一文了解 NextJS 并对性能优化做出最佳实践
引言
从本文中,我将从是什么,为什么,怎么做来为大家阐述 NextJS 以及如何优化 NextJS 应用体验。
一、NextJS 是什么
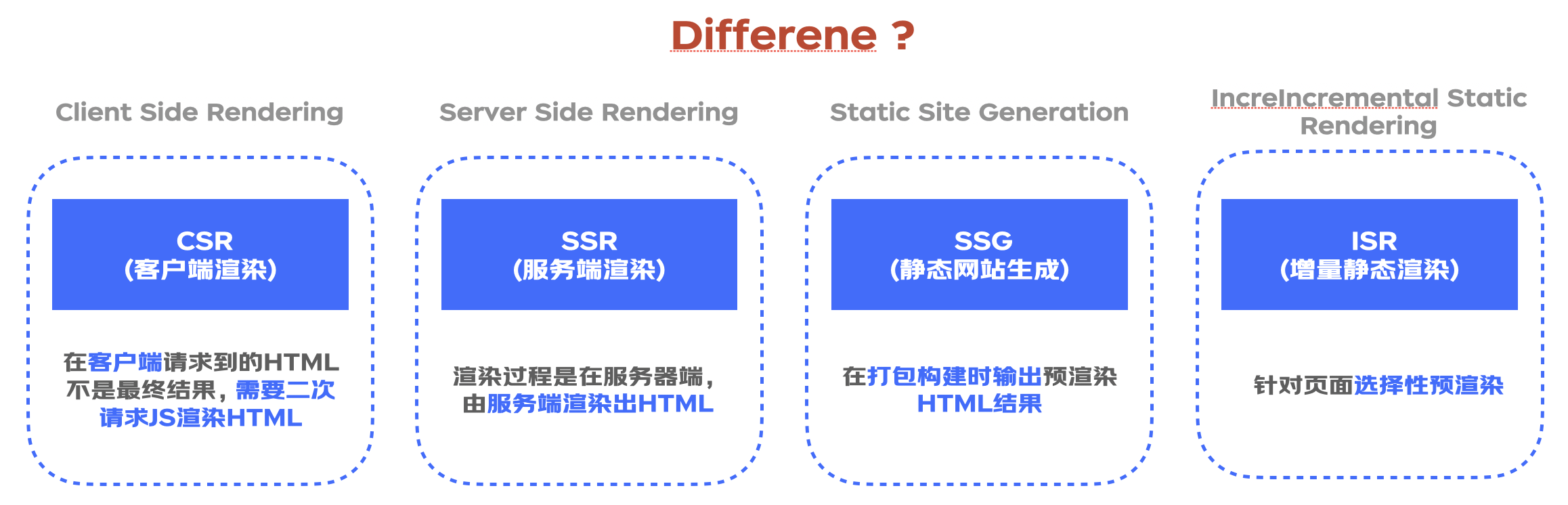
NextJS是一款基于 React 进行 web 应用开发的框架,它以极快的应用体验而闻名,内置 Sass、Less、ES 等特性,开箱即用。SSR 只是 NextJS 的一种场景而已,它拥有4种渲染模式,我们需要为自己的应用选择正确的渲染模式:
- Client Side Rendering (CSR)
客户端渲染,往往是一个 SPA(单页面应用),HTML 文件仅包含 JS\CSS 资源,不涉及页面内容,页面内容需要浏览器解析 JS 后二次渲染。 - Static Site Generation (SSG)
静态页面生成,对于不需要频繁更新的静态页面内容,适合 SSR,不依赖服务端。 - Server Side Rendering (SSR)
服务端渲染,对于需要频繁更新的静态页面内容,更适合使用 SSR,依赖服务端。 - IncreIncremental Site Rendering (ISR)
增量静态生成,基于页面内容的缓存机制,仅对未缓存过的静态页面进行生成,依赖服务端。
SSG / ISR 都是非常适合博客类应用的,区别在于SSG是构建时生成,效率较低,ISR是基于已有的缓存按需生成,效率更高。

二、为什么选 NextJS
优点:
- 首屏加载速度快
我们的内嵌场景比较丰富,因此比较追求页面的一个首屏体验,NextJS 的产物类似MPA(多页面应用),在请求页面时会对当前页面的资源进行按需加载,而不是去加载整个应用, 相对于 SPA 而言,可以实现更为极致的用户体验。 - SEO 优化好
SSR \ SSG \ ISR 支持页面内容预加载,提升了搜索引擎的友好性。 - 内置特性易用且极致
NextJS 内置getStaticProps、getServerSideProps、next/image、next/link、next/script等特性,充分利用该框架的这些特性,为你的用户提供更高层次的体验,这些内容后文会细讲。
缺点:
- 页面响应相对于 SPA 而言更慢
由于页面资源分页面按需加载,每次路由发生变化都需要加载新的资源,优化不够好的话,会导致页面卡顿。 - 开发体验不够友好
开发环境下 NextJS 根据当前页面按需进行资源实时构建,影响开发及调试体验
三、如何将 NextJS 应用体验提升到极致
作为一名开发者,我们追求的不应该是应用能用就好,而是好用,那么如何评价我们的应用是否好用呢?
