JavaScript ------ HTML DOM
HTML DOM(Document Object Model):文档对象模型,当网页被加载时,浏览器会创建页面的文档对象模型
主要就是了解到:
如何改变 HTML 元素的内容 (innerHTML)
如何改变 HTML 元素的样式 (CSS)
如何对 HTML DOM 事件作出反应
如何添加或删除 HTML 元素
在 DOM 中,所有 HTML 元素都被定义为对象,属性是能够获取或设置的值(就比如改变 HTML 元素的内容),方法是您能够完成的动作(比如添加或删除 HTML 元素)
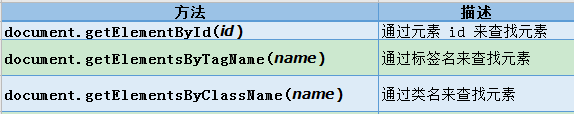
1、查找 HTML 元素
常用的:

//通过 id 查找 HTML 元素, document.getElementById() //通过标签名查找 HTML 元素 document.getElementsByTagName() //通过类名查找 HTML 元素 document.getElementsByClassName() //通过 CSS 选择器查找 HTML 元素 document.querySelectorAll("p.intro") //通过 HTML 对象集合查找 HTML 元素
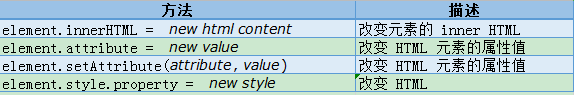
2、改变HTML 元素

document.write() 可用于直接写入 HTML 输出流
innerHTML 修改 HTML 文档内容
//改变HTML样式 //document.getElementById(id).style.property = new style document.getElementById("p2").style.color = "blue"; //通过 style = "position: relative" 创建容器元素。 //通过 style = "position: absolute" 创建动画元素
3、添加和删除元素

4、事件
HTML DOM 允许 JavaScript 对 HTML 事件作出反应
HTML 事件的例子:
当用户点击鼠标时
当网页加载后
当图像加载后
当鼠标移至元素上时
当输入字段被改变时
当 HTML 表单被提交时
当用户敲击按键时
onmousedown, onmouseup 以及 onclick 事件构成了完整的鼠标点击事件
当鼠标按钮被点击时,onmousedown 事件被触发;然后当鼠标按钮被释放时,onmouseup 事件被触发;最后,当鼠标点击完成后,onclick 事件被触
onclick 事件:鼠标点击事件时触发
onmouseover 和 onmouseout 事件可用于当用户将鼠标移至 HTML 元素上或移出时触发某个函数
onload 和 onunload 事件可用于处理 cookie
onload 事件:当用户进入页面时触发,还可以用于检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本
onunload 事件:当用户离开页面时时触发
onchange 事件经常与输入字段验证结合使用
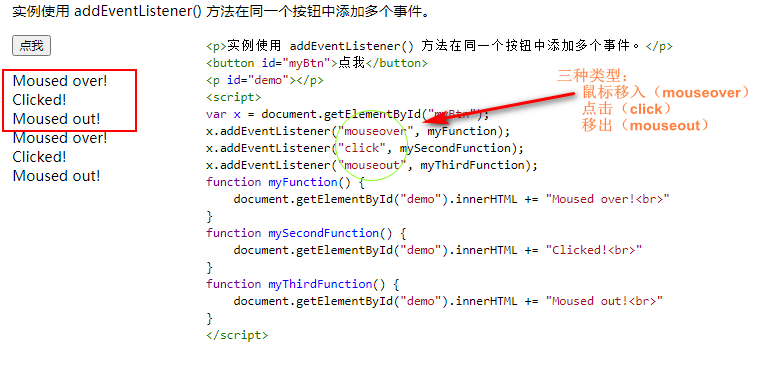
一、HTML DOM 事件监听器 addEventListener
addEventListener() 方法为指定元素指定事件处理程序,为元素附加事件处理程序而不会覆盖已有的事件处理程序,可以更简单的控制事件(冒泡与捕获)
1、常用的是为两个参数的时候,第一个是参数类型,第二个是函数名,同一个元素添加多个事件,且不会覆盖已存在的事件
//添加当用户点击按钮时触发的事件监听器: document.getElementById("myBtn").addEventListener("click", 函数名);
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听,就是HTML中没有事件代码

