小程序 ----- 自定义组件(一)对组件的简单使用
使用自定义组件的方式来构建页面,不是小程序自带的组件
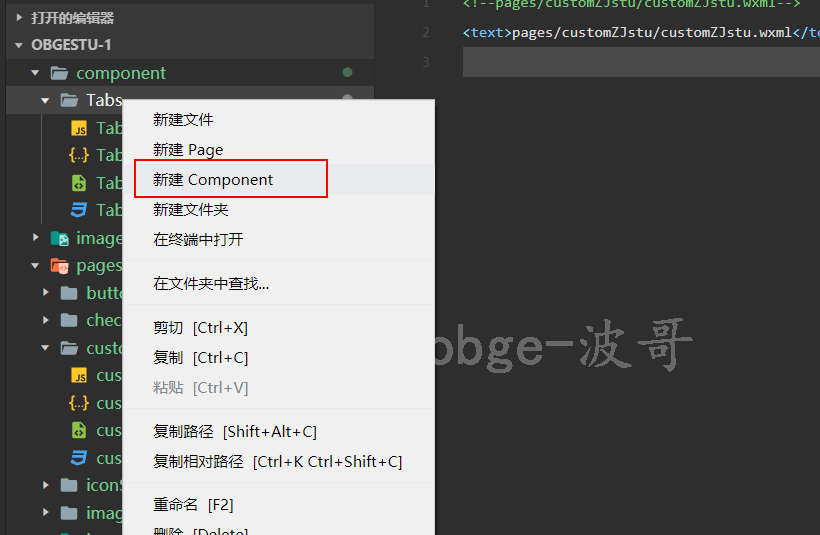
1、创建自定义组件
