vue-awesome-swiper如何自定义左右箭头图片
适用于:vue2、vue-awesome-swiper版本3.1.3
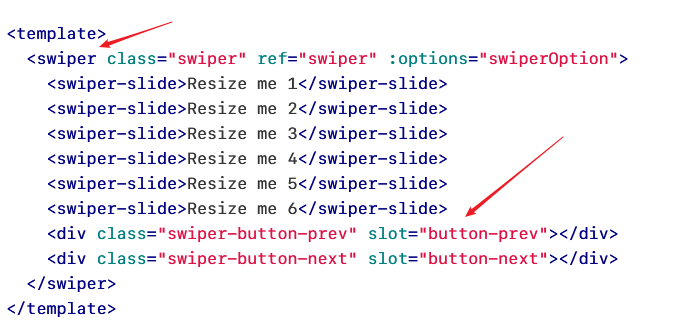
如果需要自定义左右箭头


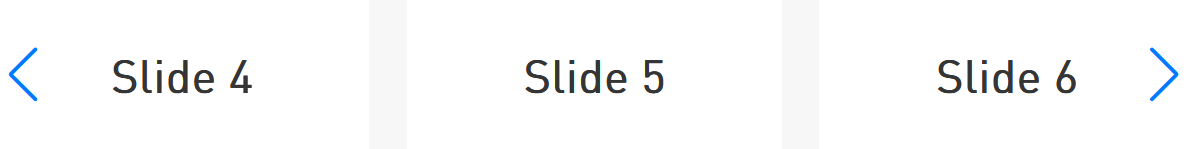
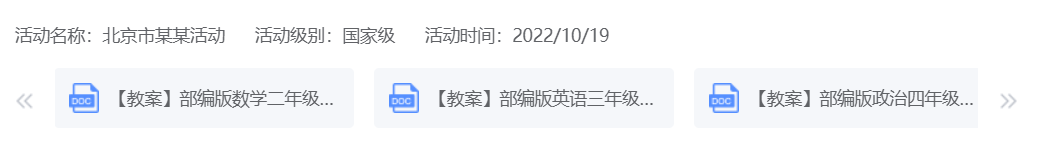
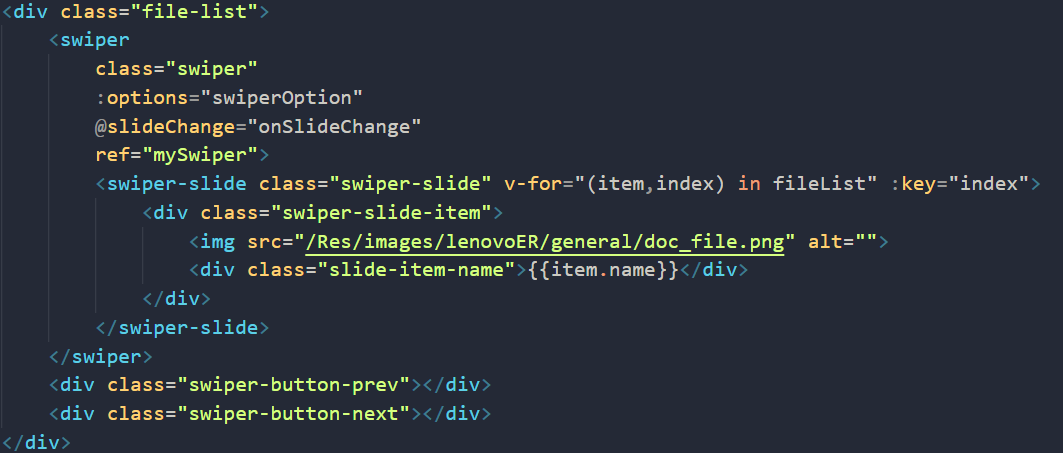
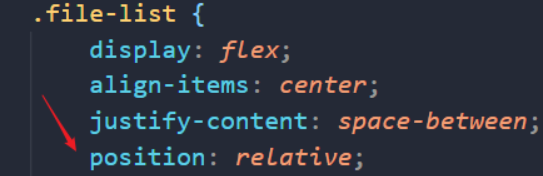
想要实现swiper左右点击的箭头在slide外面,只需要在swiper标签外再套一个div,再给这个div附上相对定位即可
原生的组件是写在swiper里面,需要在swiper外面再包一层div,把箭头写在外面,只需要class相同



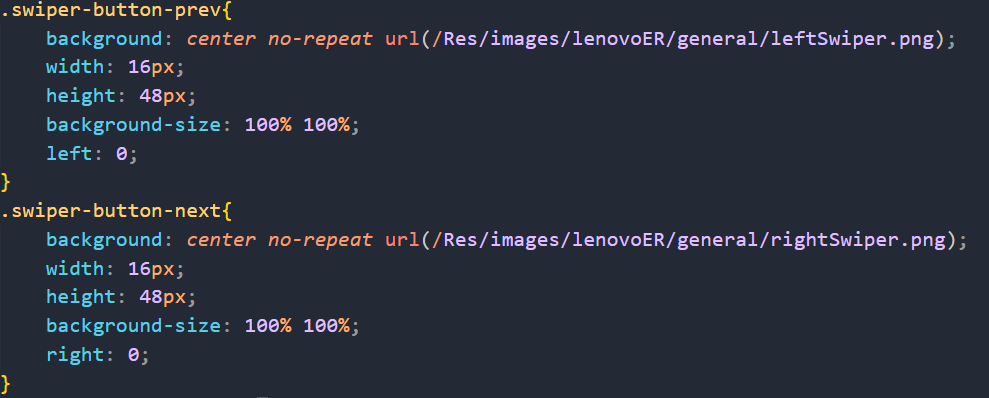
修改箭头自带样式,只需要找到swiper自带的类名,再进行强制覆盖即可

本文作者:oaoa
本文链接:https://www.cnblogs.com/oaoa/p/16117723.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步