HTML ------ html5(二)
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定
设计目的:为了在移动设备上支持多媒体
HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
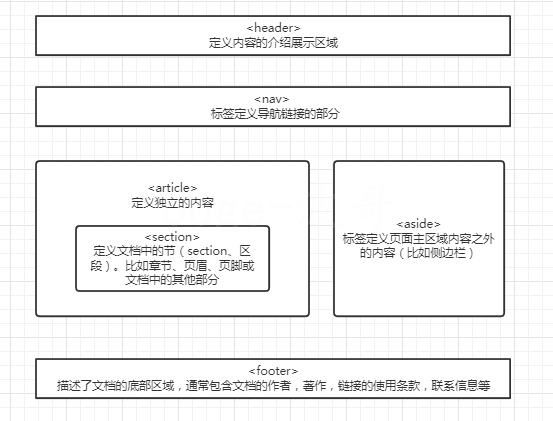
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
1、声明:
<!DOCTYPE html>
2、HTML5 web 存储,一个比cookie更好的本地存储方式。
使用HTML5可以在本地存储用户的浏览数据。
3、web worker 是运行在后台的 JavaScript,不会影响页面的性能。
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
4、HTML5 WebSocket(即时通讯,全双工,服务器可以主动向客户端发送数据)
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
5、应用程序缓存(可在没有因特网连接时进行访问)
优势:离线浏览(用户可在应用离线时使用它们)、速度 ( 已缓存资源加载得更快)、减少服务器负载( 浏览器将只从服务器下载更新过或更改过的资源)
6、HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
Server-Sent 事件指的是网页自动获取来自服务器的更新。
7、Web SQL 数据库
以下是规范中定义的三个核心方法:
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
executeSql:这个方法用于执行实际的 SQL 查询。
一、新的元素
1、画布 : <canvas> 标签定义图形
2、内联 SVG(可伸缩矢量图形): <svg>
3、数学标记语言 : 使用 MathML 元素,对应的标签是 <math>...</math> 。
4、拖放:(Drag 和 drop)
用处:抓取对象以后拖到另一个位置。
5、地理位置:Geolocation
用处:定位用户的位置
getCurrentPosition() 方法来获得用户的位置。
6、视频 :<video> 元素
特点:不需要通过插件(比如 Flash)来显示的,在网页上直接播放
<video> 元素支持三种视频格式: MP4, WebM, 和 Ogg:
MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
7、音频: <audio> 元素
特点:不需要通过插件(比如 Flash)来播放,在网页上嵌入音频元素
<audio>元素支持三种音频格式文件: MP3, Wav, 和 Ogg:
8、多种输入类型 input (type)
color 类型用在input字段主要用于选取颜色
date 类型允许你从一个日期选择器选择一个日期
datetime 类型允许你选择一个日期(UTC 时间)。
datetime-local 类型允许你选择一个日期和时间 (无时区)
email 类型用于应该包含 e-mail 地址的输入域
month 类型允许你选择一个月份
number 类型用于应该包含数值的输入域,还能够设定对所接受的数字的限定(常用的max最大值,min 最小值等)
range 类型显示为滑动条,用于包含一定范围内数字值的输入域
search 类型用于搜索域,比如站点搜索或 Google 搜索
tel义输入电话号码字段:
time 类型允许你选择一个时间。
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
week 类型允许你选择周和年。
9、新的表单元素
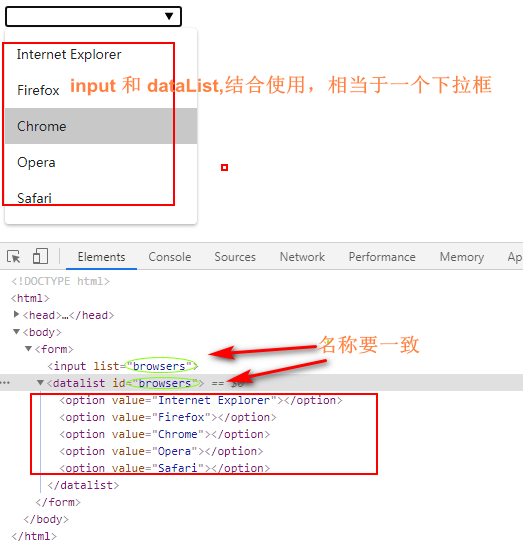
<datalist> 元素规定输入域的选项列表。