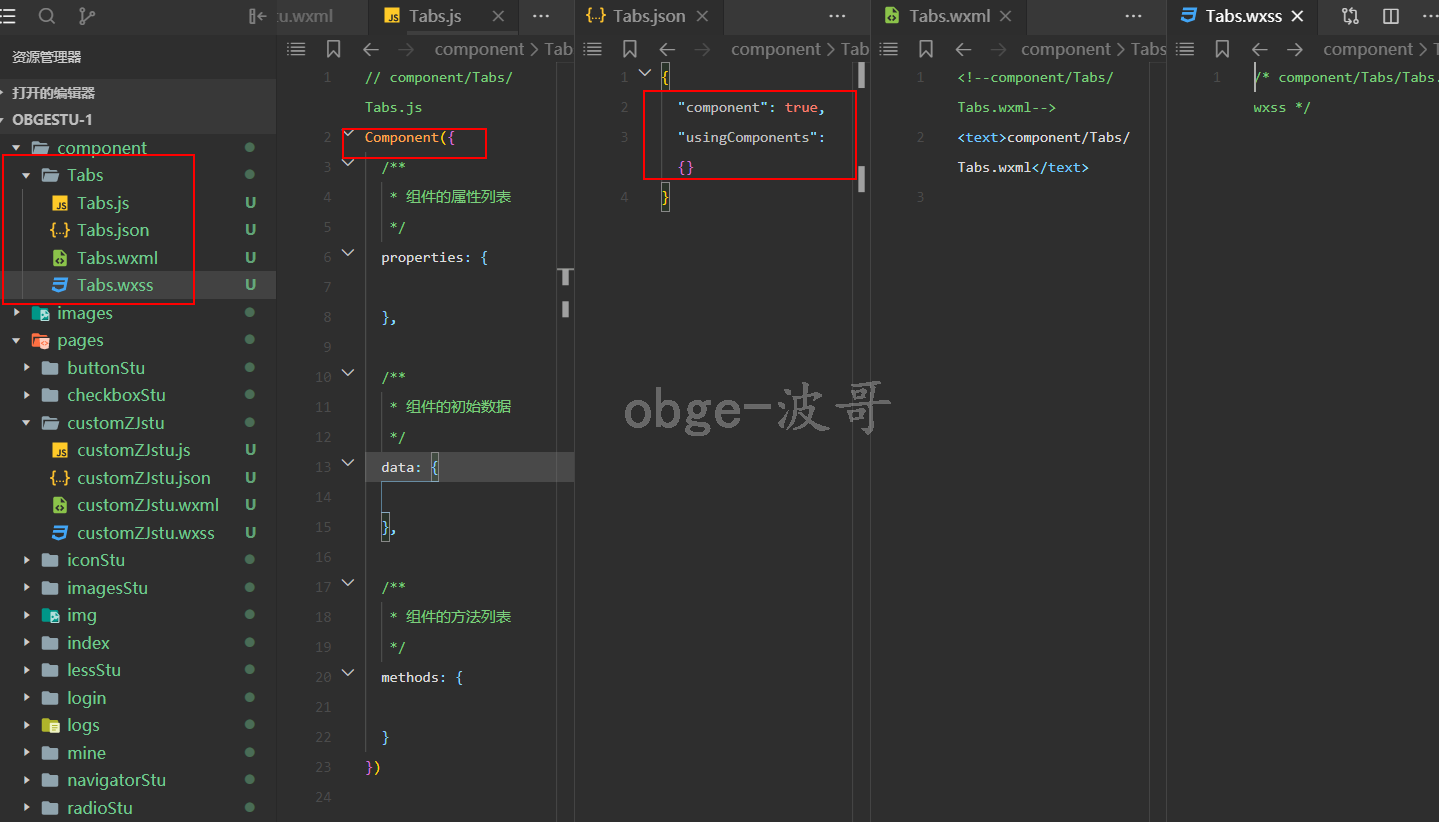
类似于页面也是由 wxml,js,json,css 四个页面组成,一般放在专门的文件夹中

文件内容

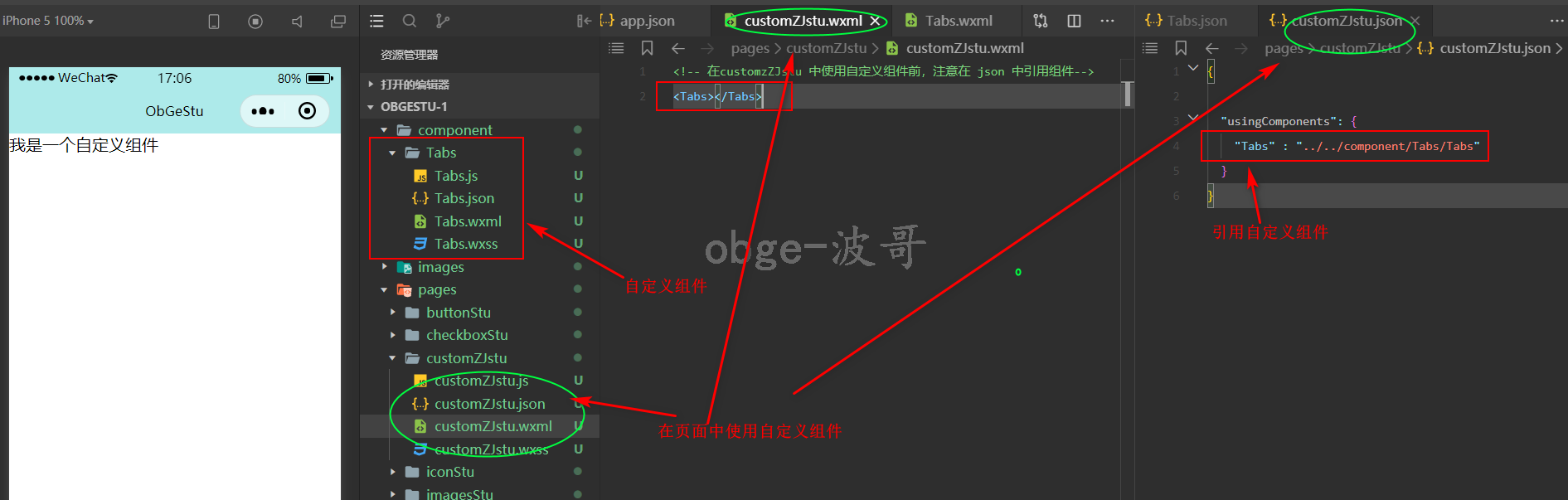
