[翻译]No.9353 SharePoint Pages(2)之SharePoint母版页
定制和开发SharePoint Pages
这本书是关于在Visual Studio 2010如何进行SharePoint 2010开发的,我们将主要集中讲述如果创建应用程序页。这是唯一一种在Visual Studio 提供的外部模板的页面类型。但是,我们将首先会简要的介绍一下母版页,以及怎么创建这个页面类型。
自定义和创建母版页
母版页是用来定义通用操作的SharePoint页面。SharePoint的内容和应用程序页主要是使用v4.master。我们可以使用SharePoint Designer来查看v4.master母版页。
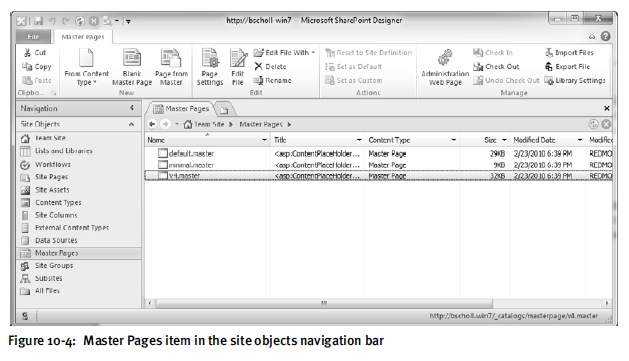
打开SharePoint Designer连接到你的SharePoint站点。如图10-4所示在站点对象之下点击母版页。
在列表中有三个母版页。你可以在SharePoint母版页库中直接看到所有可用的母版页文件,也在浏览器中通过以下地址查看 http://localhost/_catalogs/masterpage/Forms/AllItems.aspx。 母版页default.master文件主要是用于与之前的Sharepoint版本进行兼容。在SharePoint 2010中已添加了一个兼容模式用于适配和迁移之前的SharePoint用户界面。母版页minimal.master页面则是满足最小化需求的SharePoint母版页。
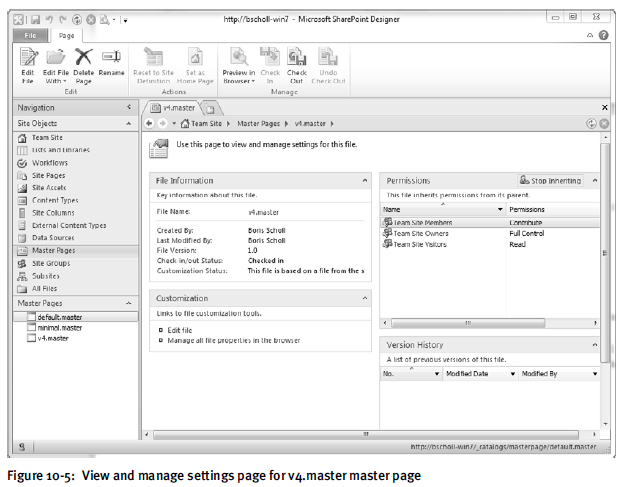
接下来让我们看一下主要的v4.master母版页。双击v4.master打开母版页的管理视图界面,如图10-5所示。

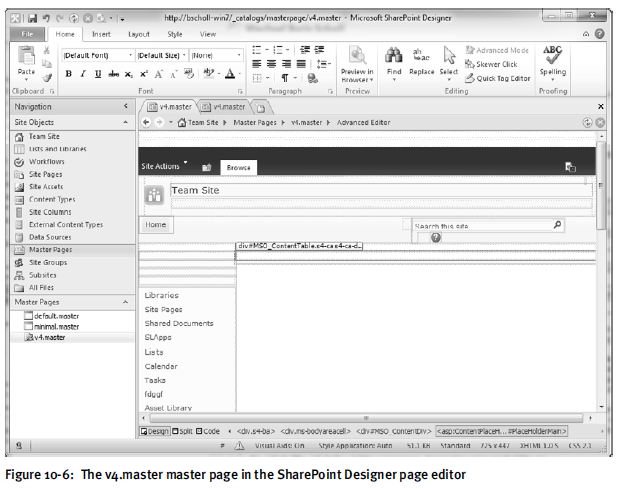
在管理视图页的自定义区域点击[编辑文件]链接。SharePoint Designer 将打开页面编辑器。页面编辑器是基于Visual Studio的Visual Web Designer你可以在设计视图,分割视图和代码视图之间进行切换。如图所示10-6是设计视图。

