height和line-height的区别
height:表示这个块级元素或行内元素的高度,比如img的高度、div的高度等。
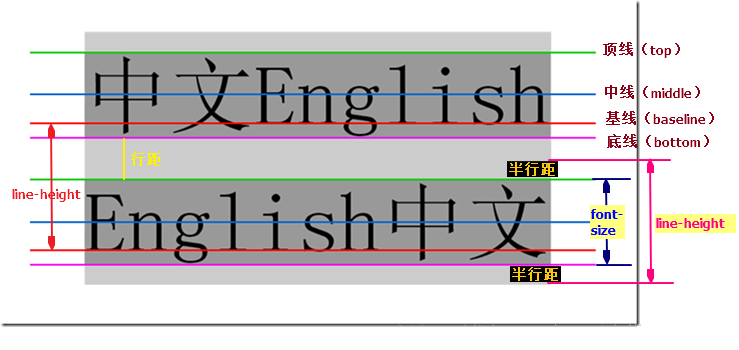
line-height:类似word里的行高,是指文本行基线间的垂直距离。
font-size:同一行顶线和底线之间的距离,表示文本的大小,这个大小的高度尽量不要超过 line-height 的高度,如果超过了将会导致第二行的文字和第一行的文字发生重叠。因为行距 = line-height - font-size,而当font-size大于line-height时,则会出现行距为负值,则两行重叠。
行距:上行的底线和下一行顶线之间的距离,行距的一半是半行距。

本文作者:oaoa
本文链接:https://www.cnblogs.com/oaoa/p/14323137.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步