2、在json 文件中引用自定义组件

3、编写自定义组件

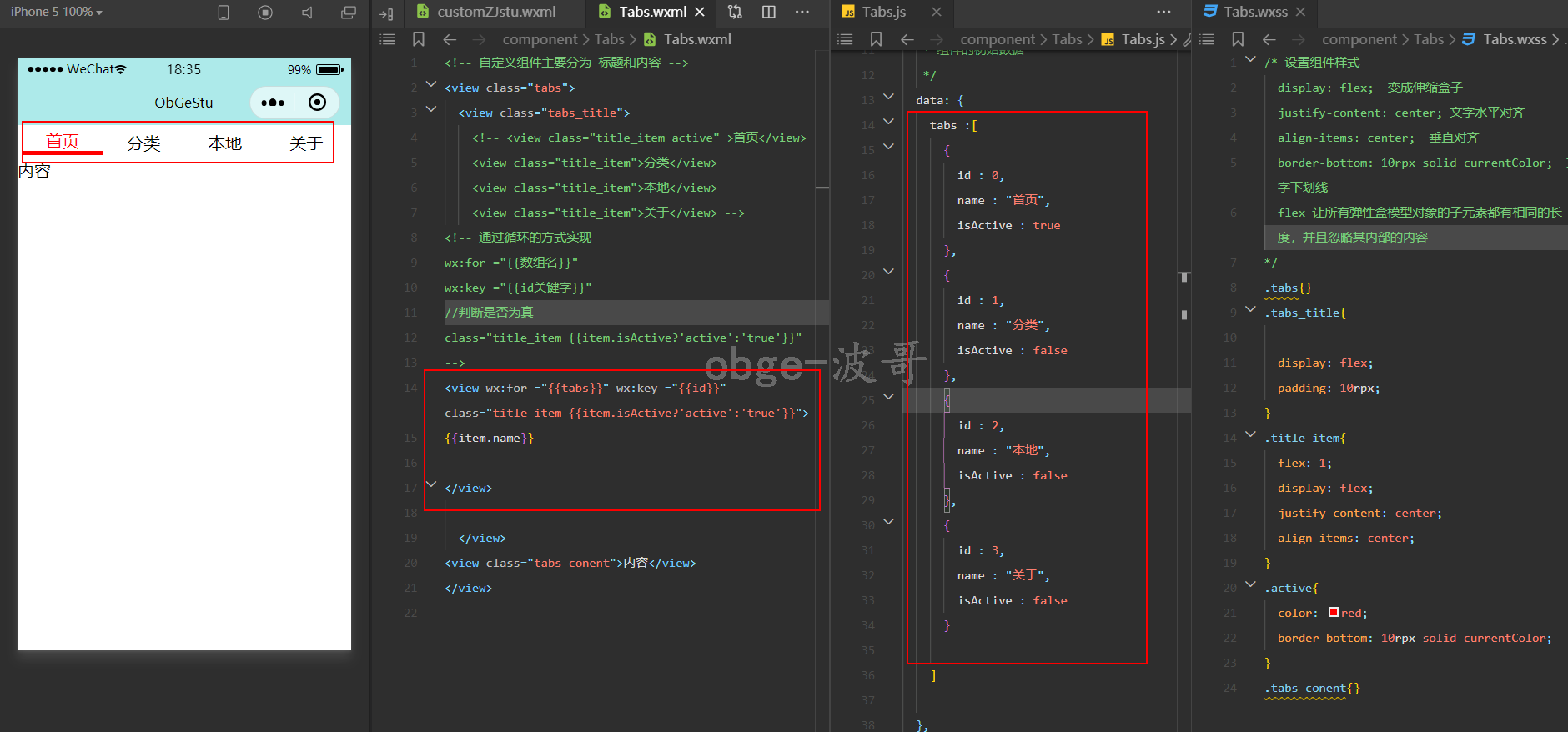
将标题灵活话,通过循环方式赋值

