JavaScript ------ 学习1
JavaScript 是互联网上最流行的脚本语言,是web 的编程语言,描述网页的行为,广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
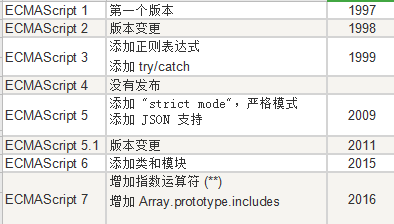
1、版本发展:

2、使用方式:直接在HTML 中插入,或专门建立一个 .js 文件进行存储后,再在html 中引用
直接:脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中,位于 <script> 与 </script> 标签之间。
间接:外部 JavaScript 文件的文件扩展名是 .js,使用该文件时在 <script> 标签的 "src" 属性中设置该 .js 文件,外部 javascript 文件不使用 <script> 标签,直接写 javascript 代码。
//直接在 script 标签中写js 代码 <script> function myFunction() { document.getElementById("demo").innerHTML = "段落被更改。"; } </script>
注意:旧的 JavaScript 例子也许会使用 type 属性(<script type="text/javascript">),但是type 属性不是必需的。JavaScript 是 HTML 中的默认脚本语言。
建议:把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
外部文件中放置脚本的优势:
分离了 HTML 和代码
使 HTML 和 JavaScript 更易于阅读和维护
已缓存的 JavaScript 文件可加速页面加载
//添加外部引用方式 <script src="myScript.js"></script>
3、js 语句:由 web 浏览器“执行”的“指令”。
计算机程序是由计算机执行的一系列指令,在变成语言中,这些编程指令被称为语句,Javascript 程序就是一系列的编程语句
JavaScript 的语句由 值,运算符,表达式,关键词和注释构成,使用分号 (;)进行间隔,虽然以分号结束语句不是必需的,但建议添加。
JavaScript 关键词指的是保留的单词。保留词无法用作变量名。
4、javaScript 的语法
JavaScript 一个脚本语言,一个一个轻量级,但功能强大的编程语言。语法规则定义了语言结构。
JavaScript 定义两种类型的值:混和值和变量值
混合值称为字面量(literal): 主要分为数值,字符串(由单引号或双引号包围)
变量值称为变量:用于存储数据值,是欧诺个var 关键字进行声明(let ,const 均可),“ = ” 号为变量赋值
运算符:算数运算符(+ - * /)来计算值,赋值运算符(=)向变量赋值
表达式:值、变量和运算符的组合,计算结果是值
关键词:用于标识被执行的动作。
注释: 双斜杠 // 或 /* 与 */ 之间的代码被视为注释,注释内容将会被浏览器忽略,不被执行
标识符:用于命名变量(以及关键词、函数和标签),对大小写敏感
命名规则:采用驼峰法的命名规则,首字符必须是字母、下划线(-)或美元符号($),连串的字符可以是字母、数字、下划线或美元符号,数值不可以作为首字符。这样,JavaScript 就能轻松区分标识符和数值
注意:对大小写是敏感,使用 Unicode 字符集,Unicode 覆盖世界上几乎所有的字符、标点和符
5、变量 :存储数据值的容器
5.1、创建变量:也被称为“声明”变量
使用 var (let 或const)关键词来声明 JavaScript 变量,声明之后,变量是没有值的。(技术上,它的值是 undefined。)
5.2、变量名 ,也可称为唯一标识符
名称可包含字母、数字、下划线和美元符号,以字母开头,也可以 $ 和 _ 开头(但是不好),对大小写敏感,保留字(比如 JavaScript 的关键词)无法用作变量名称
5.3、赋值:借助等号(=)
可以创建时同时赋值,也可以先创建在赋值,
一条语句中声明许多变量,以 var 作为语句的开头,并以逗号分隔变量
在脚本的开头声明所有变量是个好习惯
在计算机程序中,被声明的变量经常是不带值的。值可以是需被计算的内容,或是之后被提供的数据,比如数据输入。不带有值的变量,它的值将是 undefined。
数字和字符串相加,结果将是字符串
6、运算符
运算优先级:和数学中那样,可以通过括号改变优先级,从左向右运算
6.1、算数运算符:+(加法)、-(减法)、*(乘法)、/(除法)、%(余数)、++(递加)、--(递减)、取幂运算符(**)
在算数运算符中,数被称为操作数,两个操作数之间的运算方式由算数运算符定义
x ** y 产生的结果与 Math.pow(x,y) 相同
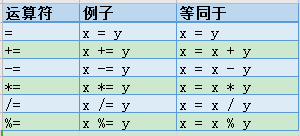
6.2、赋值运算符:
常用的:

