AJAX -------------- 如何使用ajax
AJAX 即“Asynchronous JavaScript and XML”(异步的JavaScript 与 XML技术 ),指的是一套综合了多项技术的浏览器端网页开发技术。
所谓为的异步交互:指的就是就是能在不更新整个页面的前提下维护数据
提 出:杰西·詹姆士·贾瑞特
发行时间 :2005年2月18日
程序案例:新浪微博、Google 地图、开心网等等
与传统相比有什么优点:
传统的web,B/S ,架构,用户提交表单,就像网页服务器发送一个请求。服务器接收并处理传来的表单,送回一个新的网页。
缺点:浪费宽带(前后两个页面的HTML代码大部分都是相同的),速度慢(数据传递到用户界面靠的是服务器的回应时间)
AJAX 可以仅向服务器发送并取回必须的数据,并在客户端采用js 处理来自服务器的回应。
优点:服务器回应速度增快(处理的数据量大大减少),服务器负荷减少(很多的处理工作早客户端的机器上完成)
缺点:可能破坏浏览器的后退与加入收藏书签功能,浏览器的兼容性问题
注意:
AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术
虽然其名称包含XML,但实际上数据格式可以由JSON代替,进一步减少数据量,形成所谓的AJAJ。
一些基于AJAX的“派生/合成”式(derivative/composite)的技术也正在出现,如AFLAX
方式:

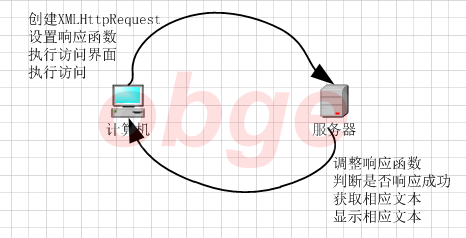
实现步奏:
1、创建XMLHttpRequest 对象
2、设置响应函数
3、设置访问接缪按
4、发送请求
5、当服务端的响应返回,响应函数被调用
6、在响应函数中,判断响应是否成功,如果成功获取服务端返回文本,并显示
XMlHttpRequest
用在后台与服务器交换数据。意为着可以在不重新加载整个网页的情况下,对网页的某部分进行刷新
创建XHR对象 语法:
variable= new XMLHttpRequest();
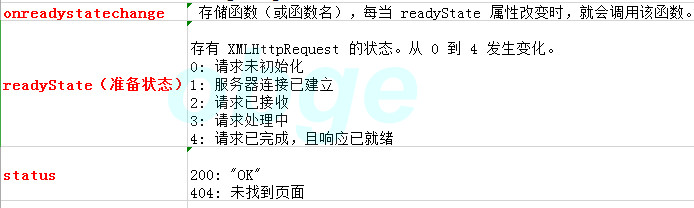
XMLHttpRequest 对象有三个重要的属性:

设置响应函数
XMLHttpRequest 作用是和服务器进行交互,所以既会发消息给服务器,也能接收服务器的响应
当服务器做出响应的时候,通过 xmlhttp.onreadystatechange=checkResult 就可以指定用checkResult 函数进行处理。
发出请求
通过open函数设置背后的这个小线程,将要访问的页面url
xmlhttp.open("GET",url,true);
通过send函数进行实际的访问
xmlhttp.send(null);
null表示没有参数,因为参数已经通过“GET" 方式,放在url里了。
只有在用"POST",并且需要发送参数的时候,才会使用到send。
类似这样:
xmlhttp.send("user="+username+"&password="+password)
处理回应的信息
在checkResult 函数中处理响应
function checkResult(){ if (xmlhttp.readyState==4 && xmlhttp.status==200) document.getElementById('checkResult').innerHTML=xmlhttp.responseText; }
xmlhttp.readyState 4 表示请求已完成
xmlhttp.status 200 表示响应成功
xmlhttp.responseText; 用于获取服务端传回来的文本
document.getElementById('checkResult').innerHTML 设置span的内容为服务端传递回来的文本
代码:

