小程序 ----- 自定义组件(二) 父子传值
一、父向子传值:
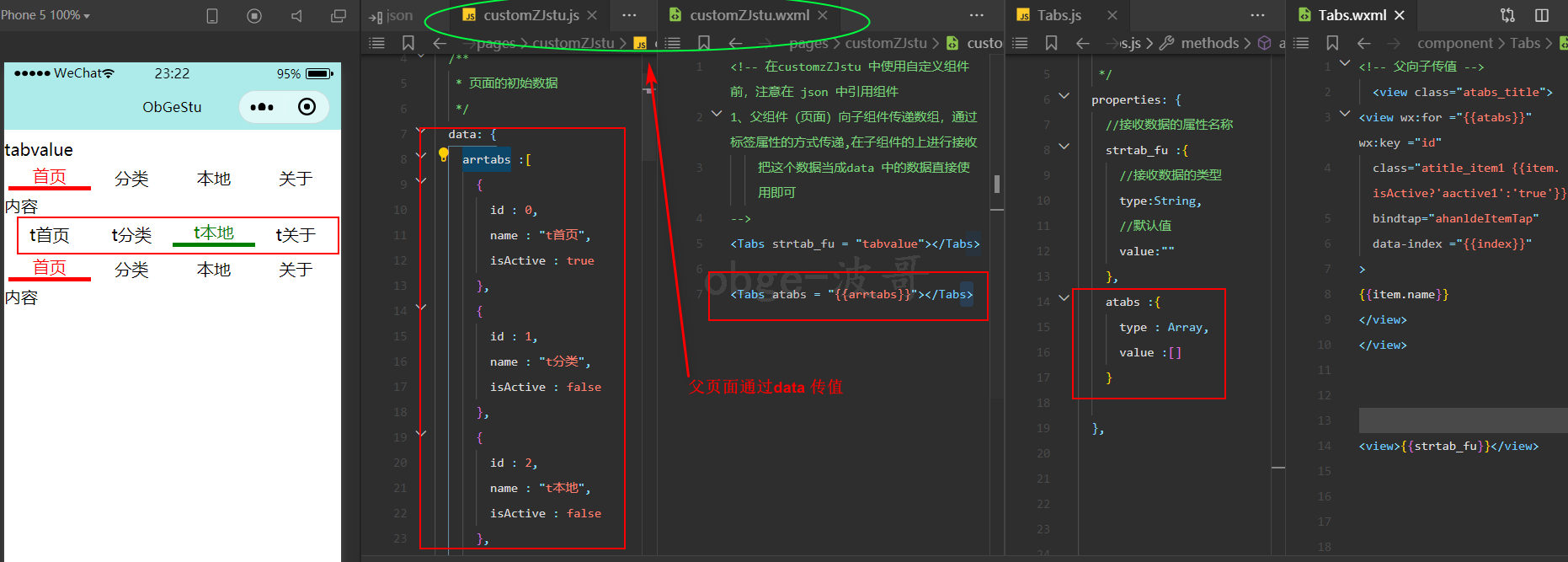
主要就是子页面为组件页面,父页面为引用组件的页面(在json 中引用组件),
组件页面在js 页面中的 properties (组件属性列)接收父页面的数据(主要就是标识数据类型以及默认值),在wxml 中引用数据,wxss用于控制组件样式