和其他运算符结合

6.3、比较运算符:==(等于)、===(等值等型)、!=(不相)、!==(不等值或不等型)、>(大于)、<(小于)、>=(大于或等于)、<=(小于或等于)、?(三元运算符)
6.4、逻辑运算符:&&(逻辑与)、||(逻辑或)、!(逻辑非)
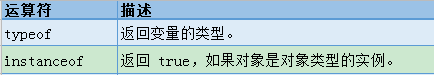
6.5、类型运算符:

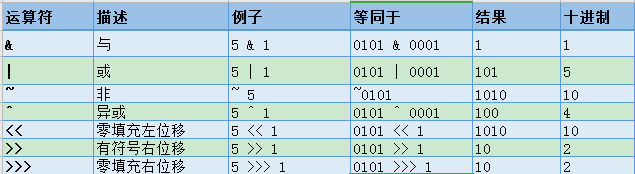
6.6、位运算符

7、数据类型:字符串值,数值,布尔值,数组,对象
JavaScript 从左向右计算表达式。不同的次序会产生不同的结果
JavaScript 拥有动态类型。这意味着相同变量可用作不同类型
var x; // 现在 x 是 undefined var x = 7; // 现在 x 是数值 var x = "Bill"; // 现在 x 是字符串值 //第一个为数值,第二个为数值,第三个为字符串,结果为: 918Porsche var x = 911 + 7 + "Porsche"; //由于第一个操作数是字符串,因此所有操作数都被视为字符串,结果为 Porsche9117 var x = "Porsche" + 911 + 7;
字符串:字符串被引号包围。可使用单引号或双引号,可以在字符串内使用引号,只要这些引号与包围字符串的引号不匹配
数值:主要为带小数点的和不带小数点的,超大或超小的数值可以用科学计数法来写
// 科学计数法 e 后为正则大 var y = 123e5; // 12300000 var z = 123e-5; // 0.00123
布尔值:只有两个值 true 或false
数组:用方括号" [] "书写,数组的项目由逗号分隔
注意:下标从零开始,数组名[0],表示数组中的第一个数
var cars = ["Porsche", "Volvo", "BMW"];
对象:用花括号来书写,对象属性是 name:value 对,由逗号分隔
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
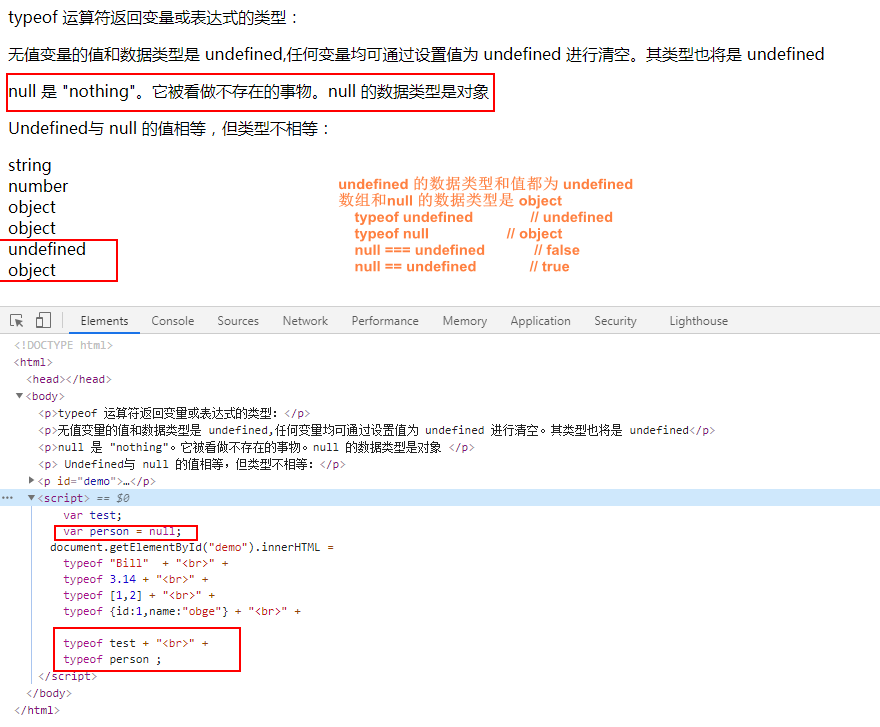
8、数据的类型:可以分为原始数据和复杂数据
原始数据值:是一种没有额外属性和方法的单一简单数据值。
typeof 运算符返回变量或表达式的类型
可返回以下原始类型之一:string、number、boolean、undefined
复杂数据:typeof 可返回function 和 object 两种类型
typeof "Bill" // 返回 "string" typeof 3.14 // 返回 "number" typeof true // 返回 "boolean" typeof false // 返回 "boolean" typeof x // 返回 "undefined" (假如 x 没有值) typeof {name:'Bill', age:62} // 返回 "object" typeof [1,2,3,4] // 返回 "object" (并非 "array",参见下面的注释) typeof null // 返回 "object" typeof function myFunc(){} // 返回 "function"