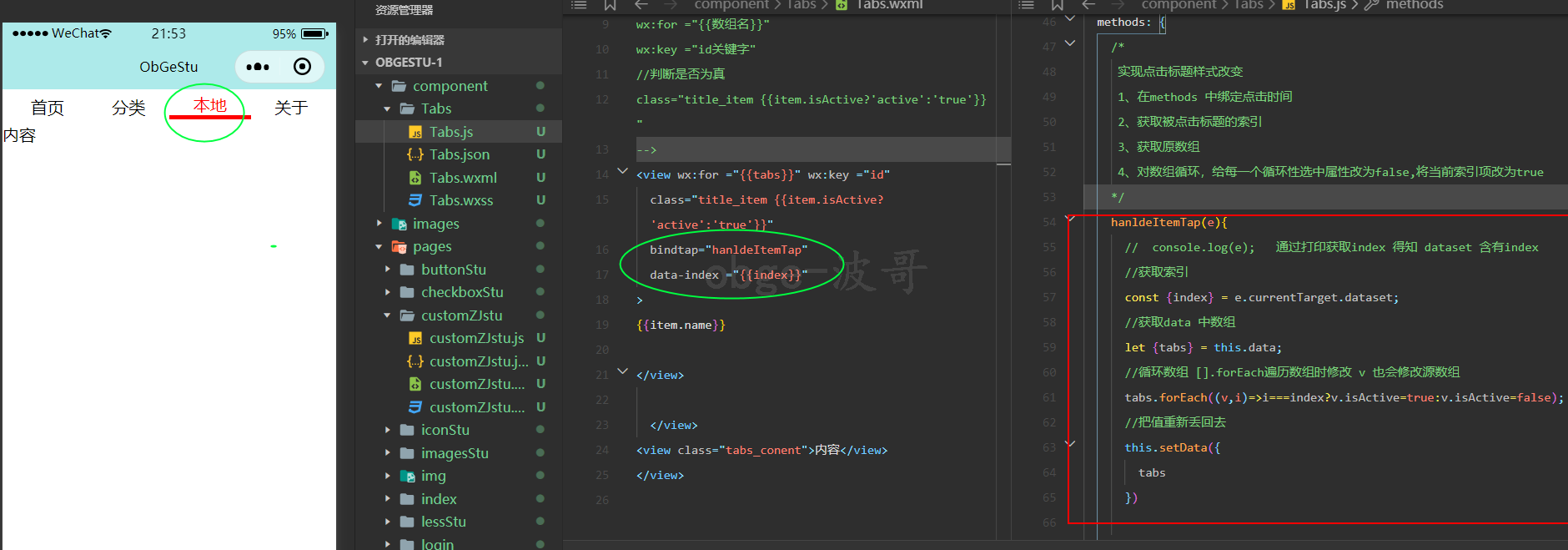
4、实现点击不同标题样式随之改变
* 事件回调函数在 页面js 与组件js 的区别?
* 1、页面 .js 文件中存放事件回调函数的时候存放data 同级下!!
