在Gridview 中 对日期格式的控制
在数据库中保存日期格式的时候,我们需要在客户端的显示有自己的要求
这就需要对 datatime 类型的数据进行控制,使之显示为你需要的格式
数据库中

如果不对其进行控制,显示的格式为

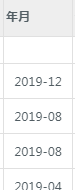
当在前端页面上进行控制的时候,按照你需要的格式进行显示
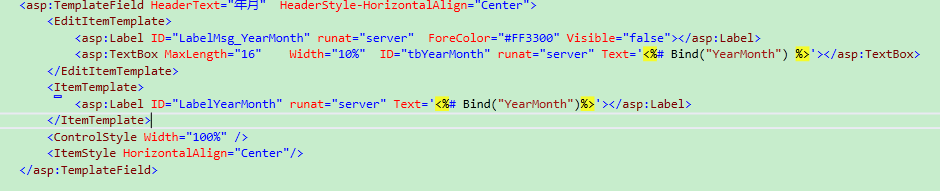
原来的

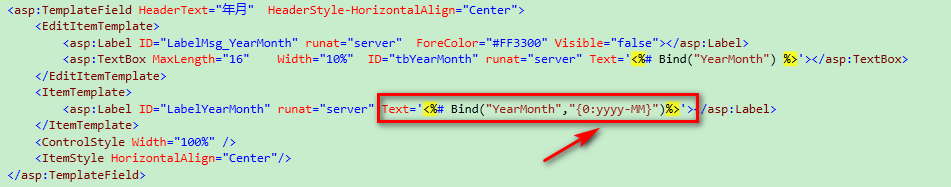
需要修改的

代码:
1 <asp:TemplateField HeaderText="年月" HeaderStyle-HorizontalAlign="Center"> 2 <EditItemTemplate> 3 <asp:Label ID="LabelMsg_YearMonth" runat="server" ForeColor="#FF3300" Visible="false"></asp:Label> 4 <asp:TextBox MaxLength="16" Width="10%" ID="tbYearMonth" runat="server" Text='<%# Bind("YearMonth","{0:yyyy-MM}") %>'></asp:TextBox> 5 </EditItemTemplate> 6 <ItemTemplate> 7 <asp:Label ID="LabelYearMonth" runat="server" Text='<%# Bind("YearMonth","{0:yyyy-MM}")%>'></asp:Label> 8 </ItemTemplate> 9 <ControlStyle Width="100%" /> 10 <ItemStyle HorizontalAlign="Center"/> 11 </asp:TemplateField>
。cs 的代码、
//年月
Label LabelMsg_YearMonth = (Label)grow.FindControl("LabelMsg_YearMonth");
TextBox tbYearMonth = (TextBox)grow.FindControl("tbYearMonth");
string strYearMonth = tbYearMonth.Text;
改过之后

在进行excel 导出的时候也可以利用 convert 进行控制

代码
strsql += ",(case convert(char(7),YearMonth,21) when '1900-01' then null else convert(char(7),YearMonth,21) end) as 年月";