9、函数(function):用来执行特定任务的代码块,在某代码调用 它时被执行
Javascript 函数通过function 关键词进行定义,其后是函数名和括号()
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同),圆括号可包括由逗号分隔的参数
//语法 function name(参数 1, 参数 2, 参数 3) { 要执行的代码 } //函数参数(Function parameters)是在函数定义中所列的名称,当调用函数时由函数接收的真实的值,函数中,参数是局部变量。
函数调用:函数中的代码将在其他代码调用该函数时执行,主要三种方式调用,事件触发,js调用,自调用
函数返回:当 JavaScript 到达 return 语句,函数将停止执行。将这个返回值返回给调用者
函数的好处:代码进行复用,只要定义一次代码,就可以多次使用它,多次向同一函数传递不同的参数,以产生不同的结果
局部变量:在 JavaScript 函数中声明的变量,会成为函数的局部变量,局部变量只能在函数内访问
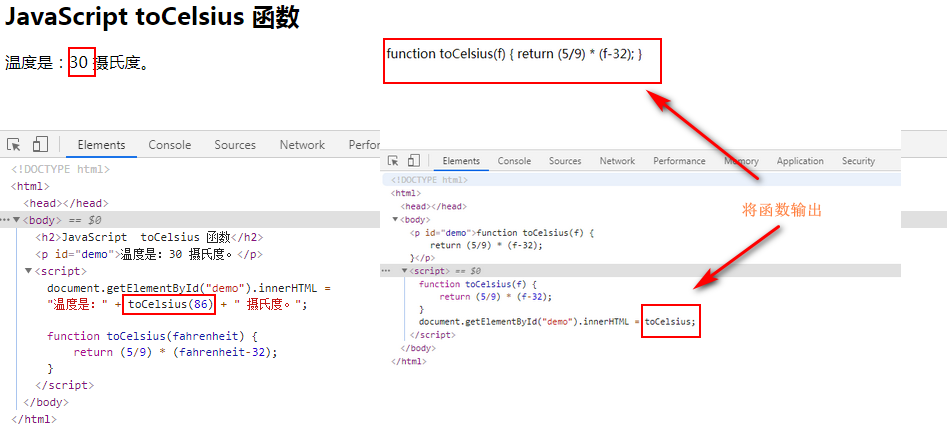
toCelsius 引用的是函数对象,而 toCelsius() 引用的是函数结果。

10、js 对象:对象是被命名值的容器,拥有属性和方法
值以 名称:值对的方式来书写(名称和值由冒号分隔)
名称:值对被称为属性
方法:是在对象上执行的动作,以函数定义被存储在属性中
//对象 var person = { //属性 firstName: "Bill", lastName : "Gates", id : 678, //方法 fullName : function() { return this.firstName + " " + this.lastName; } };
JavaScript 对象无法进行对比,比较两个 JavaScript 将始终返回 false
this 关键词:指的是他所属的对象
在不同的位置拥有不同的值:像call() 和apply() 方法可以将this引用到任何对象
10.1、在方法中,this 指的是此方法的“拥有者”。
<p> person 对象“拥有” fullName 方法。</p> <p id="demo"></p> <script> // 创建对象: var person = { firstName: "Yu", lastName : "Zhou", fullName : function() { return this.firstName + " " + this.lastName; } }; // 显示来自对象的数据: document.getElementById("demo").innerHTML = person.fullName(); </script>
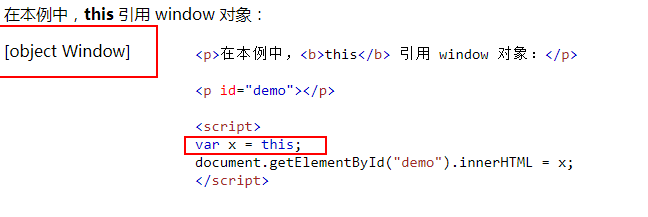
10.2、单独情况下,this 指的是接受事件的元素,拥有者是全局对象,因此 this 指的是全局对象,在浏览器窗口中,全局对象是 [object Window]

