Javascript ------- BOM(浏览器对象模型)
BOM 全称为 Browser Object Model 翻译为浏览器对象模型,用于Javascript 与浏览器对话
1、Window 对象 :表示浏览器窗口,全局的变量是window 对象的属性,全局的方法是window对象的方法
//甚至(HTML DOM 的)document 对象也是 window 对象属性: window.document.getElementById("headerObge"); //等同于: document.getElementById("headerObge");
常用属性:.innerHeight 和 innerWidth 用于确定浏览器窗口的尺寸,(以像素作为单位)
不过不同浏览器版本支持不同,故可使用
// 包含所有浏览器支持的,用以下语句确定浏览器窗口尺寸 var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
其他方法:
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() -移动当前窗口
window.resizeTo() -重新调整当前窗口
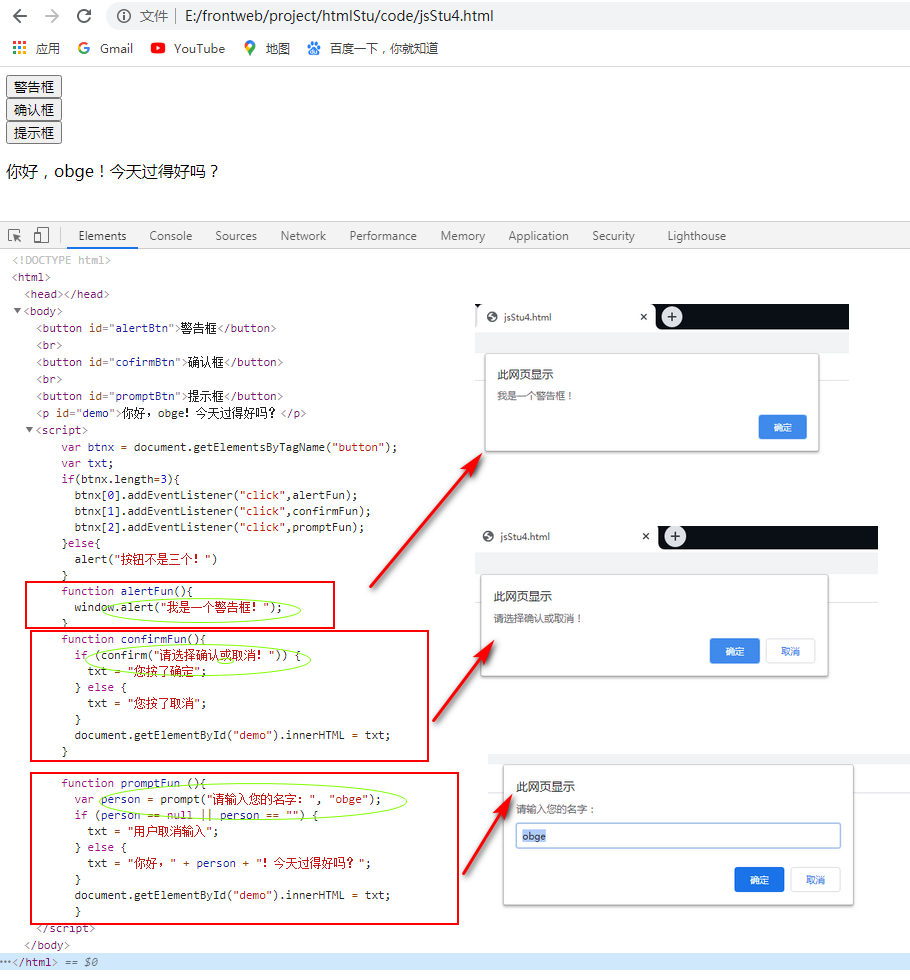
2、JavaScript 有三种类型的弹出框:警告框(alert)、确认框(confirm)和提示框(prompt)
window.alert() 方法可以不带 window 前缀来写,如果要确保信息传递给用户,通常会使用警告框,当警告框弹出时,用户将需要单击“确定”来继续
window.confirm() 方法可以不带 window 前缀来编写,如果您希望用户验证或接受某个东西,则通常使用“确认”框,当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
window.prompt() 方法可以不带 window 前缀来编写,如果您希望用户在进入页面前输入值,通常会使用提示框,当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行,如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
//拆行:如需在弹出框中显示折行,请在反斜杠后面加一个字符 n。 alert("Hello\nHow are you?");