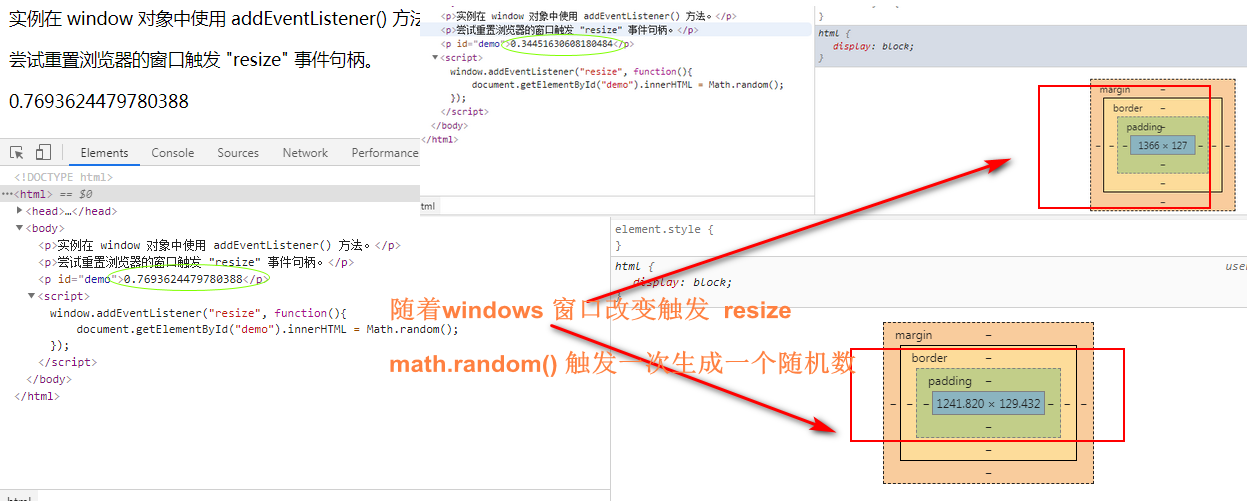
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听,
HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象

2、为三个参数的时候,可指定执行顺序
事件传递有两种方式:冒泡与捕获。(指事件传递的触发顺序)
语法: 默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
element.addEventListener(event, function, useCapture); //第一个参数是事件的类型 (如 "click" 或 "mousedown"). //第二个参数是事件触发后调用的函数。 //第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。 //注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。
如将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件
3、移除事件监听器 removeEventListener() 方法
//第一参数为指定事件类型,第二参数为指定触发的函数名 element.removeEventListener("mousemove", myFunction);
4、跨浏览器解决方法
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); } //IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。 //但是,对于这类浏览器版本可以使用 element.attachEvent(event, function); //方法来增加事件句柄: element.detachEvent(event, function); //方法来移除事件句柄:
二、HTML DOM 元素 (节点)
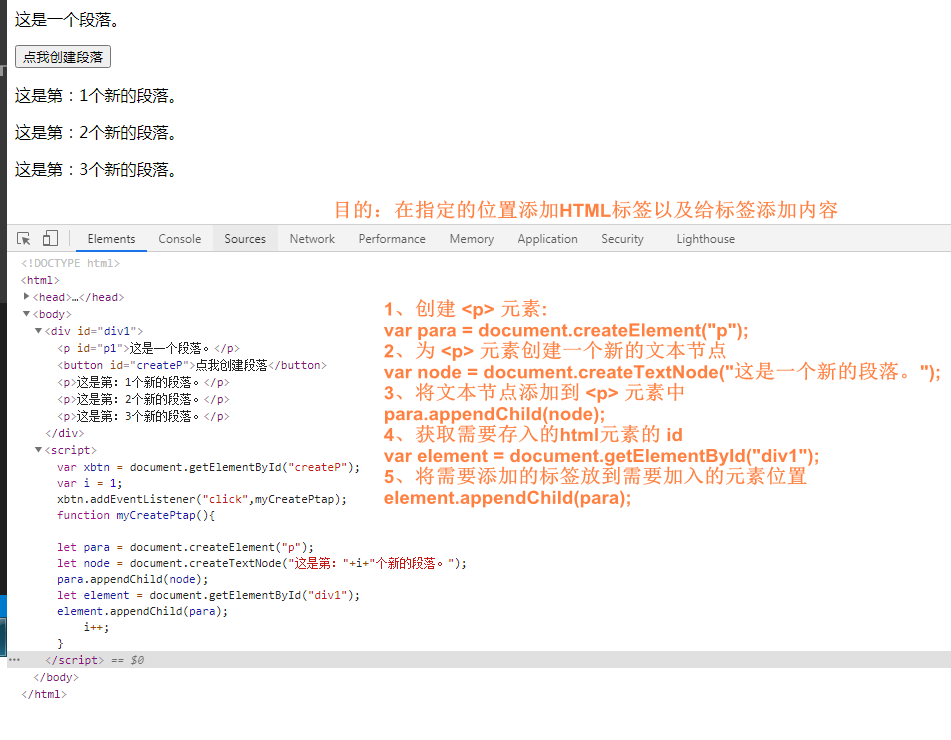
1、在元素中增加元素,指定位置首部或尾部
//1、创建 <p> 元素: var para = document.createElement("p"); //2、为 <p> 元素创建一个新的文本节点 var node = document.createTextNode("这是一个新的段落。"); //3、将文本节点添加到 <p> 元素中 para.appendChild(node); //4、获取需要存入的html元素的 id var element = document.getElementById("div1"); //5、将需要添加的标签放到需要加入的元素位置 element.appendChild(para);