在函数中,this 指的是全局对象,严格模式下this 是undefined
在事件中,this 指的是接受事件的元素
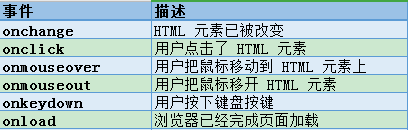
11、事件:发生在 HTML 元素上的“事情”,可以是浏览器或用户做的某些事情。

事件处理程序可用于处理、验证用户输入、用户动作和浏览器动作
12、字符串:用于存储和操作文本,可以使用单引号或双引号
内建属性 length 可返回字符串的长度
反斜杠转义字符把特殊字符转换为字符串字符

其他

字符串也可以是对象,但是不建议声明为对象,这样会拖慢执行速度
字符串方法帮助您处理字符串。
length 属性返回字符串的长度
indexOf() 方法返回字符串中指定文本首次出现的索引(位置)
lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引
如果未找到文本, indexOf() 和 lastIndexOf() 均返回 -1
search() 方法搜索特定值的字符串,并返回匹配的位置
slice() 提取字符串的某个部分并在新字符串中返回被提取的部分
replace() 方法用另一个值替换在字符串中指定的值
substring() 类似于 slice()。不同之处在于 substring() 无法接受负的索引
substr() 类似于 slice()。不同之处在于第二个参数规定被提取部分的长度
toUpperCase() 把字符串转换为大写
toLowerCase() 把字符串转换为小写
concat() 连接两个或多个字符串
trim() 方法删除字符串两端的空白符
charAt() 方法返回字符串中指定下标(位置)的字符串
charCodeAt() 方法返回字符串中指定索引的字符 unicode 编码
split() 将字符串转换为数组
13、数字
数值既可以带小数点,也可以不带,超大或超小的数可通过科学计数法来写
JavaScript 不会定义不同类型的数,比如整数、短的、长的、浮点的等等
toString() 以字符串返回数值,所有数字方法可用于任意类型的数字(字面量、变量或表达式)
toExponential() 返回字符串值,它包含已被四舍五入并使用指数计数法的数字
toFixed() 返回字符串值,它包含了指定位数小数的数字
toPrecision() 返回字符串值,它包含了指定长度的数字
valueOf() 以数值返回数值
将变量转换为数值:Number() 方法、parseInt() 方法、parseFloat() 方法
14、数组:用于在单一变量中存储多个值
14.1、创建数组,空格和折行并不重要。声明可横跨多行,不要最后一个元素之后写逗号
//创建一个空的数组 var array_name = []; //创建并赋值 var array-name = [item1, item2, ...];
也可使用new 的方式创建,但是出于简洁、可读性和执行速度的考虑,不建议使用
14.2、访问数组元素:通过引用索引号(下标号)来引用某个数组元素
[0] 是数组中的第一个元素。[1] 是第二个。数组索引从 0 开始
//访问 cars 中的首个元素的值 var name = cars[0]; //修改cars 中的首个元素 cars[0] = "BMW";
数组是一种特殊类型的对象。在 JavaScript 中对数组使用 typeof 运算符会返回 "object"。但是,JavaScript 数组最好以数组来描述,可以在相同数组中存放不同类型的变量,如:数组保存对象、函数、数组
数组使用数字来访问其“元素”。
对象使用名称来访问其“成员”
14.3、数组的遍历
length 属性返回数组的长度(数组元素的数目)
遍历数组:使用for循环或Array.foreach(函数名) (为每个数组元素调用函数)
push(): 方法向数组添加新元素
arrayName.push(value); //也可以借助lenght 添加,添加最高索引的元素可在数组中创建未定义的“洞”: arrayName[arrayName.lenght] = value;
JavaScript 不支持命名索引的数组,只能使用数字索引,如下
//通过命名来增加不行的哦 var person = []; person["firstName"] = "Bill"; person["lastName"] = "Gates"; person["age"] = 62; var x = person.length; // person.length 将返回 0 var y = person[0]; // person[0] 将返回 undefined
forEach() 方法为每个数组元素调用一次函数(回调函数)
map() 方法通过对每个数组元素执行函数来创建新数组。不会对没有值的数组元素执行函数。不会更改原始数组
filter() 方法创建一个包含通过测试的数组元素的新数组
reduce() 方法在每个数组元素上运行函数,以生成(减少它)单个值。不会减少原始数组,在数组中从左到右工作。
reduceRight() 方法在每个数组元素上运行函数,以生成(减少它)单个值,不会减少原始数组,在数组中从左到右工作
every() 方法检查所有数组值是否通过测试
some() 方法检查某些数组值是否通过了测试
find() 方法返回通过测试函数的第一个数组元素的值
findIndex() 方法返回通过测试函数的第一个数组元素的索引
indexOf() 方法在数组中搜索元素值并返回其位置,第一个项目的位置是 0,第二个项目的位置是 1,以此类推
14.4、鉴定是否为数组:
1、使用Array.isArray() 方法,是数组返回 true,否则返回false
Array.isArray(arrayName);
2、创建自定义的 isArray函数来判断
//假如对象原型包含单词 "Array" 则返回 true function isArray(x) { return x.constructor.toString().indexOf("Array") > -1; }
