CSS ------ 样式学习 (一)
CSS 指层叠样式表 (Cascading Style Sheets) :定义如何显示 HTML 元素(一套自定义的衣服)
语法: 由选择器和声明(可以是一条或多条)构成,
声明以大括号({})括起来,由一个属性和一个值组成,每个属性有一个值。属性和值被冒号分开,以分号(;)结束
p { color:red; text-align:center; }
选择器:给特定空间添加样式,常用的有 元素选择器(标签名),类选择器(.)、id 选择器(#),通用选择器(*)
一、减少css 代码:分组选择器和嵌套选择器
1、分组选择器: 在样式表中有很多具有相同样式的元素,为了尽量减少代码,你可以使用分组选择器,每个选择器用逗号分隔
h1,h2,p { color:green; }
2、嵌套选择器: 适用于选择器内部的选择器的样式
/* 为所有 class="marked" 元素内的 p 元素指定一个样式*/ .marked p { color:white; }
二、组合选择器:分为四种组合方式
1、后代选择器(以空格分隔):用于选取某元素的后代元素,如下只要在div 标签中的所有元素都被选中

2、子元素选择器(以大于号分隔):用于选取作为某元素子元素的元素,与后代选择器相比,只选中div 的 儿子 p 标签,孙子不选中

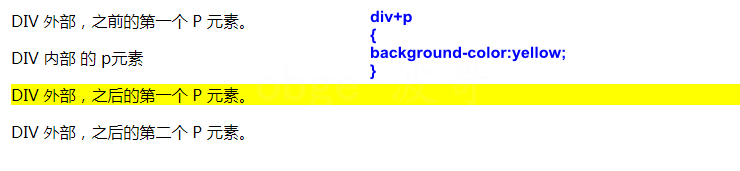
3、相邻兄弟选择器(以加号分隔):选择紧接在另一元素后的元素,且二者有相同父元素

4、普通兄弟选择器(以破折号分隔):选取所有指定元素之后的相邻兄弟元素

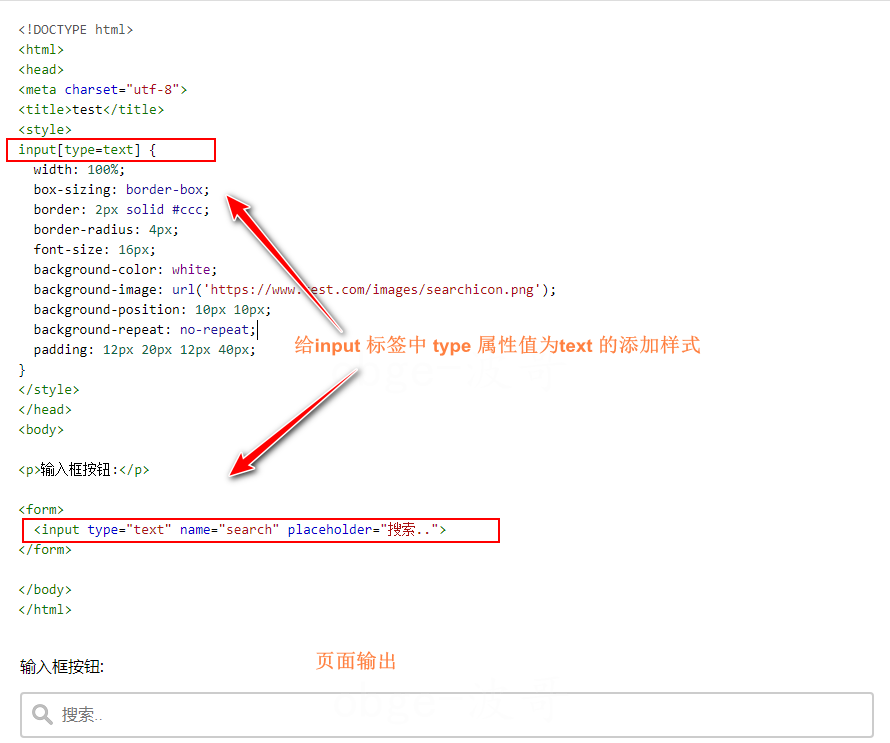
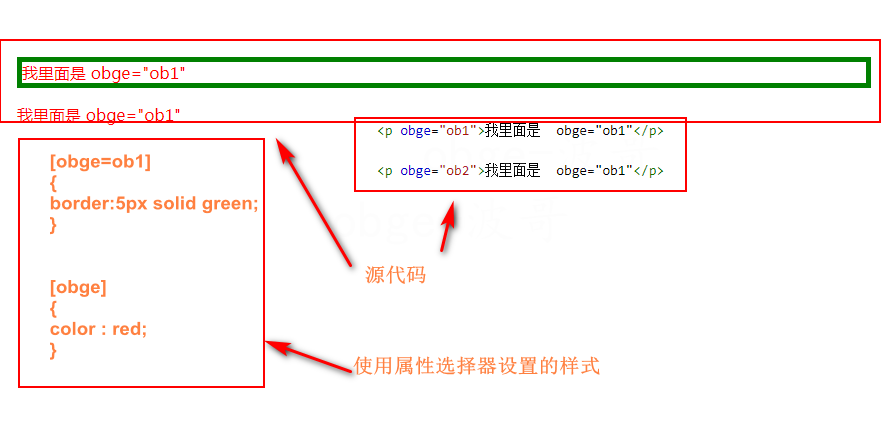
三、属性选择器 [ ]
语法 : [自定义属性名或元素含有的] {属性:值}
/* 对input 标签 中类型值为 submit 的添加样式*/ input[type=submit] { background-color: #4CAF50; }

自定义的

注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器
要是想要简化的话可以使用 : *=, |=, ^=, $=, *=
"value 是完整单词" 类型的比较符号: ~=, |= ,"拼接字符串" 类型的比较符号: *=, ^=, $=
四、伪类和伪元素
1、伪类:添加一些选择器的特殊效果
语法:
/*伪类的语法: 标签:伪类选择器名称 {属性 : 值;}*/ selector:pseudo-class {property:value;} /*CSS类也可以使用伪类: 标签名.类名 : 伪类选择器名称 {属性 : 值;}*/ selector.class:pseudo-class {property:value;}
小列子:
a.red:visited{color:#FF0000;} <aclass="red" href="obge.html">obge</a>
常用的:
a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */
2、伪元素:添加一些选择器特殊的效果
/*伪元素的语法: 标签 : 伪元素 {属性 :值 ;} */ selector:pseudo-element {property:value;} /*CSS类也可以使用伪元素: 标签.类名 : 伪元素 {属性 :值 ;} */ selector.class:pseudo-element {property:value;}