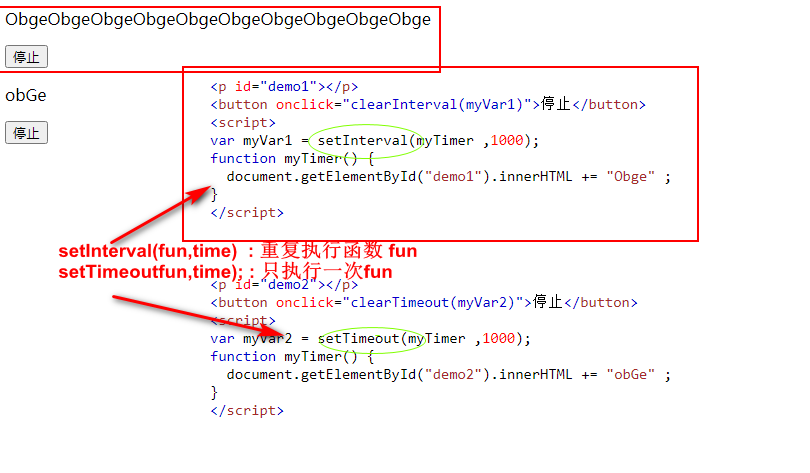
3、 Timing Events 定时事件,可以在时间间隔内执行
通过 JavaScript 使用的有两个关键的方法:setTimeout() 和 setInterval() , 都属于 HTML DOM Window 对象的方法
setTimeout(function, milliseconds) :在等待指定的毫秒数后执行函数。
window.setTimeout(function, milliseconds); //可以不带 window 前缀来编写 //第一个参数是要执行的函数。 //第二个参数指示执行之前的毫秒数
clearTimeout() 方法停止执行 setTimeout() 中规定的函数。
setInterval(function, milliseconds) :等同于 setTimeout(),但持续重复执行该函数。(在每个给定的时间间隔重复给定的函数)
window.setInterval(function, milliseconds); //可以不带 window 前缀来写。 //第一个参数是要执行的函数。 //第二个参数每个执行之间的时间间隔的长度。
clearInterval() 方法停止 setInterval() 方法中指定的函数的执行。