3、借助instanceof 运算符,真返回true
arrayName instanceof Array // 返回 true
14.5、数组方法
1、数组转换为字符串
toString() 把数组转换为数组值(逗号分隔)的字符串
document.getElementById("demo").innerHTML = arrayName.toString();
join() 方法也可将所有数组元素结合为一个字符串,行为类似 toString(),但是您还可以规定分隔符
document.getElementById("demo").innerHTML = arrayName.join("#");
2、增加删除数组中值
pop() 方法从数组中删除最后一个元素,返回“被弹出”的值
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.pop(); // 从 fruits 删除最后一个元素("Mango") var x = fruits.pop(); // x 的值是 "Mango"
push() 方法(在数组结尾处)向数组添加一个新的元素,返回新数组的长度
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.push("Kiwi"); // 向 fruits 添加一个新元素 var x = fruits.push("Kiwi"); // x 的值是 5
shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引
unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素
delete 会在数组留下未定义的空洞。请使用 pop() 或 shift() 取而代之
delete fruits[0]; // 把 fruits 中的首个元素改为 undefined
3、修改数组中值
借助数组下标,直接赋值,修改
4、增加删除放在一块的方法
splice() 方法可用于向数组添加新项,相当于定向增加,后项删除,第二个参数为几就删除原数组后面几个元素
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2, 0, "Lemon", "Kiwi"); //原数组变为Banana,Orange,Lemon,Kiwi,Apple,Mango //第一个参数(2)定义了应添加新元素的位置(拼接)。 //第二个参数(0)定义应删除多少元素,删除的是后面的元素 //其余参数(“Lemon”,“Kiwi”)定义要添加的新元素。
5、合并数组
concat() 方法通过合并(连接)现有数组来创建一个新数组,不会更改现有数组,是返回一个新数组
var myChildren = arr1.concat(arr2, arr3); // 将arr1、arr2 与 arr3 连接在一起
6、裁剪数组
slice() 方法用数组的某个片段切出新数组,本质是创建新数组。它不会从源数组中删除任何元素
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"]; var citrus = fruits.slice(1); document.getElementById("demo").innerHTML = fruits + "<br><br>" + citrus.join("*"); //返回 Orange*Lemon*Apple*Mango
也可以使用两个参数 slice(pstart,pend) ,从开始参数选取元素,直到结束参数(不包括)为止。
7、自动toString(),如果需要原始值,则 JavaScript 会自动把数组转换为字符串
var fruits = ["Banana", "Orange", "Apple", "Mango"]; //二者相同,JavaScript会自动toString() document.getElementById("demo").innerHTML = fruits.toString(); document.getElementById("demo").innerHTML = fruits;
所有 JavaScript 对象都拥有 toString() 方法
8、排序
sort() 方法以字母顺序对数组进行排序
reverse() 方法反转数组中的元素,以降序对数组进行排序
Math.max.apply 来查找数组中的最高值
Math.min.apply 来查找数组中的最低值
Math.min.apply([1, 2, 3]) 等于 Math.min(1, 2, 3)
15、日期
默认情况下,JavaScript 将使用浏览器的时区并将日期显示为全文本字符串:Tue Apr 02 2019 09:01:19 GMT+0800 (中国标准时间)
1、创建Date对象
//有 4 种方法创建新的日期对象: //用当前日期和时间创建新的日期对象,日期对象是静态的。计算机时间正在滴答作响,但日期对象不会 new Date() // 用指定日期和时间创建新的日期对象,个数字分别指定年、月、日、小时、分钟、秒和毫秒(按此顺序) new Date(year, month, day, hours, minutes, seconds, milliseconds) // 创建一个零时加毫秒的新日期对象 new Date(milliseconds) //从日期字符串创建一个新的日期对象 new Date(date string)
日期方法允许您使用本地时间或 UTC(通用或 GMT)时间来获取和设置日期对象的年、月、日、小时、分钟、秒和毫秒。
toUTCString() 方法将日期转换为 UTC 字符串(一种日期显示标准)
toDateString() 方法将日期转换为更易读的格式
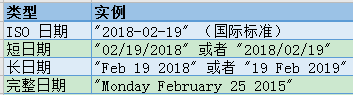
2、日期格式化
有四种 JavaScript 日期输入格式