- 最直接的方案当然是通过收集用户反馈来评判
- 从开发层面,最直观的就是通过
performance与lighthouse来评判
3.1 优化前
如你所见,由于应用模块的一个复杂性,我们的 NextJS 应用起初性能并不是很好,甚至谈得上是差
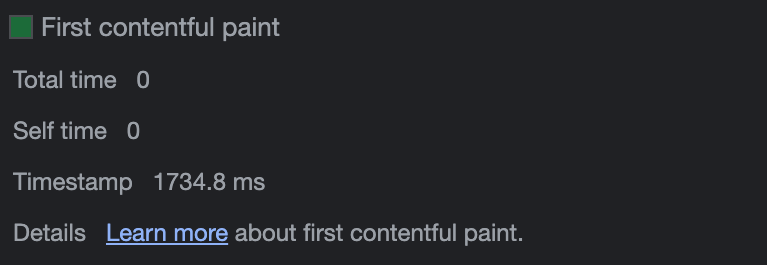
-
FCP: 首次内容绘制时间 1.8s

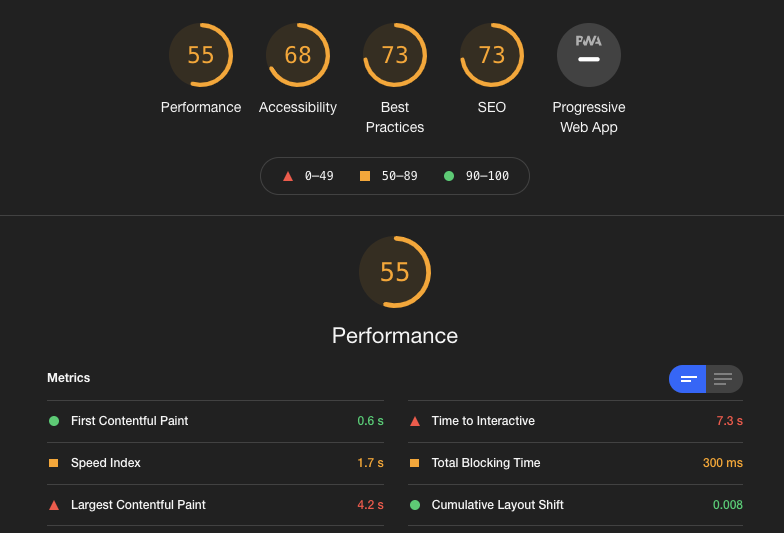
-
lighthouse: 性能评分报告 55 分,Time to Interactive(TTI) 可交互时间为 7.3s,通常是发生在页面依赖的资源已经加载完成。

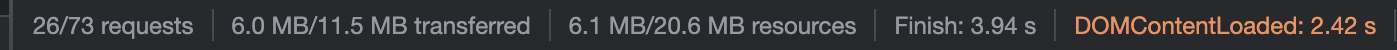
-
network: 我们每次进行路由跳转都要按需加载资源,因此我们需要单个页面的 DomContentLoaded 尽可能快以保证页面 Dom 结构的渲染效率。

-
页面构建时间
这些指标都间接反馈出应用的体验问题亟待解决。

3.2 优化措施
- 优化用户体验
-
1. 开启 gzip 压缩
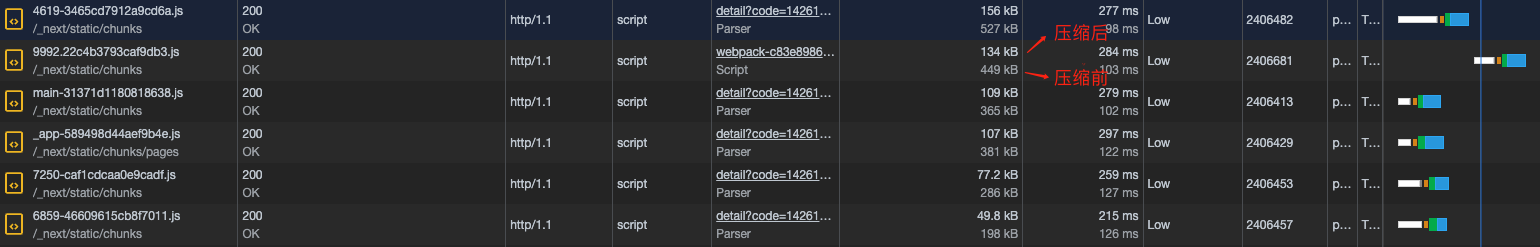
通过 network 可以看到资源实际大小及 http 请求的 size,如果不开启压缩,二者基本是没有差异的。

gzip 优化后可以看到, 压缩效果还是很明显的
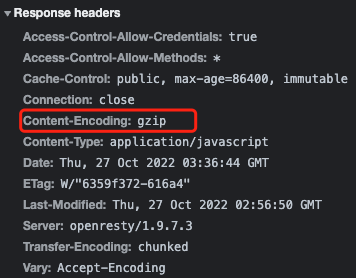