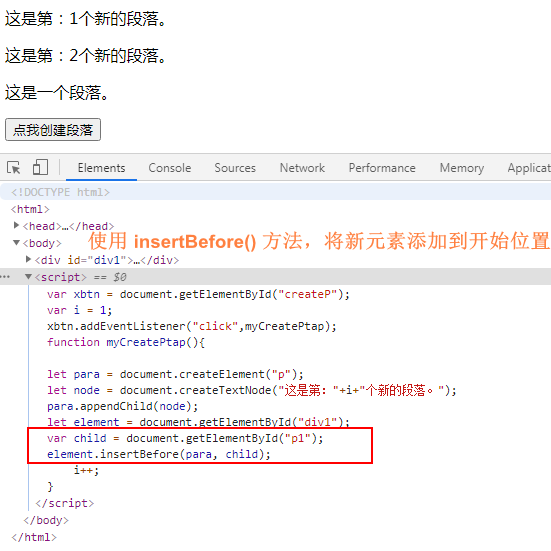
上述,使用了 appendChild() 方法,它用于添加新元素到尾部。如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:

2、移出已经存在的元素 removeChild()
var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.removeChild(child);
3、替换 HTML DOM 中的元素 replaceChild()
parent.replaceChild(para, child);
三、HTMLCollection 与 NodeList
1、HTML DOM 集合(Collection)
通过getElementsByTagName() 方法返回 HTMLCollection 对象
主要就是:getElementsByTagName()获取到所有与指定的元素(标签)名称相同的以及元素中内容,通过 collectionName[ i ].innerHTML 的方式将元素中内容输出
//修改所有 <p> 元素的背景颜色 var myCollection = document.getElementsByTagName("p"); var i; for (i = 0; i < myCollection.length; i++) { myCollection[i].style.backgroundColor = "red"; }
2、HTML DOM 节点列表
NodeList 对象是一个从文档中获取的节点列表 (集合) 。
通过 querySelectorAll() 方法返回NodeList 对象。
//修改节点列表中所有 <p> 元素的背景颜色: var myNodelist = document.querySelectorAll("p"); var i; for (i = 0; i < myNodelist.length; i++) { myNodelist[i].style.backgroundColor = "red"; }
注意:一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
大部分浏览器的 querySelectorAll() 返回 NodeList 对象。
3、HTMLCollection 与 NodeList 的异同
不同:
HTMLCollection 是 HTML 元素的集合,NodeList 是一个文档节点的集合。
HTMLCollection 元素可以通过 name,id 或索引来获取,NodeList 只能通过索引来获取。只有 NodeList 对象有包含属性节点和文本节点。
相同:
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
NodeList 与 HTMLCollection均不是一个数组。
NodeList 与 HTMLCollection无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。