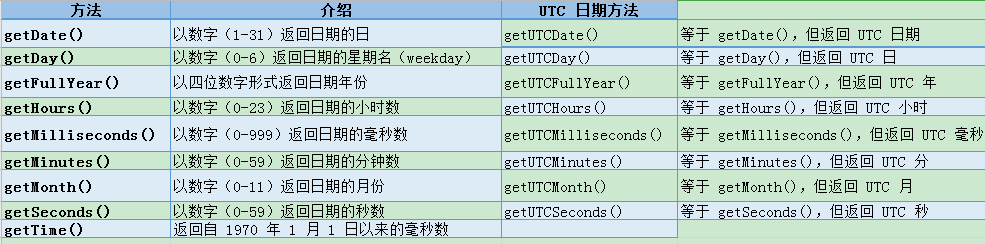
获取日期的方法:
UTC 日期方法用于处理 UTC 日期(通用时区日期,Univeral Time Zone dates)

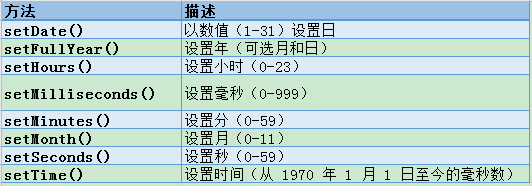
日期设置方法:可以设置日期对象的日期值(年、月、日、小时、分钟、秒、毫秒)。

16、数学 Math
数学常量:
Math.E // 返回欧拉指数(Euler's number) Math.PI // 返回圆周率(PI) Math.SQRT2 // 返回 2 的平方根 Math.SQRT1_2 // 返回 1/2 的平方根 Math.LN2 // 返回 2 的自然对数 Math.LN10 // 返回 10 的自然对数 Math.LOG2E // 返回以 2 为底的 e 的对数(约等于 1.414) Math.LOG10E // 返回以 10 为底的 e 的对数(约等于0.434)
Math.round(x) 的返回值是 x 四舍五入为最接近的整数
Math.round(6.8); // 返回 7 Math.round(2.3); // 返回 2
Math.pow(x, y) 的返回值是 x 的 y 次幂:
Math.pow(8, 2); // 返回 64
Math.sqrt(x) 返回 x 的平方根
Math.sqrt(64); // 返回 8
Math.abs(x) 返回 x 的绝对(正)值
Math.abs(-5.7); // 返回 5.7
Math.ceil(x) 的返回值是 x 上舍入最接近的整数
Math.ceil(6.4); // 返回 7
Math.floor(x) 的返回值是 x 下舍入最接近的整数
Math.floor(2.7); // 返回 2
Math.sin(x) 返回角 x(以弧度计)的正弦(介于 -1 与 1 之间的值)
Math.sin(90 * Math.PI / 180); // 返回 1(90 度的正弦) //如果您希望使用角度替代弧度,则需要将角度转换为弧度: Angle in radians = Angle in degrees x PI / 180.
Math.cos(x) 返回角 x(以弧度计)的余弦(介于 -1 与 1 之间的值)
Math.tan(x) 返回角 x(以弧度计)的正切(介于 -1 与 1 之间的值)
Math.min() 和 Math.max() 可用于查找参数列表中的最低或最高值
Math.random() 返回介于 0(包括) 与 1(不包括) 之间的随机数:
17、随机
Math.random() 返回 0(包括) 至 1(不包括) 之间的随机数
Math.random() 与 Math.floor() 一起使用用于返回随机整数
Math.floor(Math.random() * 100); // 返回 0 至 99 之间的数
一、js 显示数据的方式
1、使用windows.alert() 弹出警告框的方式来输出数据