开启 nginx 的 gzip 压缩```shell gzip on; gzip_min_length 100; gzip_buffers 4 16k; # gzip_http_version 1.0; gzip_comp_level 9; gzip_types gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/javascript; gzip_vary on; gzip_proxied any; ``` 通过 response header 判断压缩是否生效  -
2. 针对非首屏组件基于 dynamic 动态加载
在页面加载过程中,针对一些不可见组件,我们应该动态导入,而不是正常导入,确保只有需要该组件的场景下,才 fetch 对应资源, 通过next/dynamic,在构建时,框架层面会帮我们进行分包import dynamic from 'next/dynamic' const Modal = dynamic(() => import('../components/mModal')); export default function Index() { return ( {showModal && <Modal />} ) }打开 Network。当条件满足时,你将看到一个新的网络请求被发出来获取动态组件(单击按钮打开一个模态)。
-
3 . next/script 优化 script 加载时
next/script可以帮助我们来决定 js 脚本加载的时机strategy | 描述 ---- | --- beforeInteractive | 可交互前加载脚本 afterInteractive | 可交互后加载脚本 lazyOnload | 浏览器空闲时加载脚本 ```html <Script strategy="lazyOnload" src="//wl.jd.com/boomerang.min.js" /> ``` -
4. next/image 优化图片资源
next/image可帮助我们对图片进行压缩(尺寸 or 质量),且支持图片懒加载,默认 loader 依赖 nextjs 内置服务,也可以通过{loader: custom}自定义 loaderimport Image from "next/image"; const myLoader = ({ src, width, quality }) => { return `https://example.com/${src}?w=${width}&q=${quality || 75}`; }; const MyImage = (props) => { return ( <Image loader={myLoader} src="me.png" alt="Picture of the author" width={500} height={500} /> ); }; -
5. next/link 预加载
