HTTP协议学习(补充)
1.HTTP长连接
每次http请求需要创建tcp连接,需要三次握手
chrome一次支持6个并发连接
创建长连接可以在请求头里面加上Connection: Keep-Alive
一个TCP连接可以发送多个HTTP请求,但是在HTTP1.1里面http请求在tcp连接上发送是有先后顺序的,但是在HTTP2上面可以并发的发送http请求
2.数据协商
客户端发送给服务端请求的时候,客户端会声明希望这个请求我拿到的数据格式和数据相关的限制,服务端会根据这个请求进行判断返回不同的数据类型
可以分为请求和返回两类
1.Accept
- Accept 我想要的数据类型
- Accept-Encoding 想要的数据的编码格式
- Accept-Language 希望展示的语言
- User-Agent 浏览器相关信息(返回PC还是移动端页面)
2.Content
- Content-Type 可以从Accept里面选择一种数据格式进行返回,实际的返回数据格式
- Content-Encoding 服务端具体用的压缩方式
- Content-Language 具体返回的语言
请求头里面Accept虽然填了很多,但是服务端不一定按照你想要的结果返回
Accept-Encoding: gzip, deflate, br 其中gzip是用的最多的
Accept-Language:zh-CN;q=0.9,en;q=0.8,zh-TW;q=0.7... 这里的q是权重的意思
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36(KHTML, like Gecko) Chrome/66.0 3359.181 Safari/537.36
Mozilla/5.0 因为浏览器最早是网景公司出的,所以就默认是Mozilla/5.0的头
(Windows NT 10.0; Win64; x64) 是系统信息
AppleWebKit/537.36 浏览器内核
(KHTML, like Gecko)渲染引擎的版本 Gecko 是火狐浏览器的渲染引擎
Chrome/66.0 3359.181 浏览器版本号
Safari/537.36 因为WebKit是苹果出的,所以会加上这个版本号
X-Content-Type-Options: nosniff 这个在早期浏览器中,如果没有指定Content-Type,则会自动预测返回的类型,会导致一些安全性的问题,但是现在浏览器一般没有这个问题

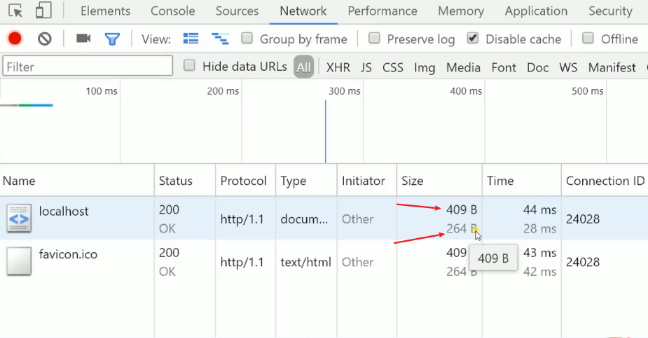
409B 是包含了响应头的整个包的大小,下面的264B是响应体的大小(获取之后解压)
在服务端可以设置响应头Content-Encoding: gzip会压缩减小整个包的大小
Content-Type: mutipart/form-data 是在上传表单的时候,会分割表单的每一项的每个部分,每个部分有不同的类型会用Content-Type描述,如果没加就是文本
3.Redirect
不同的状态码
-
301 永久移动
永久重定向,即使服务端已经好了也不行,301会去读本地磁盘的缓存,所以除非清除浏览器缓存,不然还会继续重定向,没有过期时间
-
302 临时移动
4.CSP
全称Content-Security-Policy
- 限制资源获取情况
- 报告资源获取越权
限制方式(资源类型有很多)
- connect-src
- img-src
- font-src
- frame-src
- media-src
- script-src
- style-src
- manifest-src...
需要外链加载的都可以进行一个资源类型的限制
'Content-Security-Policy':'default-src http: https:' // 限制外链 'Content-Security-Policy':'default-src \'self\'; form-action\'self\'' // 指定出现触发安全策略时向服务器报告 'Content-Security-Policy':'default-src \'self\'; report-uri /report'
本文作者:oaoa
本文链接:https://www.cnblogs.com/oaoa/p/16846291.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步