Bootstrap --------- 了解与使用
Bootstrap是用来做什么的?有几大部分?谁开发的?有什么特点?
一个用于快速开发 Web 应用程序和网站的前端框架。
基于 HTML、CSS、JAVASCRIPT 的。
2011 年八月在 GitHub 上发布的开源产品,由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机,会自动针对不同屏幕尺寸来调整页面,使其在各个尺寸的屏幕上表现良好。
如何下载?
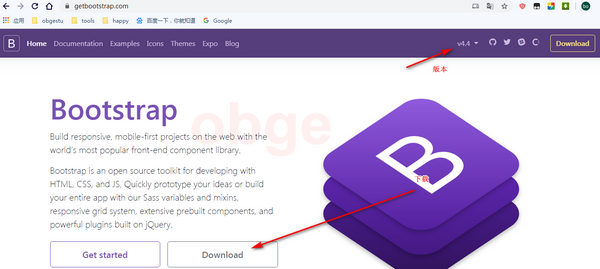
1、通过网址进入一步步操作,点击download
https://getbootstrap.com/

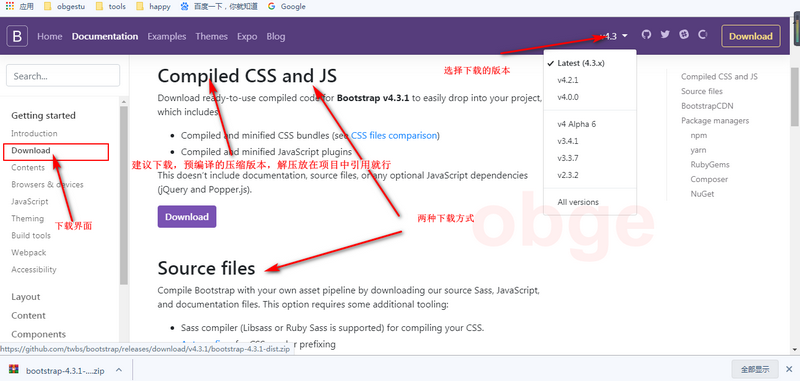
进入下载界面,选择合适的版本进行下载,两种下载方式
Compiled CSS and JS:
表示下载的 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Source files:
下载源代码,可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。但是使用的是未编译的源代码,需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
所以,建议下载压缩的版本。

下载好后可以看到:
可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*),在使用的时候使用 .min 结尾的
如何使用:
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,需要使用 HTML5 文档类型(Doctype)
引用: 建议放到 head 标签内
引用css样式的时候使用 link 标签 href属性
引用js 样式的时候使用script 标签和 src 属性
Bootstrap的css,里面定义了各种样式
Bootstrap的js,用于产生交互效果,比如关闭警告框
注意:
Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js
顺序不要搞错了,否则有一些效果会出不来。首先是JQuery,然后是Bootstrap,css最后是Bootstrap js
在线引用:
国内推荐使用 Staticfile CDN 上的库:
国际推荐使用:https://cdnjs.com/
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
兼容性
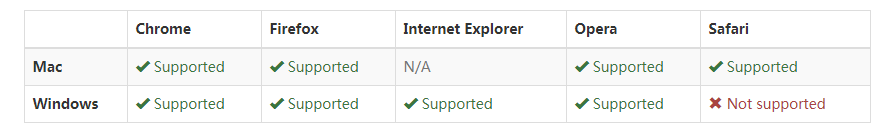
电脑端:
主流的浏览器基本都支持:

IE 8 和9 是支持的,Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持,

Bootstrap 不支持 IE 古老的兼容模式。
为了让 IE 浏览器运行最新的渲染模式下,建议将此 <meta> 标签加入到你的页面中:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
国内浏览器厂商一般都支持兼容模式(即 IE 内核)和高速模式(即 webkit 内核)。
国产的浏览器在高速模式下可以比较好的渲染页面,但是国产浏览器都是默认使用兼容模式,所以使用以下代码,可以使浏览器默认采用高速模式,但是目前只有360浏览器支持此 <meta> 标签
<meta name="renderer" content="webkit">