基于hover 识别用户意图,当用户 hover 到 Link 标签时,对即将跳转的页面资源进行预加载,进一步防止页面卡顿import Link from "next/link"; <Link prefetch={false} href={href}> 目标页面 </Link>; -
6. 静态内容预加载
基于getStaticProps对不需要权限的内容进行预加载,它将在 NextJS 构建时被编译到页面中,减少了 http 请求数量function Blog({ posts }) { return ( <ul> {posts.map((post) => ( <li>{post.title}</li> ))} </ul> ); } export async function getStaticProps() { const res = await fetch("https://.../posts"); const posts = await res.json(); return { props: { posts, }, }; } export default Blog; -
7. 第三方 library 过大时,基于 umd 按需加载
当第三方 library 过大时,以 umd 进行引入,在需要的场景下通过 script 进行加载。// 封装挂载 umd 模块的 hoc function loadUmdHoc(Comp: (props) => JSX.Element, src: string) { return function Hoc(props) { const [isLoaded, setLoaded] = useState( !!Array.from(document.body.getElementsByTagName('script')).filter( (item) => item.src.match(src) ).length ) useEffect(() => { if (isLoaded) return const script = document.createElement('script') script.src = src script.onload = () => { setLoaded(true) } document.body.append(script) }, []) if (isLoaded) { return <Comp {...props} /> } return <></> } } function Upload(){ // todo 使用umd模块 return <></> } // 使用该组件时,加载hoc export default loadUmdHoc( Upload, 'xxx.umd.js' ) ```
-
- 优化用户体验
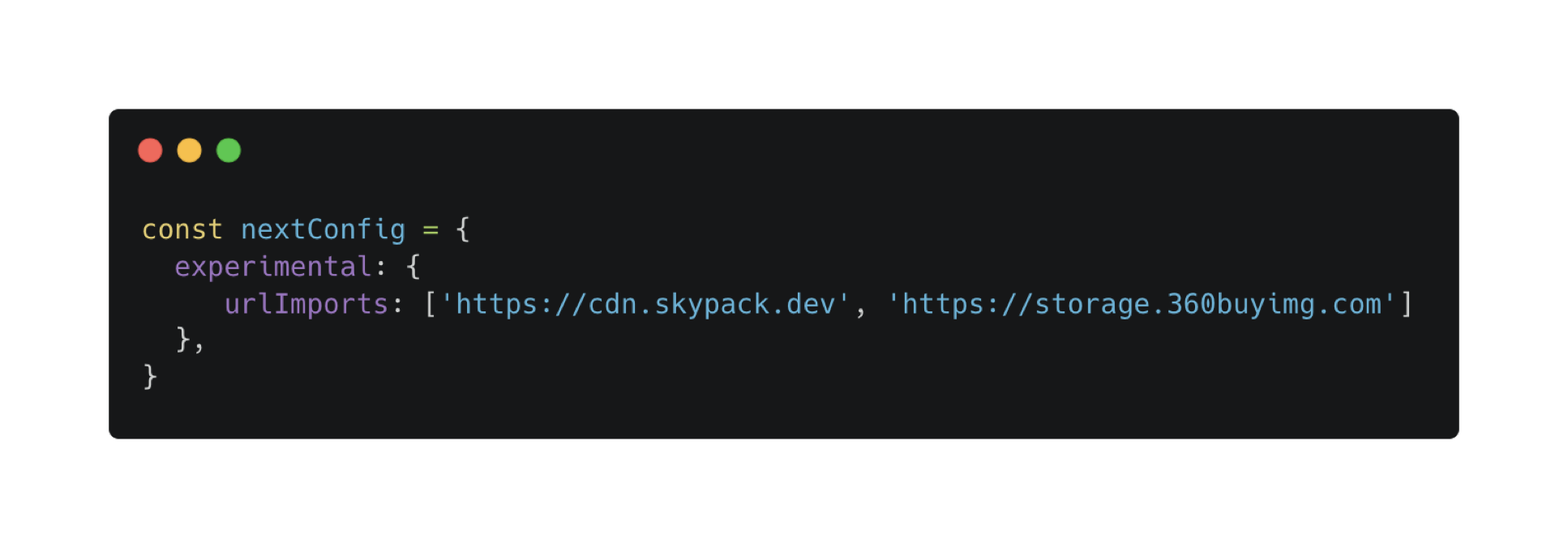
- 1. 基于 urlimport 进行瘦身,提升编译效率