常见的伪元素:
: first-line : 伪元素用于向文本的首行设置特殊样式,只能用于块级元素。
:first-letter: 伪元素用于向文本的首字母设置特殊样式,只能用于块级元素。
:before : 伪元素可以在元素的内容前面插入新内容。
":after" 伪元素可以在元素的内容之后插入新内容。
/*伪元素可以结合CSS类: */ p.article:first-letter {color:#ff0000;} <p class="article">文章段落</p> /*在每个 <h1> 元素后面插入一幅图片:*/ h1:after { content:url(smiley.gif); } h1:before { content:url(smiley.gif); }
1、注释: /* 开始, 以 */ 结束
/*这是个注释*/
2、创建方式:外部样式表(External style sheet)、内部样式表(Internal style sheet)和内联样式(Inline style)
3、颜色通过CSS最经常的指定:十六进制值 - 如: #FF0000、一个RGB值 - 如: RGB(255,0,0)和颜色的名称 - 如: red
4、字体大小设置的单位:px,em(1em的默认大小是16px,常常使用百分比和EM组合)
5、Display(显示) 与 Visibility(可见性)
二者定义:display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
(1)、隐藏一个元素
把display属性设置为"none",或把visibility属性设置为"hidden",但这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间(虽然被隐藏了,但仍然会影响布局)
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间(不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失)
(2)、变更元素的显示类型(块元素与内联元素的相互转换)
将块元素转换为内联元素
display:inline;
将内联元素转换为块元素,但是一个内联元素设置为display:block是不允许有它内部的嵌套块元素
display:block;
显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
display:inline-block;
6、定位(Position) :指定了元素的定位类型,借助顶部,底部,左侧和右侧属性定位
position 属性的五个值:static,relative,fixed,absolute,sticky
satic:静态定位,HTML 元素的默认值,即没有定位,遵循正常的文档流对象。元素不会受到 top, bottom, left, right影响
fixed 定位:固定定位,元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动,与文档流无关,因此不占据空间,可以与其他元素重叠
relative 定位:相对定位,元素的定位是相对其正常位置,移动相对定位元素,但它原本所占的空间不会改变,常被用来作为绝对定位元素的容器块。
absolute 定位:绝对定位,元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>,absolute 定位使元素的位置与文档流无关,因此不占据空间,可以与其他元素重叠