获取父页面data 中的数组,注意哦他是拷贝一份父组件的值,用于子组件,

二、子向父传值
为啥需要:因为上述的改变只是改变了组件的样式,没有改变值(也就是父组件中的值),
如下:tabs 数组中的值没有发生改变

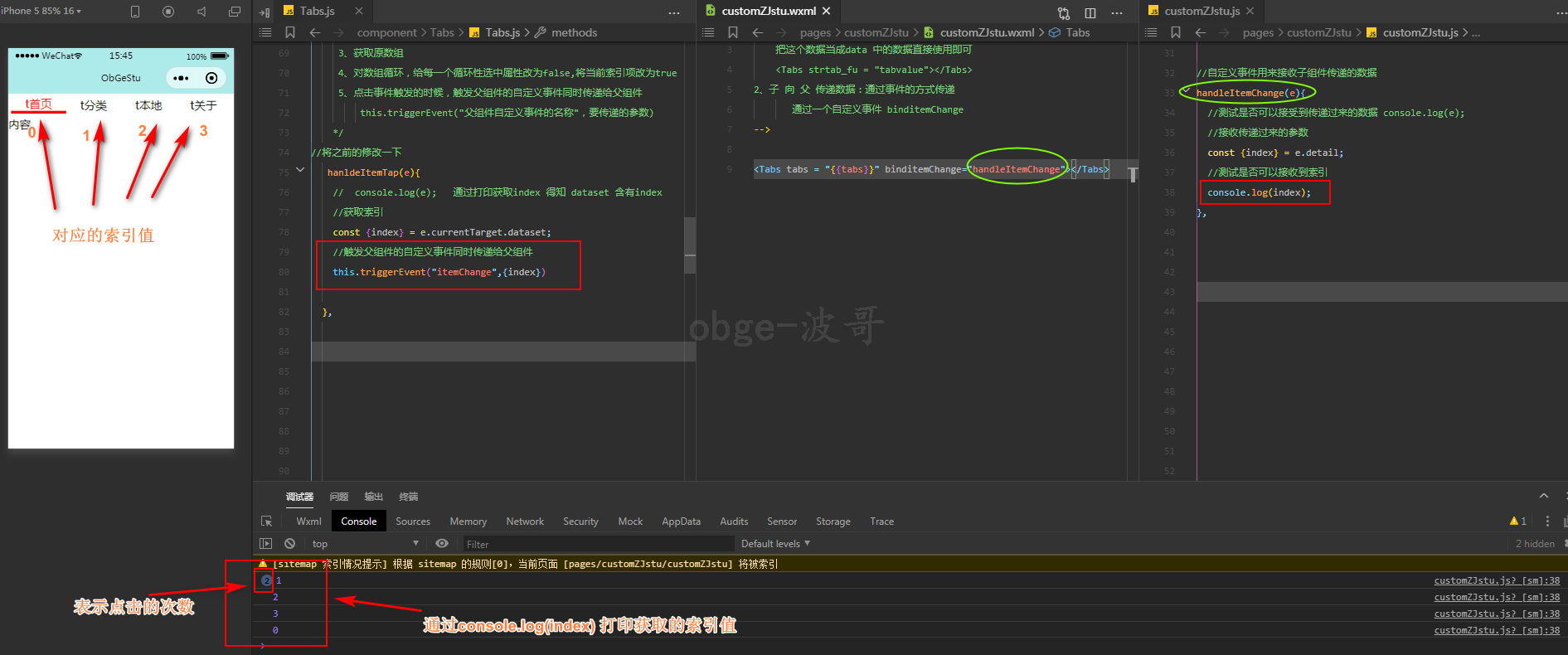
主要实现方式就是:通过触发父组件的自定义事件,同时传递数据给父组件
修改之前所写 组件js 事件的代码,测试是否可以获取到点击不同标题的索引值

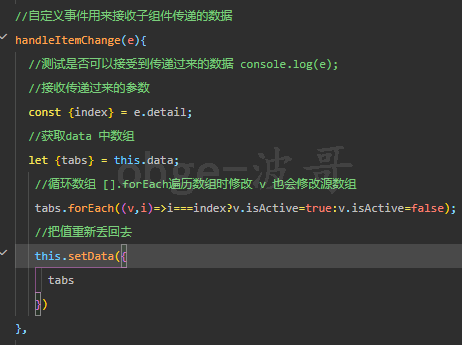
然后进行获取data数组中的值,循环数组,修改数据的操作

测试,查看isActive 的值有无修改

end!!!
父子之间的传值,主要是为了将组件(子组件),公共起来,组件的中值传递与修改都是在父组件中进行修改,安安心心的做一个小小工具

 浙公网安备 33010602011771号
浙公网安备 33010602011771号