urlImport是 NextJS 提供的一个实验特性,支持加载远程 esmodule

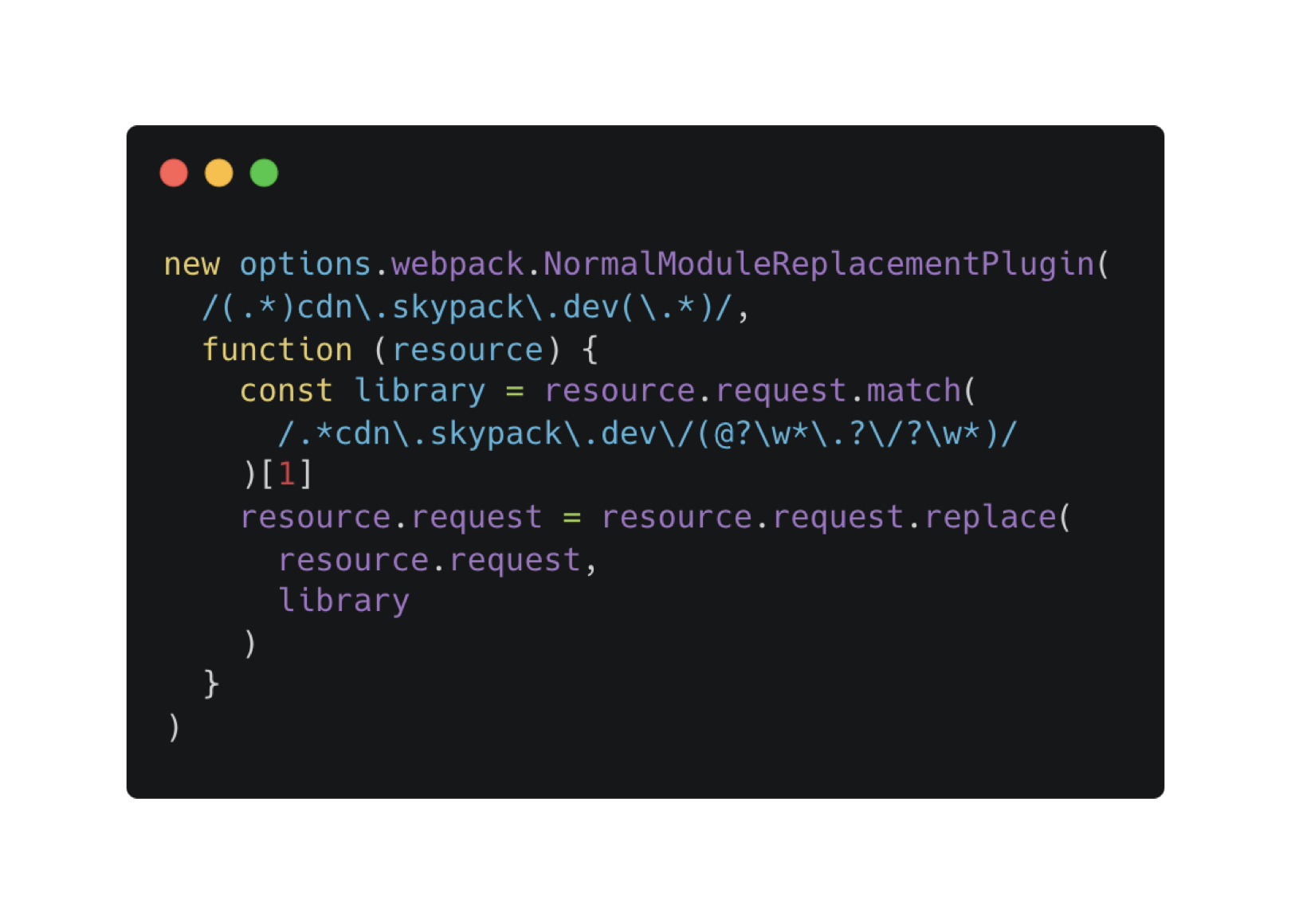
NextJS 会在本地对所加载的远程模块进行缓存, 减少了我们所需构建的模块数,缺点是它会影响 treeShaking的一个效果,因此在生产环境,建议通过NormalModuleReplacementPlugin对 urlimport 的依赖进行一个本地替换

-
2. webpack 配置选择性忽略
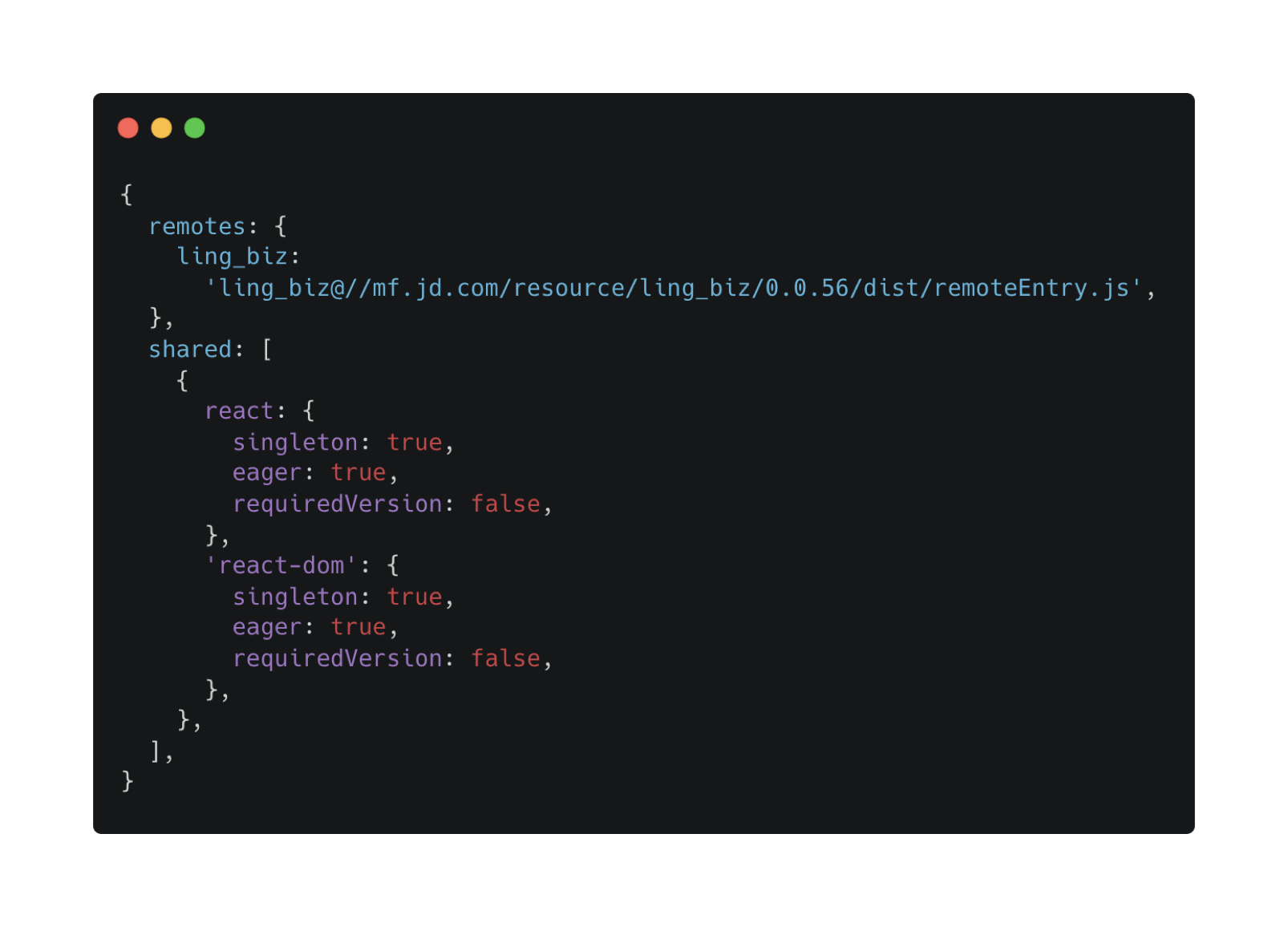
针对一些生成环境的配置我们可以通过区分环境来进行选择性忽略部分配置,如 module federation exposes 在开发环境我们就可以忽略掉。dev.conf.js

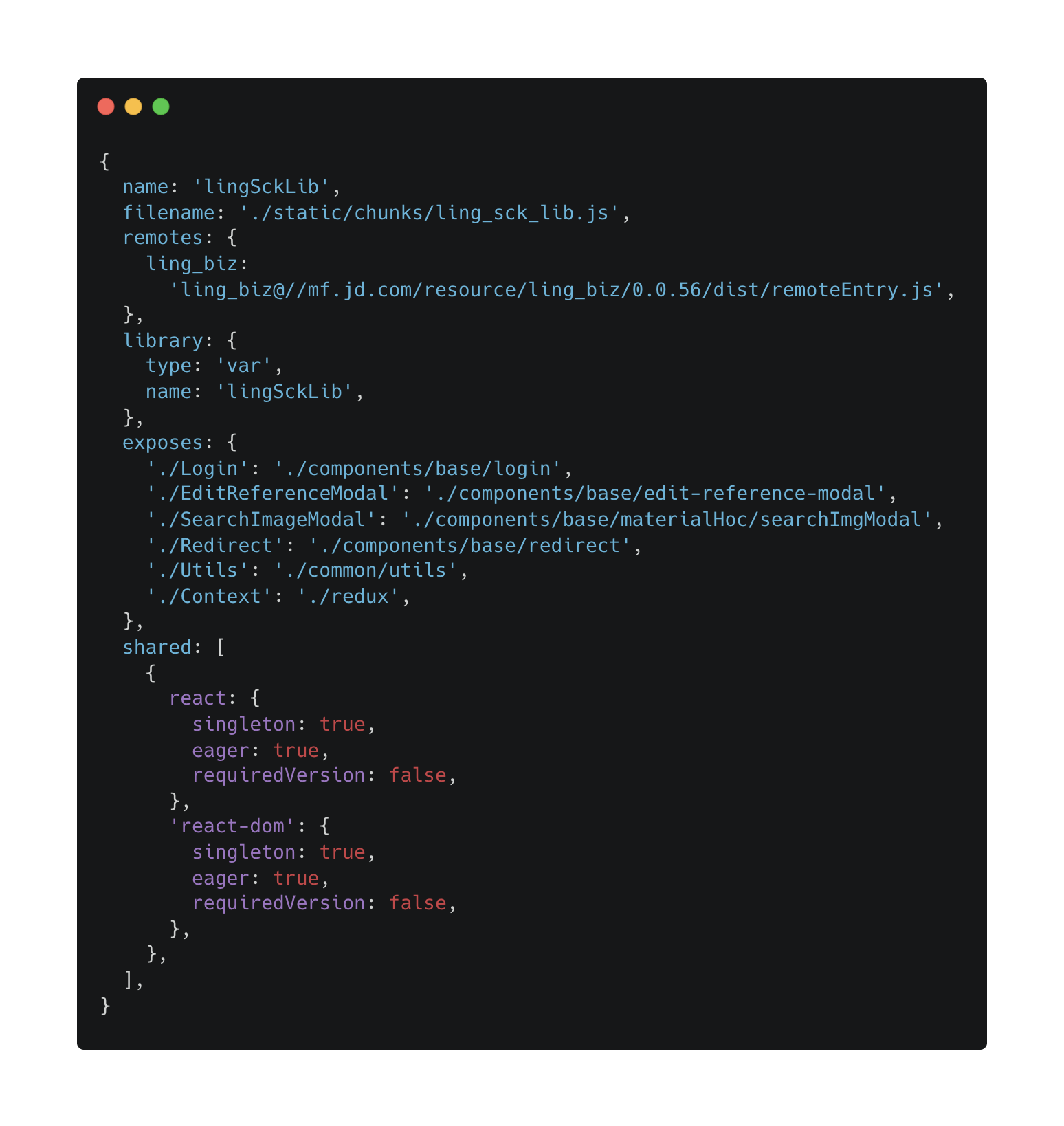
pro.conf.js

-
3. 开启 SWC 编译
SWC 是基于 Rust 实现的一款开发工具,既可用于编译也可用于打包,据官方言,它比 Babel 快了 20~70倍,NextJS 在 12 版本默认打开了 SWC 的支持。开启 SWC 后,应用的编译速度将比 Babel 快 17 倍,刷新速度快 5 倍。需要注意的是如果你通过.babelrc自定义 babel 配置,SWC 的一些特性将会被关闭。
-
- 1. 基于 urlimport 进行瘦身,提升编译效率
3.3 优化后
