小程序 --- 事件绑定(八)
一、事件
定义:事件是视图层到逻辑层的通讯方式。
能干哈:
1、可以将用户的行为反馈到逻辑层进行处理,
2、可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数,
3、事件对象可以携带额外信息,如 id, dataset, touches。
借助input 标签对事件进行学习
1、实现页面输入啥,控制台打印啥
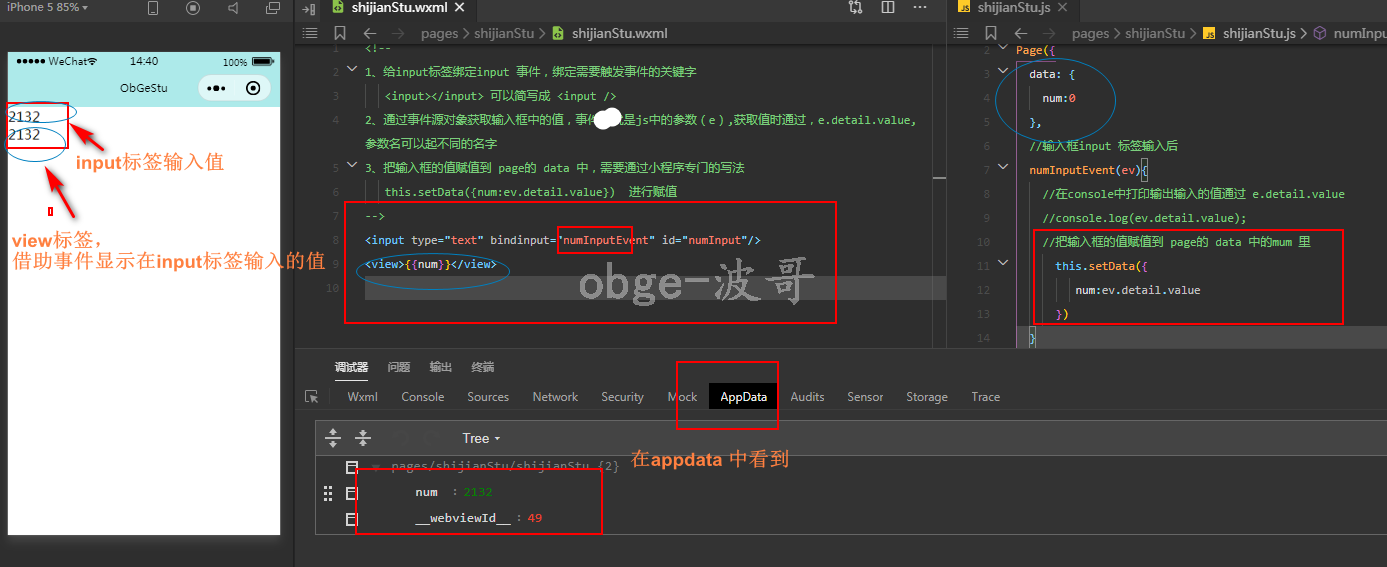
1、给input标签绑定input 事件,绑定需要触发事件的关键字
<input></input> 可以简写成 <input />
2、通过事件源对象获取输入框中的值,事件对象就是js中的参数(e),获取值时通过,e.detail.value,参数名可以起不同的名字

2、实现输入什么数字,就在下面显示什么数字
注意,赋值方式是
this.setData({ num:ev.detail.value }) //num 表示js 页面初始数据中 的一个变量名 //ev 表示这个事件的参数(也有个名字叫事件源)

