小程序 ----- 条件渲染(if 和 hidden) (七)
一、wx:if
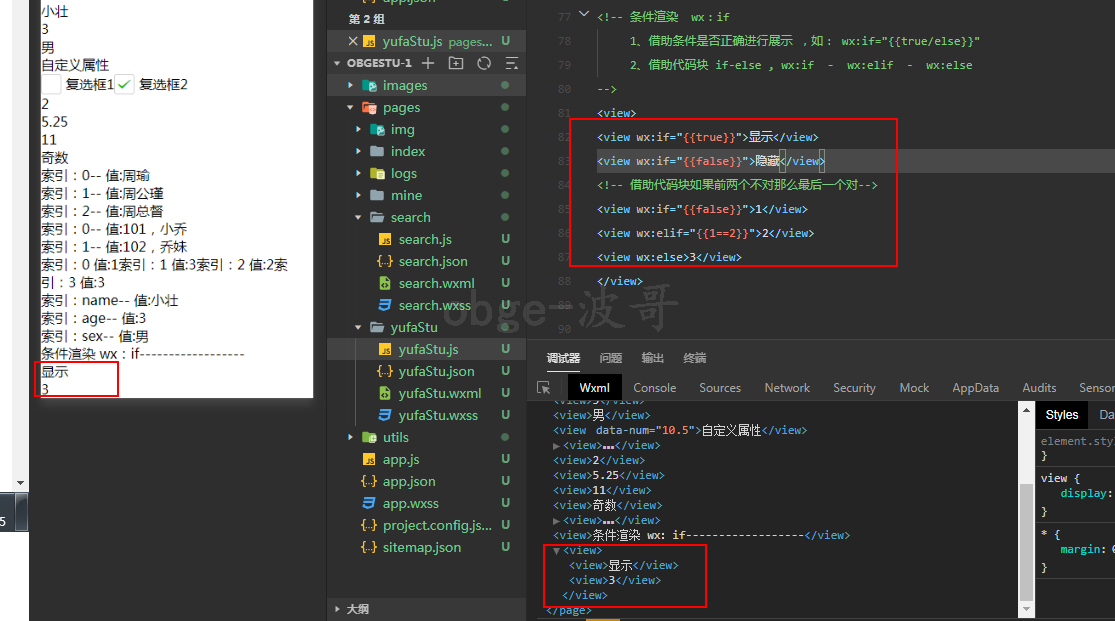
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块,是否显示

因为 wx:if 是一个控制属性,需要将它添加到一个标签上。
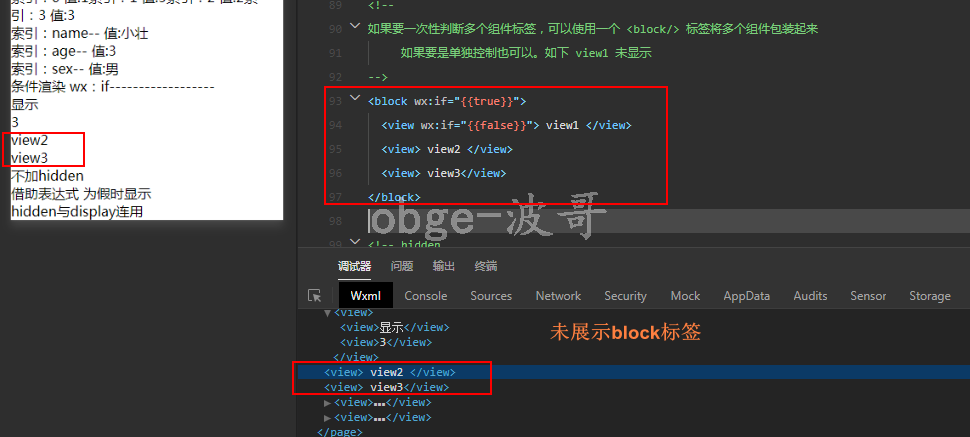
如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。

二、 hiden
用于是否隐藏主要有两种方式,直接在标签属性里添加 和 借助表达式控制

三、使用场景
wx:if vs hidden 因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。 同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。 相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。 一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。

注意:在使用 hidden 的时候不要和 display 一块用

https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/conditional.html