从以下指标可以看出我们应用的体验得到了很大提升, 实际的一个交互体验也好了不少,在路由跳转上实现了类似 SPA 的一个体验,即使是各页面资源按需加载不会再出现页面卡顿的情况。
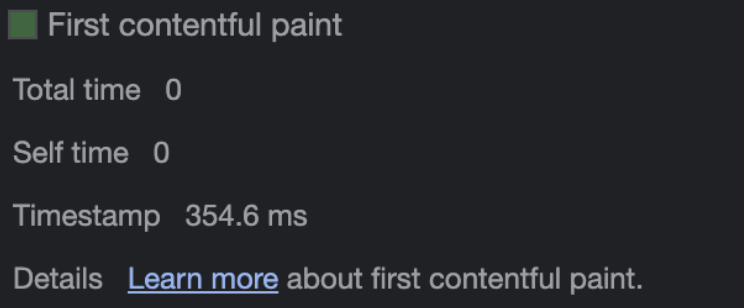
- FCP: 首次内容绘制时间 从 1.8s 优化到 0.35s,
提升了近 80%

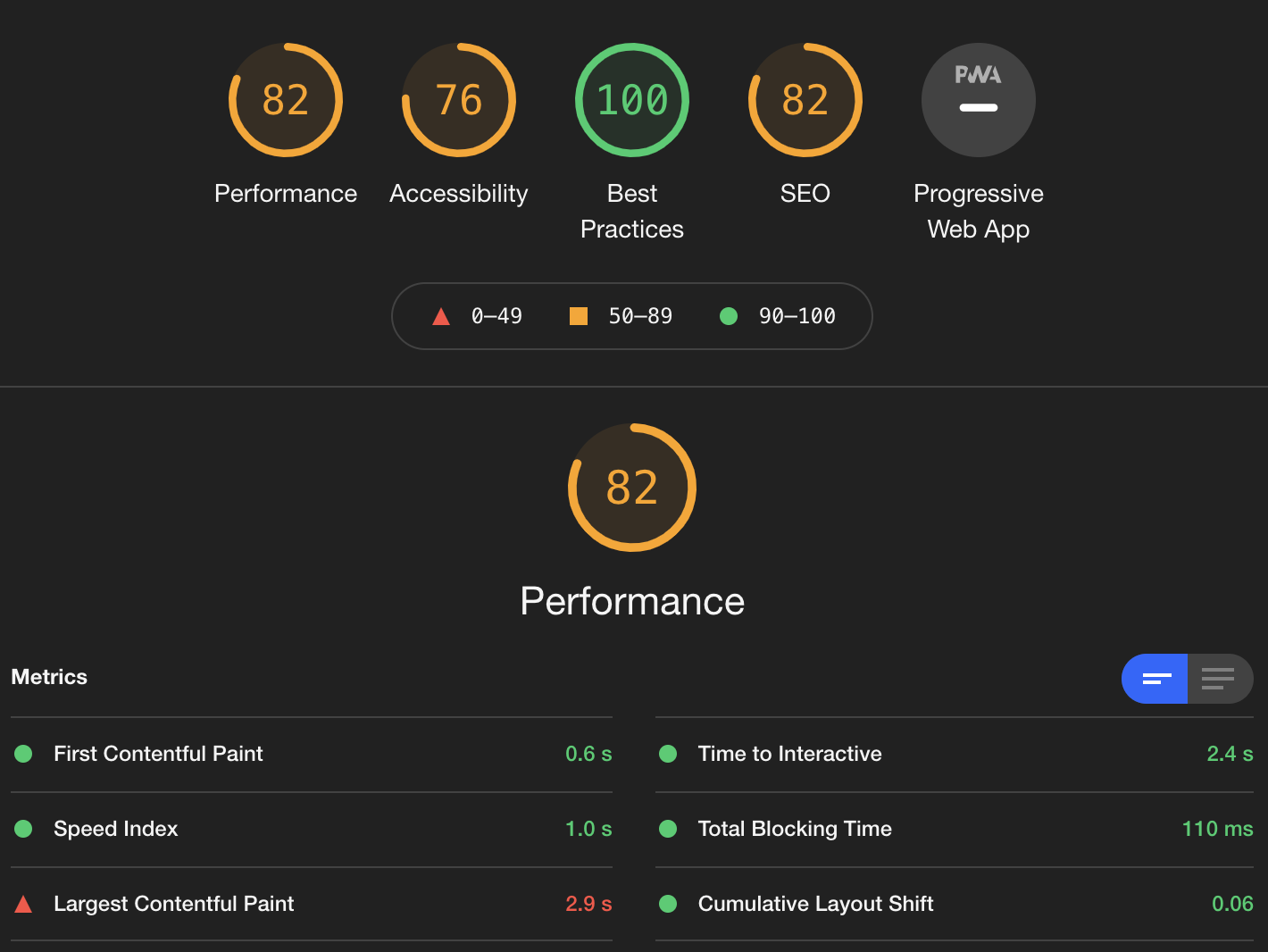
- lighthouse: 评分从 55 提升到了 80,TTI 从 7.3s 优化到了 2.4s,
分别提升了 30% / 64%,chrome 的最佳实践分达到了满分💯

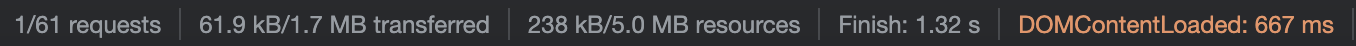
- network: DomContentLoaded 从 2.42s 优化到 0.67s,
提升了 77%

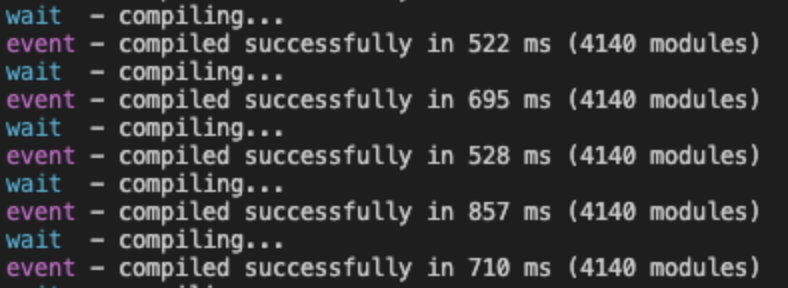
- 页面构建时间: 基本满足了毫秒级实现页面编译的需求,
提升了 70% 以上


四、后续规划
为了实现更为极致的用户体验,我们后续计划将资源上 CDN,减少Waiting for server response的性能损耗,并加入PWA的离线缓存特性。
参考文章
Optimize Next.js App Bundle and Improve Its Performance
我看 Next.js:一个更现代的海王