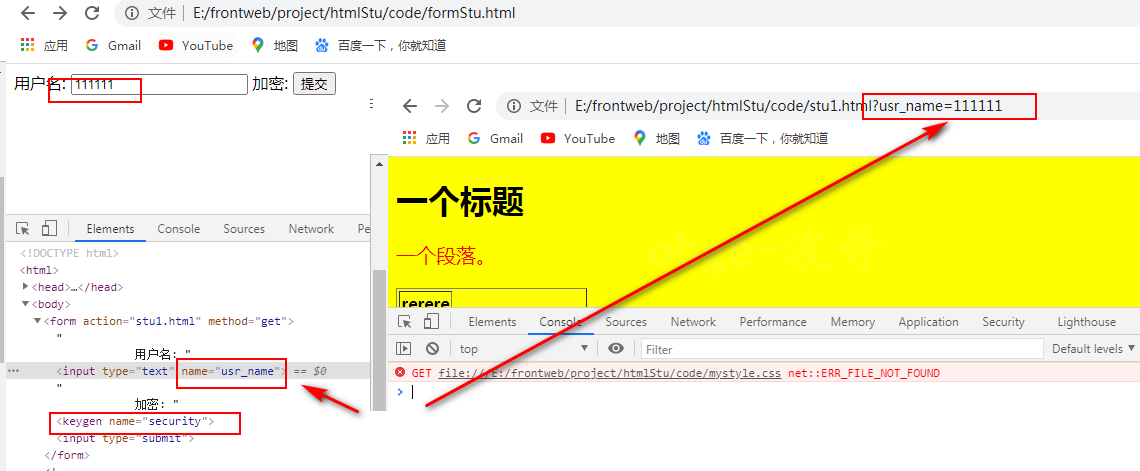
<keygen> 元素用于表单的密钥对生成器字段,提供一种验证用户的可靠方法。
过程:当提交表单时,会生成两个键,一个私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。

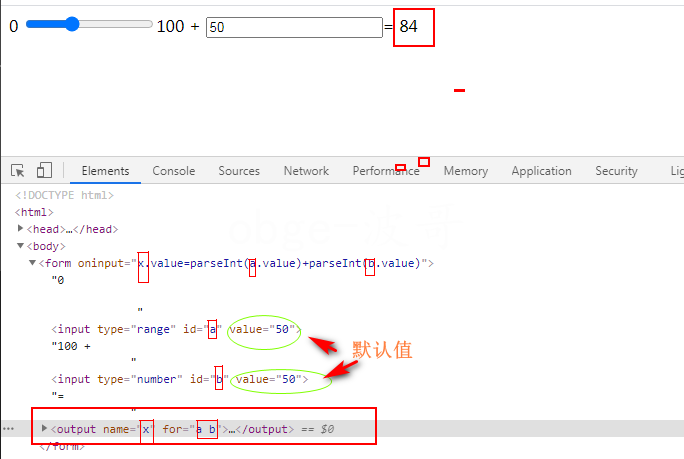
<output> 元素用于不同类型的输出,
比如计算或脚本输出:移动计算值,output元素输出计算结果

10、新的属性
form 标签的新属性: autocomplete 和 novalidate
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能,当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
novalidate 属性是一个 boolean(布尔) 属性,规定在提交表单时不应该验证 form 或 input 域
input 新属性
autofocus 属性规定在页面加载时,域自动地获得焦点,一个 boolean 属性
form 属性规定输入域所属的一个或多个表单,如需引用一个以上的表单,使用空格分隔的列表
formaction 属性用于描述表单提交的URL地址,会覆盖<form> 元素中的action属性.用于 type="submit" 和 type="image".
formenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method="post" 表单),会覆盖 form 元素的 enctype 属性。
formmethod 属性定义了表单提交的方式,会覆盖 <form> 元素的 method 属性
novalidate 属性是一个 boolean 属性,描述了 <input> 元素在表单提交时无需被验证,会覆盖 <form> 元素的novalidate属性
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示,会覆盖 <form>元素的target属性.
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
placeholder 属性提供一种提示(hint),描述输入域所期待的值,简短的提示在用户输入值前会显示在输入域上,
required 一个 boolean 属性,规定必须在提交之前填写输入域(不能为空)。
step 属性为输入域规定合法的数字间隔。
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。适用于以下类型的 <input> 标签:date pickers、number 以及 range。
multiple 一个 boolean 属性.规定<input> 元素中可选择多个值。适用于以下类型的 <input> 标签:email 和 file:
pattern 属性描述了一个正则表达式用于验证 <input> 元素的值,适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
height 和 width 属性规定用于 image 类型的 <input> 标签的图像高度和宽度,只适用于 image 类型的<input> 标签
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
12、语义元素:来明确一个Web页面的不同部分

除此之外:
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figcaption> 标签定义 <figure> 元素的标题.应该被置于 "figure" 元素的第一个或最后一个子元素的位置
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项