* 2、组件 .js 文件中存放事件回调函数的时候必须放在methods(组件方法列表)

其中获取data 数据中的不同写法
解构对复杂类型进行解构时,复制一份变量引用 let tabs = this.data.tabs; 相当于 let {tabs} = this.data; 最严谨的做法,重新拷贝一份数组,再对这个数组的备份进行处理,不要直接修改this.data 数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); //let tabs = JSON.parse(JSON.stringify(this.data.tabs)); let {tabs} = this.data; //let tabs = this.data.tabs;
自定义组件小小代码:
wxml中
<!-- 自定义组件主要分为 标题和内容 --> <view class="tabs"> <view class="tabs_title"> <!-- <view class="title_item active" >首页</view> <view class="title_item">分类</view> <view class="title_item">本地</view> <view class="title_item">关于</view> --> <!-- 通过循环的方式实现 wx:for ="{{数组名}}" wx:key ="id关键字" //判断是否为真 class="title_item {{item.isActive?'active':'true'}}" --> <view wx:for ="{{tabs}}" wx:key ="id" class="title_item {{item.isActive?'active':'true'}}" bindtap="hanldeItemTap" data-index ="{{index}}" > {{item.name}} </view> </view> <view class="tabs_conent">内容</view> </view>
wxss 中
/* 设置组件样式 display: flex; 变成伸缩盒子 justify-content: center; 文字水平对齐 align-items: center; 垂直对齐 border-bottom: 10rpx solid currentColor; 文字下划线 flex 让所有弹性盒模型对象的子元素都有相同的长度,并且忽略其内部的内容 */ .tabs{} .tabs_title{ display: flex; padding: 10rpx; } .title_item{ flex: 1; display: flex; justify-content: center; align-items: center; } .active{ color: red; border-bottom: 10rpx solid currentColor; } .tabs_conent{}
js 中
// component/Tabs/Tabs.js Component({ /** * 组件的初始数据 */ data: { tabs :[ { id : 0, name : "首页", isActive : true }, { id : 1, name : "分类", isActive : false }, { id : 2, name : "本地", isActive : false }, { id : 3, name : "关于", isActive : false } ] }, /** * 存放事件回调函数 页面js 与组件js 的区别? * 1、页面 .js 文件中存放事件回调函数的时候存放data 同级下!! * 2、组件 .js 文件中存放事件回调函数的时候必须放在methods(组件方法列表) */ methods: { /* 实现点击标题样式改变 1、在methods 中绑定点击时间 2、获取被点击标题的索引 3、获取原数组 4、对数组循环,给每一个循环性选中属性改为false,将当前索引项改为true */ hanldeItemTap(e){ // console.log(e); 通过打印获取index 得知 dataset 含有index //获取索引 const {index} = e.currentTarget.dataset; //获取data 中数组 /* 解构对复杂类型进行解构时,复制一份变量引用 let tabs = this.data.tabs; 相当于 let {tabs} = this.data; 最严谨的做法,重新拷贝一份数组,再对这个数组的备份进行处理,不要直接修改this.data 数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); */ //let tabs = JSON.parse(JSON.stringify(this.data.tabs)); let {tabs} = this.data; //let tabs = this.data.tabs; //循环数组 [].forEach遍历数组时修改 v 也会修改源数组 tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false); //把值重新丢回去 this.setData({ tabs }) }, ahanldeItemTap(e){ // console.log(e); 通过打印获取index 得知 dataset 含有index //获取索引 const {index} = e.currentTarget.dataset; //获取data 中数组 /* 解构对复杂类型进行解构时,复制一份变量引用 let tabs = this.data.tabs; 相当于 let {tabs} = this.data; 最严谨的做法,重新拷贝一份数组,再对这个数组的备份进行处理,不要直接修改this.data 数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); */ //let tabs = JSON.parse(JSON.stringify(this.data.tabs)); let {atabs} = this.data; //let tabs = this.data.tabs; //循环数组 [].forEach遍历数组时修改 v 也会修改源数组 atabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false); //把值重新丢回去 this.setData({ atabs }) } } })
常用的构造器

比较常用的就是父子之间的传递数据,父组件通过属性方式给子组件传递参数,子组件通过事件的方式向父组件传递参数

