西
app.json 全局配置文件,这个文件里面设置的内容可以在帮助文档查看。
app.wxss 全局样式。公共样式。
3.更多相关配置请参照
如下链接,里面讲解了小程序初始化 的所有介绍,并且讲解了包含了哪些 东西,很全面。 跳转
4.后续我会进行一个购物的小程序
包含的内容有 :首页、详情页、购物车、我的主页、地址管理、手机绑定、客服管理、等相关功能
微信小程序的坑
1.新创建的文件如果包含 .json 中如果不写内容 但是必须要 带 {}
pages/index/index.json
Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF
1 |
2.。。。。。
未完待续.....
名称:多罗贝勒
博客地址:http://www.cnblogs.com/objctccc/
欢迎转载