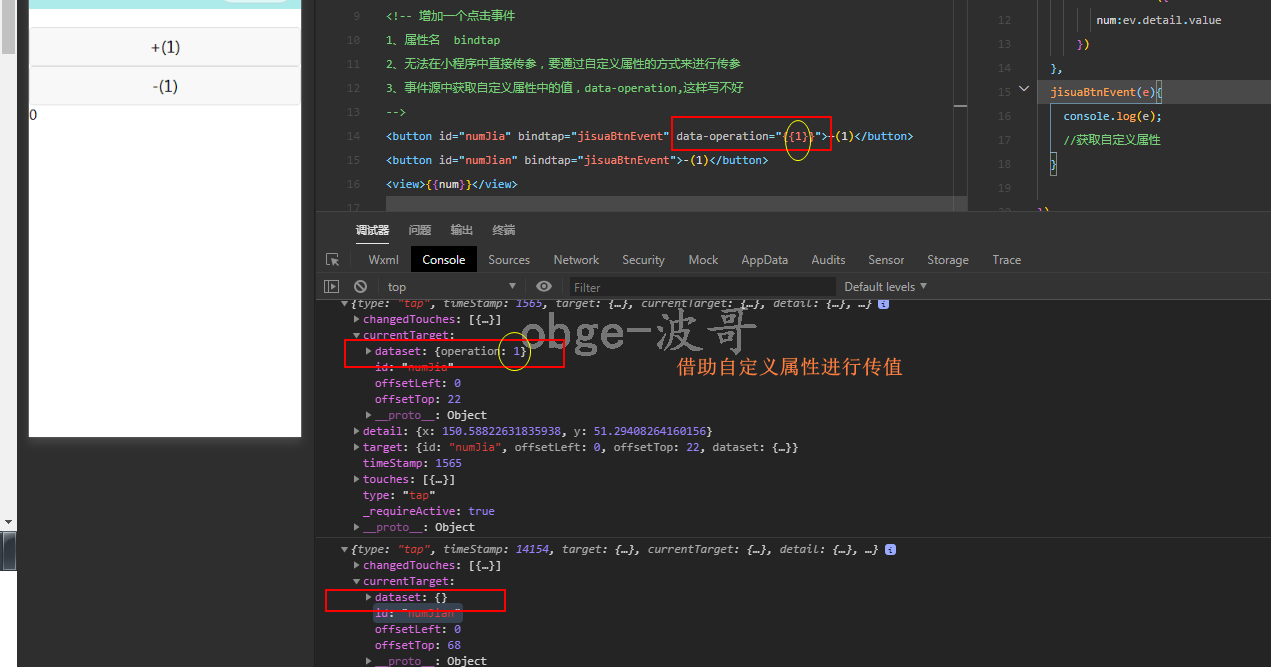
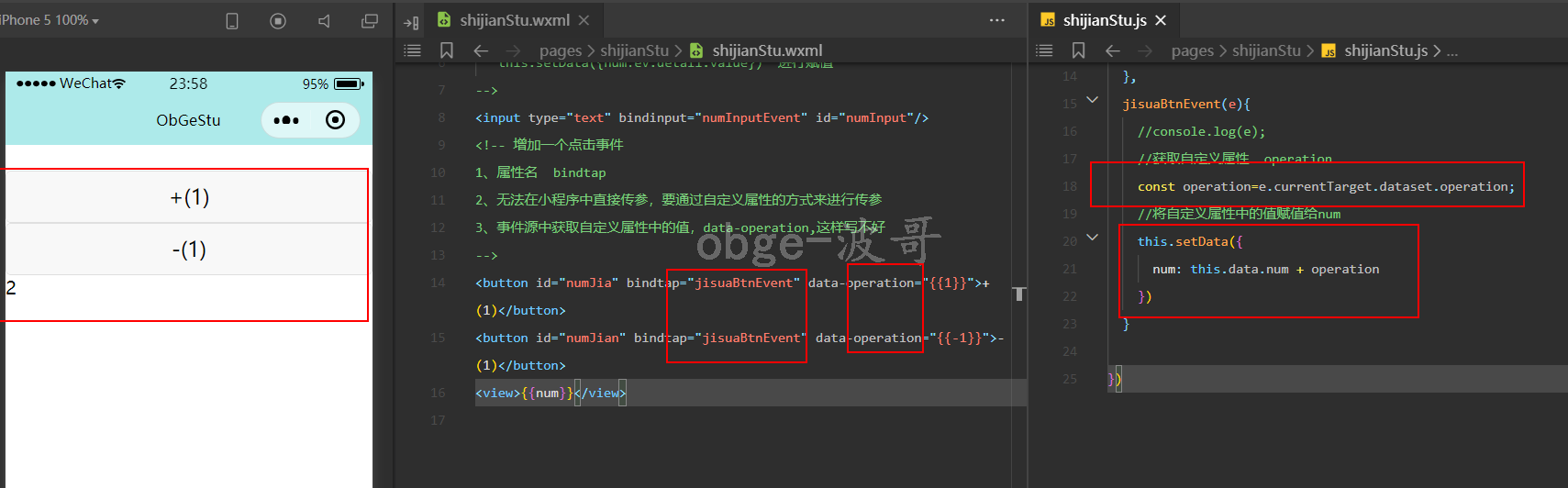
3、点击按钮触发事件
借助自定属性进行传值 data-operation=""

4、实现点击后获取自定义属性中值对num 值进行调整
//获取自定义属性 operation const operation=e.currentTarget.dataset.operation; //将自定义属性中的值赋值给num this.setData({ num: this.data.num + operation })

https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html

