el-date-picker选中时改变边框颜色
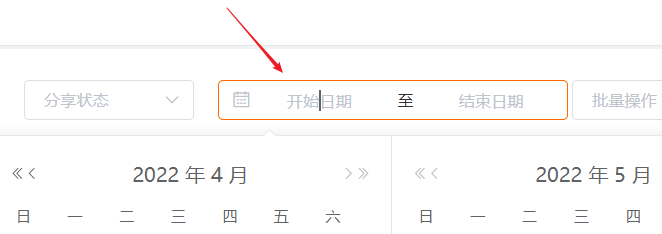
想要更换边框颜色

<div class="table-top-left"> <el-date-picker class="top-date" style="width:280px" align="center" @change="dateChange" size="small" :clearable="false" v-model="dataValue" unlink-panels type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </div>
CSS不要写在scoped中
.table-top-left{ .is-active{ border-color:#FF6A00 } .is-active:hover{ border-color:#FF6A00 } }
即可修改边框选中时颜色

本文作者:oaoa
本文链接:https://www.cnblogs.com/oaoa/p/16087419.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
踩坑日记
, Element UI




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2019-04-01 1007 素数对猜想