JS ------ 点击按钮显示与隐藏
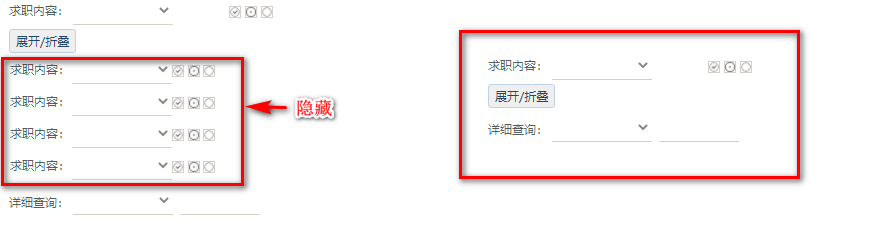
实现如下:点击按钮进行显示与隐藏操作

解决:
主要思路:借助js 控制 css 的display 属性
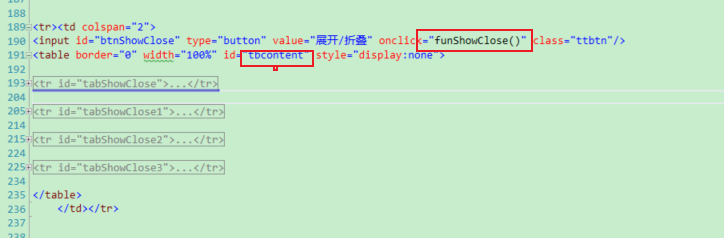
1、html中设置id标识,借助点击事件

2、js 实现点击事件,借助 document.getElementById 进行修改对display 属性
function funShowClose(){ //var btnShowClose = document.getElementById("tabShowClose").style.display="none"; if(document.getElementById("tbcontent").style.display=="none"){ document.getElementById("tbcontent").style.display="block"; }else{ document.getElementById("tbcontent").style.display="none"; } }

