JavaScript ------ 弹窗 open()
windows.open("url","name","style")
url 表示链接地址
name : 表示弹窗名称
style常用属性值:
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
代码:
<input type="button" onclick="openwin()" value="打开窗口"> <script> function openwin() { //var sfeatures = "height=300,width=500,top=300,left=200,toolbar=no, menubar=no,scrollbars=no,resizable=no, location=no, status=no"; var surl = "brower.html" var x = window.screen.height; var y = window.screen.width; var h = 300; var w = 500; var model = "title=word,resizable=yes,scrollbars=yes,height=" + h + ",width=" + w + ",status=yes,toolbar=no,menubar=no,location=no,top=" + (x - h) / 2 + ",left=" + (y - w) / 2; window.open(surl, "备注", model) } </script
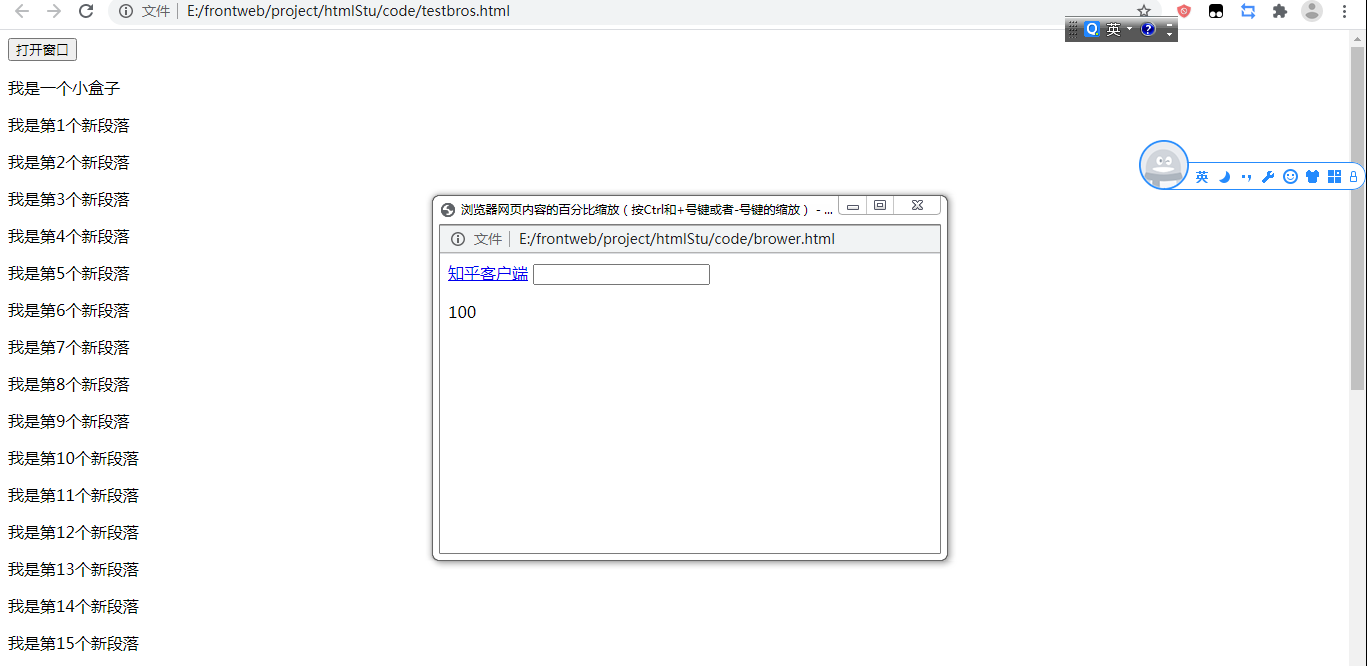
展示如下:

s