sticky 定位,粘性定位,基于用户的滚动位置来定位。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
注意:特定阈值指的是 top, right, bottom 或 left 之一,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
z-index : 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面,具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面),如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
值的类型:number(数字),auto,inherit(继承)
7、overflow(解决子元素溢出) 属性用于控制内容溢出元素框时显示的方式,只工作于指定高度的块元素上
属性值: 控制内容溢出元素框时在对应的元素区间内添加滚动条
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
8、Float(浮动) :会使元素向左或向右移动,其周围的元素也会重新排列,往往是用于图像,但它在布局时一样非常有用
注意:只能左右移动而不能上下移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,浮动元素之前的元素将不会受到影响,之后的元素将围绕它
可能的值:left、right、none、inherit
clear 属性 : 清除浮动,指定元素两侧不能出现浮动元素,元素浮动之后,周围的元素会重新排列
可能的值:left、right、both、none、inherit
9、对齐
元素居中对齐:margin: auto; 水平居中对齐一个元素,设置元素的宽度将防止它溢出到容器的边缘,通过指定宽度,并将两边的空外边距平均分配
如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用
图片居中对齐:可以使用 margin: auto; 并将它放到 块 元素中
文本在元素内居中对齐: text-align: center;
左右对齐:
使用定位的方式(position: absolute;):绝对定位元素会被从正常流中删除,并且能够交叠元素。
使用浮动方式(float): 解决子元素溢出(clearfix(清除浮动)" 和 overflow: auto; ).
垂直居中对齐:
使用控制内边距的方式:padding (如果要水平和垂直都居中,可以使用 padding 和 text-align: center:)
使用 line-height
使用 transform: translate(-50%, -50%)
10、布局 : 主要分为 头部区域、菜单导航区域、内容区域、底部区域。
头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo:
菜单导航条包含了一些链接,可以引导用户浏览其他页面:
内容区域一般有三种形式:移动端、平板设备、PC 桌面设备
底部区域在网页的最下方,一般包含版权信息和联系方式等。
一、常用属性
1、背景属性 (background)
用处: 定义HTML元素的背景
background-color (颜色) 属性定义了元素的背景颜色.