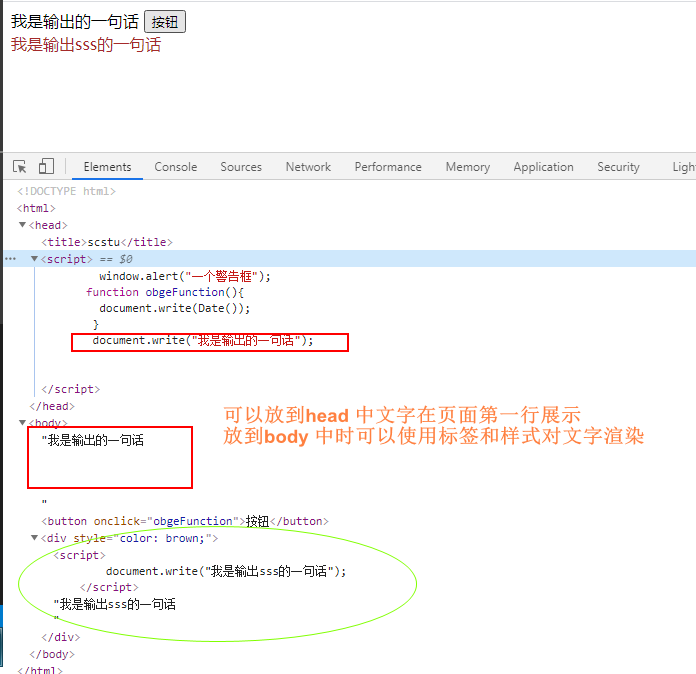
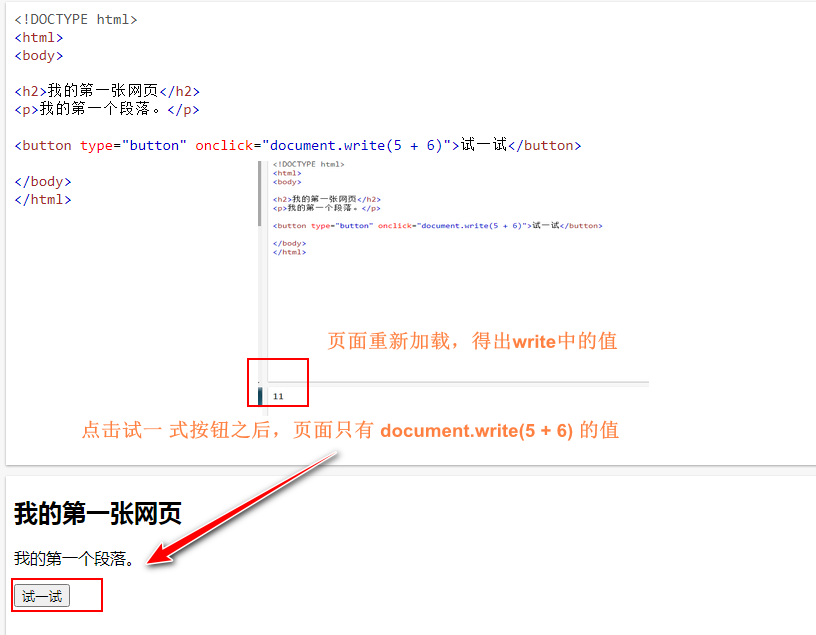
2、使用document.write() 方法将内容写到html 文档中

注意:在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML :

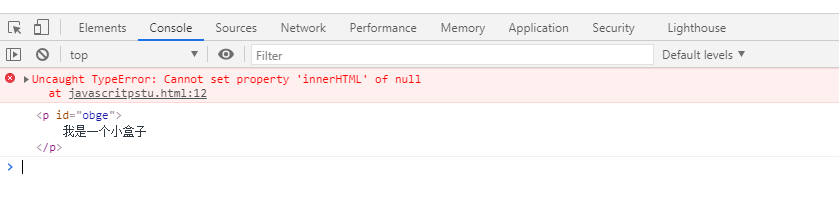
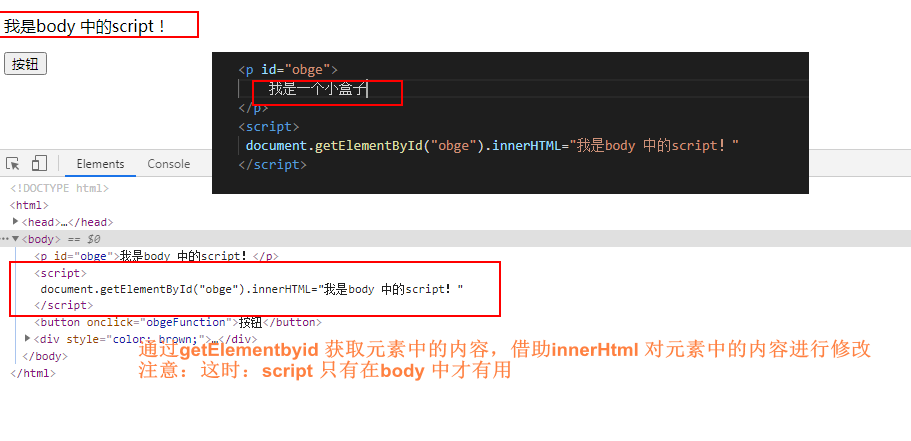
3、使用innerHTML 写到html 元素,借助已下三个进行获取html 元素
getElementById() 返回对拥有指定 id 的第一个对象的引用。
getElementsByClassName() 返回带有指定名称的对象集合。
getElementsByTagName() 返回带有指定标签名的对象集合。

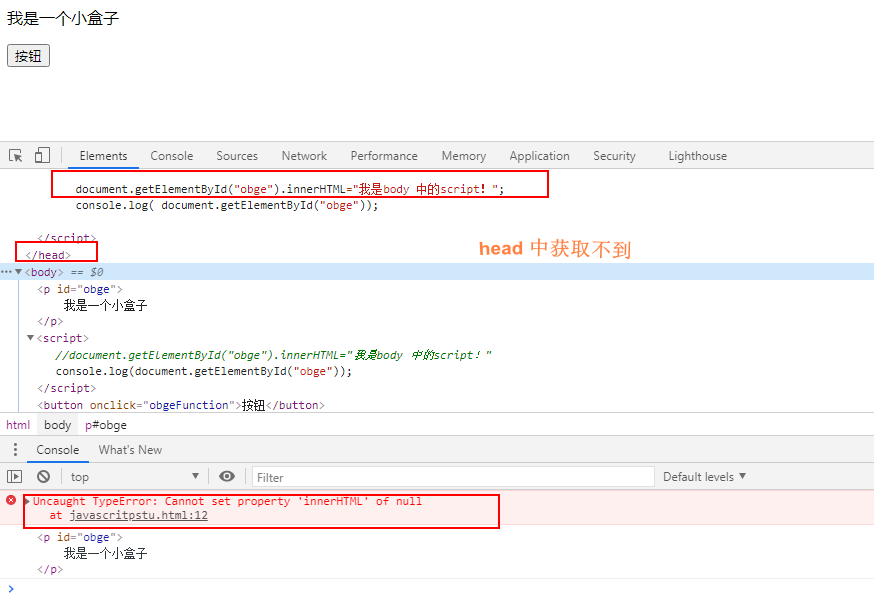
在head 中时,获取不到标签

注意:也可以通过其改变HTML 的样式和属性
//控制样式 document.getElementById("obge").style.fontSize = "25px"; //控制属性 document.getElementById('myImage').src='/i/eg_bulboff.gif'
也可以和鼠标点击 事件结合在一块
//注意 getElementsByClassName 可以指定多个,是一个数组形式 <button onclick="document.getElementsByClassName('myImage')[0].src='/i/eg_bulbon.gif'">开灯</button> <img class="myImage" border="0" src="/i/eg_bulboff.gif" style="text-align:center;">
4、使用console.log() 写到浏览器的控制台
上述:打印获取到的标签