小程序 ----- 使用less框架
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。 可以运行在 Node 或浏览器端
设计者:由Alexis Sellier设计的动态层叠样式表语言,受Sass所影响,同时也影响了Sass的新语法:SCSS
发行时间:2009
特点:是开源的,跨平台的,其第一个版本由Ruby写成,但在后续的版本当中,Ruby逐渐被替换为JavaScript。受益于JavaScript,LESS可以在客户端上运行(IE6+、Webkit、Firefox),也可以在服务端运行(Node.js、Rhino)。
在语法方面:LESS与CSS较为接近,一个合法的CSS代码段本身也是一段合法的LESS代码段。LESS提供变量、嵌套、混合、操作符、函数等一般编程所需的抽象机制。
LESS支持自定义变量。在LESS中,变量以“@”开头,赋值时以“:”进行赋值。经过LESS的翻译,这些变量最终会转换为符合CSS标准的值。
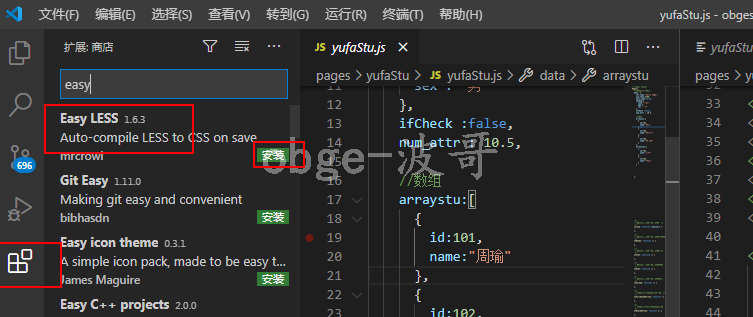
1、在vscode 中安装easy less

2、使less支持 wxss
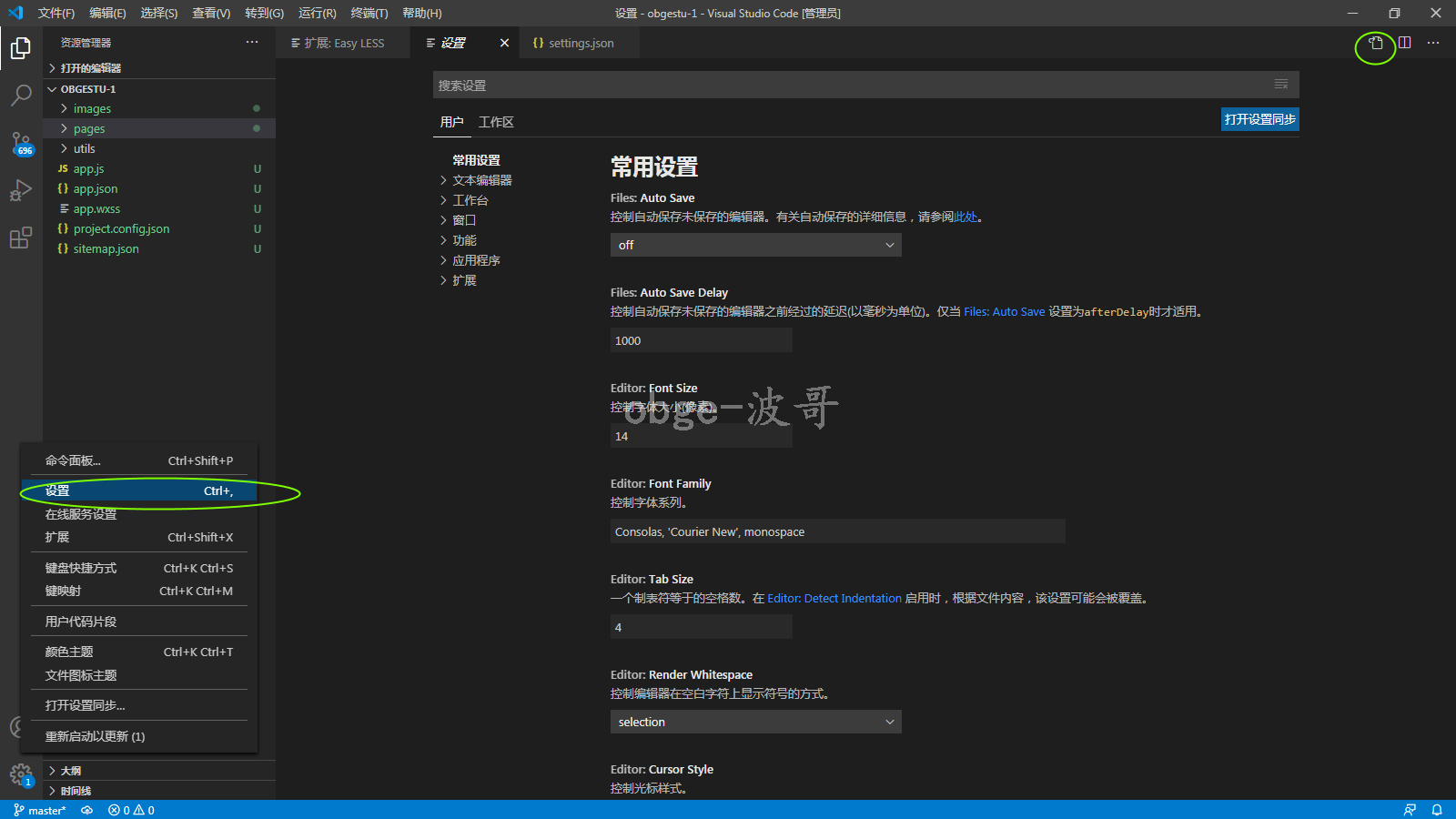
在设置中找到设置后,点击打开设置

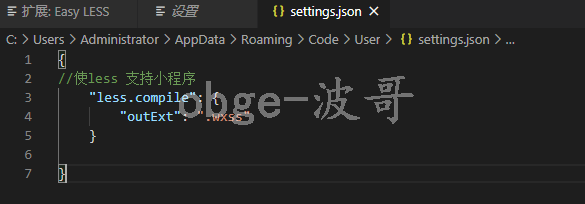
进入到setting.json 中添加

"less.compile": { "outExt": ".wxss" }
3、在小程序中使用less
编写less文件中的内容时在,vscode 中编写会自动生成对应的wxss 文件,
若在微信开发者工具中使用不会自动同步哦,因为那个插件是在vscode中安装的
less 的简单使用:
/* less 的简单使用 */ /* 1、定义一个less 变量*/ @color:red; text{ /*2、使用变量*/ color: @color; } /* 样式嵌套 .表示类选择器*/ view{ .view1{ text{ color: blue; } } } /* 导入样式 */ @import "../../style/reset.less"; /* 使用全局中样式*/ view{ color: @homeColor; }
注意:选择器的使用,以及嵌套表达的意思
嵌套选择器:适用于选择器内部的选择器的样式。
如下小例子:
view{ }: 为所有 view 元素指定一个样式。 .marked{ }: 为所有 class="marked" 的元素指定一个样式。 .marked text{ }: 为所有 class="marked" 元素内的 text元素指定一个样式。 view.marked{ }: 为所有 class="marked" 的 view 元素指定一个样式 view.marked text{ }: 为所有view元素内 class="marked" 的 view 元素内的 text元素指定一个样式指定一个样式


