CSS ------ CSS3 (二)
CSS3 :最新的 CSS 标准
一些最重要CSS3模块如下:
选择器
盒模型
背景和边框
文字特效
2D/3D转换
动画
多列布局
用户界面
注意: -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号

1、边框
border-radius : 圆角边框
box-shadow : 阴影边框
border-image : 图像边框

使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角",其中
border-radius 所有四个边角 border-*-*-radius 属性的缩写
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
2、 背景
background-image属性添加背景图片,不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
/*可以给不同的图片设置多个不同的属性*/
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
background-size指定背景图像的大小,指定的大小是相对于父元素的宽度和高度的百分比的大小
主要有两种赋值方式 固定值 和 百分比,如:background-size:80px 60px;
background-origin 属性指定背景图像的位置区域。常用的值:content-box, padding-box,和 border-box
background-clip背景剪裁属性是从指定位置开始绘制。常用的值:content-box, padding-box,和 border-box
多重背景,指的是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
3、渐变(Gradients) : 在两个或多个指定的颜色之间显示平稳的过渡
好处:减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
类型:线性渐变和径向渐变
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 ![]()
径向渐变(Radial Gradients)![]() - 由它们的中心定义,可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
- 由它们的中心定义,可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法: background-image: linear-gradient/radial-gradient
线性渐变
/* background-image: linear-gradient(可选方向, 颜色1, 颜色2, ...);*/
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
重复性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
径向渐变
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
4、文本效果 阴影和换行
text-shadow属性适用于文本阴影,可以指定水平阴影,垂直阴影,模糊的距离,以及阴影的颜色
box-shadow 属性适用于盒子阴影

text-overflow 属性指定应向用户如何显示溢出内容
text-wrap 规定文本的换行规则。
word-break 规定非中日韩文本的换行规则。
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
5、字体 @font-face:必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件
/*如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):*/
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div
{
font-family:myFirstFont;
}
</style>
/*URL请使用小写字母的字体,大写字母在IE中会产生意外的结果*/
常见属性:
font-family:必需。规定字体的名称。
src:必需。定义字体文件的 URL。
font-style:可选。定义字体的样式。默认是 "normal"。(值:normal、italic、oblique)
font-stretch:可选。定义如何拉伸字体。默认是 "normal"。(值:normal、condensed、ultra-condensed、extra-condensed、semi-condensed、expanded、semi-expanded、extra-expanded、ultra-expanded)
font-weight:可选。定义字体的粗细。默认是 "normal"。(值:normal、bold、100、200到900)
unicode-range:可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。
6、转换 translate:对元素进行移动、缩放、转动、拉长或拉伸
属性:transform(适用于2D或3D转换的元素)、transform-origin(允许您更改转化元素位置)
类型:主要分为 2D 转换和3D 转换
6.1、2D 转化的常用方法:translate()、rotate()、scale()、skew()、matrix()
translate()方法![]() ,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
scale()方法![]() ,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
rotate()方法![]() ,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
skew() 方法![]() ,包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜
,包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜
transform:skew(<angle> [,<angle>]);
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
matrix 方法![]() 有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
/*不同浏览器的属性名有些不同:紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。*/
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
6.2、3D 转换常用方法:
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
7、过渡 transition:添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript
借助鼠标指针悬浮(:hover) 和 transltion,实现样式的转换,需要指定要添加效果的CSS属性和效果的持续时间。
transition 简写属性,用于在一个属性中设置四个过渡属性。
transition-property 规定应用过渡的 CSS 属性的名称。
transition-duration 定义过渡效果花费的时间。默认是 0。
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
transition-delay 规定过渡效果何时开始。默认是 0。
8、动画 @keyframes
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:规定动画的名称和动画的时长
/*创建*/
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
from {background: red;}
to {background: yellow;}
}
/*引用*/
div
{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */
}
animation 所有动画属性的简写属性。
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是 "ease"。
animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-delay 规定动画何时开始。默认是 0。
animation-iteration-count 规定动画被播放的次数。默认是 1。
animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
9、多列 :将文本内容设计成像报纸一样的多列布局
column-count 指定元素应该被分割的列数
column-fill 指定如何填充列
column-gap 指定列与列之间的间隙
column-rule-color 指定两列间边框的颜色
column-rule-style 指定两列间边框的样式
column-rule-width 指定两列间边框的厚度
column-rule 所有 column-rule-* 属性的简写
column-span 指定元素要跨越多少列
column-width 指定列的宽度