4、Cookie 在网页中存储用户信息
Cookie 是在您的计算机上存储在小的文本文件中的数据,当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。Cookie 是为了解决“如何记住用户信息”而发明的,如当用户登陆网页时,选择记住账号密码,他的信息可以存储在cookie 中,下次在访问时cookie 就会记住他之前登陆的账号信息
当浏览器从服务器请求一个网页时,将属于该页的 cookie 添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息,如果浏览器已关闭本地 cookie 支持,则以下实例均无法工作
JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
//创建 document.cookie = "username=obge"; //path 参数,告诉浏览器 cookie 属于什么路径。默认情况下,cookie 属于当前页 ,expires 参数添加有效日期(UTC 时间) document.cookie = "username=Bill Gates; expires=Fri, 27 Nov 2020 12:00:00 UTC; path=/"; //读取 会在一条字符串中返回所有 cookie,比如:cookie1=value; cookie2=value; cookie3=value; var x = document.cookie; //修改 创建 cookie 一样改变它,旧的被覆盖 //删除 删除 cookie 时不必指定 cookie 值:直接把 expires 参数设置为过去的日期即可
Cookie 字符串
document.cookie 属性看起来像一个正常的文本字符串。但它不是。即使你向写一份完整的 cookie 字符串,当再次读取时,你只能看到它的名称-值对。
//如果设置了新 cookie,则旧的 cookie 不会被覆盖。新的 Cookie 会被添加到 document.cookie,所以如果你读取 document.cookie,你得到的东西会像这样: cookie1 = value; cookie2 = value;
Cookie 函数
<script> //设置 cookie 的函数 //参数是:cookie 的名字(cname),cookie 的值(cvalue),以及知道 cookie 过期的天数(exdays)。 function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); //通过把 cookie 名称、cookie 值和过期字符串相加,该函数就设置了 cookie。 document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; } //获取 cookie 的函数 //把 cookie 作为参数(cname)。 function getCookie(cname) { //创建变量(name)与要搜索的文本(CNAME”=”)。 var name = cname + "="; //解码 cookie 字符串,处理带有特殊字符的 cookie,例如 “$”。 var decodedCookie = decodeURIComponent(document.cookie); //用分号把 document.cookie 拆分到名为 ca(decodedCookie.split(';'))的数组中。 var ca = decodedCookie.split(';'); //遍历 ca 数组(i = 0; i < ca.length; i++),然后读出每个值 c = ca[i]。 for(var i = 0; i <ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') { c = c.substring(1); } //如果找到 cookie(c.indexOf(name) == 0),则返回该 cookie 的值(c.substring(name.length, c.length)。 if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); } } //如果未找到 cookie,则返回 ""。 return ""; } //检测cookie 的函数 function checkCookie() { var username = getCookie("username"); //如果已设置 cookie,将显示一个问候。 if (username != "") { alert("Welcome again " + username); } else { //如果未设置 cookie,会显示一个提示框,询问用户的名字,并存储用户名 cookie 365 天,通过调用 setCookie 函数: username = prompt("Please enter your name:", ""); if (username != "" && username != null) { setCookie("username", username, 365); } } } </script>
5、其他对象:
5.1、Screen (用户屏幕信息)
可以单独使用,也可以通过window获取
常用属性:
screen.width 属性返回以像素计的访问者屏幕宽度
screen.height 属性返回以像素计的访问者屏幕的高度
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去诸如窗口工具条之类的界面特征
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去诸如窗口工具条之类的界面特征
screen.colorDepth 属性返回用于显示一种颜色的比特数。
screen.pixelDepth 属性返回屏幕的像素深度
注意:所有现代计算机都使用 24 位或 32 位硬件的色彩分辨率,更老的计算机使用 14 位:65,536 种不同的 "High Colors" 分辨率,异常古老的计算机,以及老式的手机使用 8 位:256 中不同的 "VGA colors",对于现代计算机,颜色深度和像素深度是相等的
//HTML 中使用的 #rrggbb (rgb) 值代表 "True Colors" (16,777,216 中不同的颜色) 24 bits =16,777,216 种不同的 "True Colors" 32 bits = 4,294,967,296 中不同的 "Deep Colors"
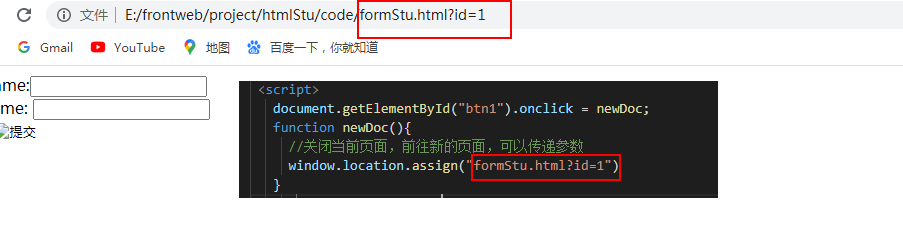
5.2、Location :获取当前页面地址(URL)并把浏览器重定向到新页面。
window.location 对象可不带 window 前缀书写
常用属性:
window.location.href 属性返回当前页面的 URL
location.hostname 属性返回(当前页面的)因特网主机的名称
location.pathname 返回当前页面的路径或文件名
location.protocol 属性返回页面的 web 协议
location.port 属性返回(当前页面的)互联网主机端口的编号
常用方法:
location.assign(url) 加载新文档

5.3、History 浏览器历史
window.history 对象可不带 window 书写,为了保护用户的隐私,JavaScript 访问此对象存在限制
常用方法:
history.back() 方法加载历史列表中前一个 URL,这等同于在浏览器中点击后退按钮。
history forward() 方法加载历史列表中下一个 URL,这等同于在浏览器中点击前进按钮

5.4、Navigator 有关访问者信息
window.navigator 对象可以不带 window 前缀来写
常用属性:
cookieEnabled 属性返回 true,则表示浏览器cookie 已启用,否则返回 false
appName 属性返回浏览器的应用程序名称,返回"Netscape" 表示 IE11、Chrome、Firefox 以及 Safari 的应用程序名称的统称
appCodeName 属性返回浏览器的应用程序代码名称,返回"Mozilla" 是 Chrome、Firefox、IE、Safari 以及 Opera 的应用程序代码名称
product 属性返回浏览器的产品名称,不要依赖它!大多数浏览器都将 “Gecko” 作为产品名称返回!
appVersion 属性返回有关浏览器的版本信息

userAgent 属性返回由浏览器发送到服务器的用户代理报头(user-agent header)
platform 属性返回浏览器平台(操作系统)
language 属性返回浏览器语言
onLine 属性返回 true,表示浏览器在线
javaEnabled() 方法返回 true,表示 Java 已启用
注意:来自 navigator 对象的信息通常是误导性的,不应该用于检测浏览器版本,因为:不同浏览器能够使用相同名称,导航数据可被浏览器拥有者更改,某些浏览器会错误标识自身以绕过站点测试,浏览器无法报告发布晚于浏览器的新操作系统。

