JSON ------ 创建与访问
JSON (Java Script Object Notation, js对象表示法) 是存储和交换文本信息的语法,类似 XML
JSON的文件类型是 “.json”
优点:
比XML 更小、更快,更容易解析
是轻量级的文本数据交换格式
结构清晰简洁,易于阅读和编写,也易于机器的解析和生成,可以有效的提升网络传输效率
虽然使用 JavaScript 语法来描述数据对象,但是,采用完全独立于编程语言的文本格式来存储和表示数据
JSON 语法规则
json 语法是js 对象表示法的子集,
数据通过逗号进行分隔,使用名称:值 成对进行表示
使用花括号包裹时表示对象,使用括号包裹时表示数数组
JSON 值可以是:
Null
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中)
对象(在大括号中)
对象的创建与访问

在浏览器上展示的为

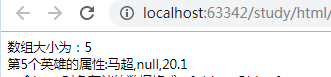
数组的创建与访问

在浏览器上访问

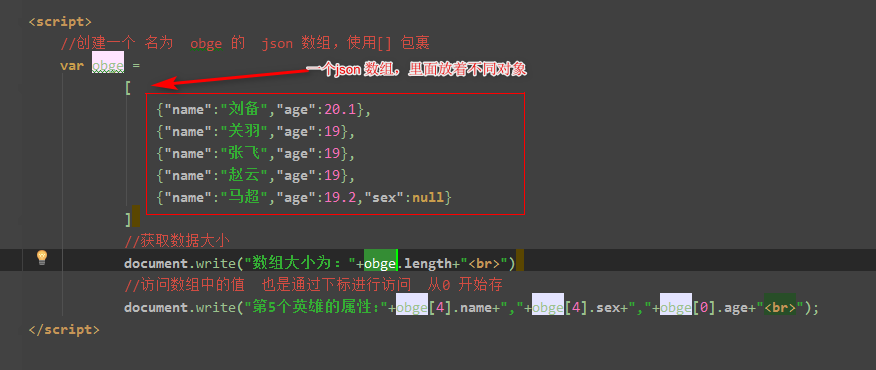
代码
<script>
//创建一个 名为 obge 的 json 数组,使用[] 包裹
var obge =
[
{"name":"刘备","age":20.1},
{"name":"关羽","age":19},
{"name":"张飞","age":19},
{"name":"赵云","age":19},
{"name":"马超","age":19.2,"sex":null}
]
//获取数据大小
document.write("数组大小为:"+obge.length+"<br>")
//访问数组中的值 也是通过下标进行访问 从0 开始存
document.write("第5个英雄的属性:"+obge[4].name+","+obge[4].sex+","+obge[0].age+"<br>");
</script>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号