background-image (url('地址'))属性描述了元素的背景图像,默认情况下,背景图像进行水平或者垂直方向平铺重复显示,以覆盖整个元素实体,
background-repeat 设置背景图像是否及如何重复,水平方向平铺 (将值设置为 repeat-x),让背景图像不影响文本的排版使用no-repeat
background-position 属性改变图像在背景中的位置
2、文本 text
对标签中的文字进行调整,
color 设置文本颜色
text-align 设置设置文本的水平对齐方式,可居中(center)或对齐到左(left)或右(right),两端对齐(justify)
text-decoration 来设置或删除文本的装饰,常用的是用来删除链接的下划线(none),也可以调整线的位置,在文字上(overline),中(line-through),下(underline)
text-transform 控制元素中的字母,可用于所有字句变成大写(uppercase)或小写字母(lowercase),或每个单词的首字母大写(capitalize)
text-indent 缩进元素中文本的首行,如首行缩进50px(text-indent:50px;)
direction 设置文本方向。
letter-spacing 设置字符间距
line-height 设置行高
text-shadow 设置文本阴影
unicode-bidi 设置或返回文本是否被重写
vertical-align 设置元素的垂直对齐
white-space 设置元素中空白的处理方式
word-spacing 设置字间距
3、字体 fonts
用处: 定义字体,加粗,大小,文字样式。
字型:通用和特定
通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")
font-family 属性设置文本的字体系列,多个字体系使用逗号分隔,如果浏览器不支持第一种字体,他将尝试下一种字体,若字体系列的名称超过一个字,它必须用引号
font-style 字体样式 :有三个值 正常(normal)、斜体(italic) 和 倾斜的文字(oblique)
font-size 属性设置文本的大小。字体大小的值可以是绝对或相对的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
绝对大小:设置一个指定大小的文本、不允许用户在所有浏览器中改变文本大小、确定了输出的物理尺寸时绝对大小很有用
相对大小:相对于周围的元素来设置大小、允许用户在浏览器中改变文字大小
4、链接 :不同的链接(状态)可以有不同的样式(如颜色(color),字体(text-decoration),背景(background-color)等)
链接的四种状态:a:link(未访问过的链接),a:hover(鼠标放在链接上时),a:active(被点击的那一刻),a:visited(已访问的)
注意:当设置为若干链路状态的样式的顺序规则:a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面
a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */
5、列表 (有序ol,无序ul) :设置列表项标记
list-style-type 指定列表项标记的类型
list-style-image 将图像设置为列表项标志。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-position 设置列表中列表项标志的位置。
6、边框 border
用处:指定一个元素边框的样式和颜色。
border-style属性用来定义边框的样式,也可以上(border-top-style)右(border-right-style)下(border-bottom-style)左()分别进行设置,常用的值为 solid
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
border-width 属性为边框指定宽度。为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字(thick 、medium(默认值) 和 thin),CSS 没有定义 3 个关键字的具体宽度,可以修改
border-color属性用于设置边框的颜色,单独使用是不起作用的,必须得先使用border-style来设置边框样式。
//边框简写 border-width、border-style、border-color
border:5px solid red;
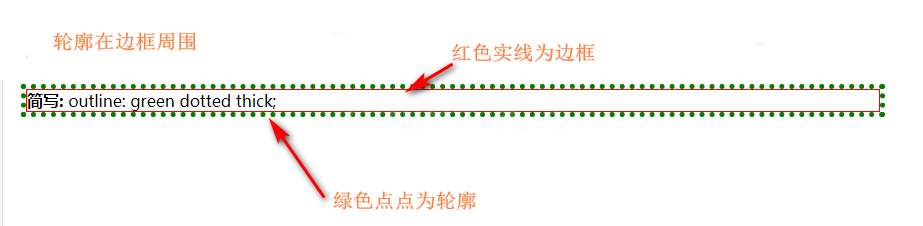
7、轮廓 (outline):指定元素轮廓的样式、颜色和宽度
定义:是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline-color 设置轮廓的颜色
outline-style 设置轮廓的样式
outline-width 设置轮廓的宽度

8、 margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域,没有背景颜色,是完全透明的, 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性
值的形式: auto(居中,会依赖于浏览器,这是设置浏览器边距)、length (定义一个固定值,如像素,pt,em等)、 % (定义一个使用百分比的边距)
简写时注意四个值顺序为:上(margin-top),右(right)、下(botton)、左(left)
9、padding(内边距),填充,定义元素边框与元素内容之间的空间,即上下左右的内边距
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
值的形式 :length (定义一个固定值,如像素,pt,em等)、 % (定义一个使用百分比的边距)
简写时注意四个值顺序为:上(margin-top),右(right)、下(botton)、左(left)
10、Dimension(尺寸):控制元素的高度,宽度,行间距(line-heignt)
height: 设置元素的高度。
line-height :设置行高。
max-height :设置元素的最大高度。
min-height :设置元素的最小高度。
width :设置元素的宽度。
min-width :设置元素的最小宽度。
max-width :设置元素的最大宽度。
11、盒子模型 (box model) :本质是一个 box,它包括:边距,边框,填充,和实际内容,允许我们在其它元素和周围元素边框之间的空间放置元素。
使用盒子用来设计模型的时候要注意:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边
12、table 表格
常用属性: 边框(border),宽高(width,height),文字对齐,填充(padding),跨行,跨列
text-align属性设置水平对齐方式,向左,右,或中心:
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开

colspan属性规定单元格可横跨的列数,所有浏览器都支持colspan属性。其取值为number
rowspan属性规定单元格可横跨的行数,所有浏览器都支持rowspan属性。其取值为number
13、导航栏 : 一个链接列表,借助 <ul> 和 <li> 进行处理
常见的导航栏:主要有两种竖向和水平,将竖变成横向,可以借助内联(display属性 inline) 或浮动(float),但是想链接到具有相同的大小,必须使用浮动的方法
常用属性与值:
ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active { background-color: #4CAF50; color: white; } li a:hover:not(.active) { background-color: #555; color: white; }
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
margin,padding:移除浏览器的默认设置将边距和填充设置为0
display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
display:inline; -默认情况下,<li>元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行
14、下拉菜单 :鼠标移动上去后显示下拉菜单的效果。
主要是借助 : hover (鼠标滑过触发)display : block(显示,先隐藏none),并借助定位对 下拉项(相对relative) 和 下拉内容(绝对 absolute ) 进行调整下拉内容位置
.dropdown:hover .dropdown-content { display: block; }
15、提示工具
也是和下拉菜单差不多,也可以借助 visibility 属性的两个值(visible(显示)和 hidden 隐藏)
需要提示的文本使用 position:relative, 提示文本需要设置定位值 position:absolute
:hover 选择器用于在鼠标移动到到指定元素上时显示(visible)的提示。
CSS3 border-radius 属性用于为提示框添加圆角。
小箭头:用CSS 伪元素 ::after 及 content 属性为提示工具创建一个小箭头标志,箭头是由边框组成的,但组合起来后提示工具像个语音信息框
淡入效果:用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果
16、透明度 opacity
Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。如( opacity:1.0;)
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。如(filter:alpha(opacity=100);)
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
17、媒体类型 @media :在相同样式表为不同媒体设置不同的样式
使用方式:
/* 浏览器屏幕上显示一个 14 像素的 Verdana 字体样式 */ @media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } /* 页面打印,将是 10 个像素的 Times 字体*/ @media print { p.test {font-family:times,serif;font-size:10px;} } /*在屏幕上和纸上设置为粗体*/ @media screen,print { p.test {font-weight:bold;} }
常见类型:
| all | 用于所有的媒体设备。 |
| aural | 用于语音和音频合成器。 |
| braille | 用于盲人用点字法触觉回馈设备。 |
| embossed | 用于分页的盲人用点字法打印机。 |
| handheld | 用于小的手持的设备。 |
| 用于打印机。 | |
| projection | 用于方案展示,比如幻灯片。 |
| screen | 用于电脑显示器。 |
| tty | 用于使用固定密度字母栅格的媒体,比如电传打字机和终端。 |
| tv | 用于电视机类型的设备。 |
18、计数器 :通过一个变量来设置,根据规则递增变量
content使用 ::before 和 ::after 伪元素来插入自动生成的内容
counter-increment递增一个或多个值
counter-reset创建或重置一个或多个计数器