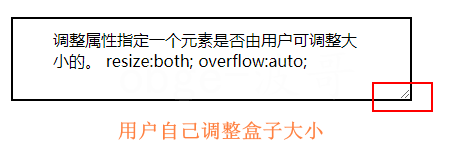
9、用户调整元素尺寸
resize属性指定一个元素是否应该由用户去调整大小
和overflow 连用时溢出形式的设置:
9.1. 当 overflow: hidden; 时,无论是否拉伸尺寸,超出尺寸的内容都会被隐藏裁剪;
9.2. 当 overflow: scroll; 时,无论是否拉伸尺寸,元素始终显示滚动条;
9.3. 当 overflow: auto; 时,仅尺寸小于内容显示时,才会出现滚动条,可以说,这是最美观的设置(<textarea> 也是自带此属性);
<textarea> 标签自带 resize: both;所以可以通过设置 resize: none; 来禁止 <textarea> 的尺寸被拉伸。

box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。设置轮廓(外边框)与边框(内边框)之间的间隔,或 “填充”,默认情况下,轮廓是紧贴着边框的,所以需要通过该属性来使它们分开。
轮廓与边框有两点不同:轮廓不占用空间、轮廓可能是非矩形
outline 不会破坏元素宽高,同样的 outline-offset 设置的间隔,也不会影响元素的宽高。
10、图片
通过设置 border-radius 可以制作圆角图片(指定固定值)和椭圆图片(指定百分比)
通过border 可以制作缩略图,就是让图片感觉立体
响应式图片:指的是会自动适配各种尺寸的屏幕。 设置最大宽度
图片滤镜: filter 属性用为元素添加可视效果 (例如:模糊与饱和度)
定位图片位置
11、按钮
background-color 属性来设置按钮颜色:
font-size 属性来设置按钮大小:
border-radius 属性来设置圆角按钮:
border 属性设置按钮边框颜色:
width 属性来设置按钮的宽度:
box-shadow 属性来为按钮添加阴影:
:hover 选择器来修改鼠标悬停在按钮上的样式。
transition-duration 属性来设置 "hover" 效果的速度:
.button { -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; } .button:hover { background-color: #4CAF50; /* Green */ color: white; }
opacity 属性为按钮添加透明度 (看起来类似 "disabled" 属性效果)。
cursor 属性并设置为 "not-allowed" 来设置一个禁用的图片:
.disabled { opacity: 0.6; cursor: not-allowed; }
其他:鼠标移动到按钮上后添加箭头标记,点击时添加 "波纹" 效果:,点击时添加 "压下" 效果:
12、 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)
默认情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:
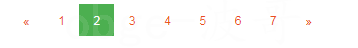
13、分页 .active 来设置当前页样式,鼠标悬停可以使用 :hover 选择器来修改样式:

border-radius 属性为选中的页码来添加圆角样式
transition 属性来为鼠标移动到页码上时添加过渡效果:
border 属性来添加带边框分页:
margin 属性来为每个页码直接添加空格:
font-size 属性来设置分页的字体大小:
text-align:center 样式:分页居中
14、弹性盒子 :( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction的值有: flex-direction: row | row-reverse | column | column-reverse
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
justify-content(内容对齐)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch
stretch - 默认。各行将会伸展以占用剩余的空间。
flex-start - 各行向弹性盒容器的起始位置堆叠。
flex-end - 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex 属性用于指定弹性子元素如何分配空间。
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
auto: 计算值为 1 1 auto
initial: 计算值为 0 1 auto
none:计算值为 0 0 auto
inherit:从父元素继承
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
15、多媒体查询 @media
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测的事情如:
viewport(视窗) 的宽度与高度
设备的宽度与高度
朝向 (智能手机横屏,竖屏) 。
分辨率