接下来让我们对v4.master母版页做一个简单的定制。我们通过SharePoint Designer 创建一个新的母版页,而不是直接编辑v4.master母版页,这是一个很好的做法。在左侧点击母版页的条目,列出所有母版页,在上方ribbon 工具栏上包含一个“空白母版页”的按钮,点击按钮创建一个空白母版页。如图10-7所示“空白母版页”按钮。

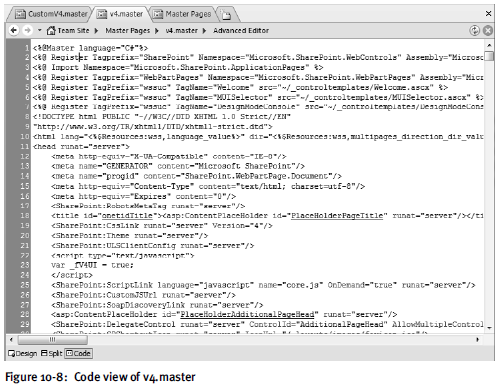
点击“空白母版页”按钮创建一个空白的母版页。在页面编辑器上点击名称将母版页重命名为“CustomV4.master”。在编辑页的选项卡上选择代码视图,当我们对比CustomV4.master和V4.master母版页的代码,你会注意到空白母版页的代码非常少,甚至连SharePoint的功能区都没有。让我们将v4.master的代码复制到CustomV4.master中。在SharePoint中选择 v4.master查看其代码视图,如图10-8所示。

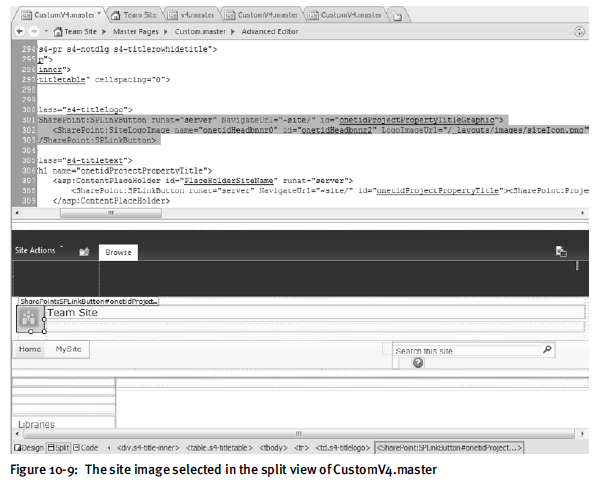
将鼠标移动到空白区域点击,然后按下Ctrl+A之后再按下Ctrl+C复制所有代码,然后在切换至CustomV4.master页面然后点击Ctrl+A和Ctrl+V粘贴并覆盖原有代码。现在文件中已经有很多的标记了,在视图编辑器的底部选项卡上切换至拆分视图,这样在设计视图中就可以很方便的找到相应的标记了。
在页面编辑器上点击页面左上角的站点图标。SharePoint Designer就会在代码视图中高亮显示相应的标记代码,如图10-9所示:
现在,修改选中标记的LogoImageUrl属性的值为所有网站添加一个新的Logo。在这种情况下,我们必须手工复制一个名为awsiteicon.png的图片文件到{SharePointRoot}\templates\文件夹中。在后面的第11章“打包和部署”中,我们将会讲述如何使用Visual Studio打包和部署SharePoint图片的解决方案。更改LogoImageUrl属性之后,在SharePoint的母版页设计视图中更新,如图10-10所示:
现在,修改选中标记的LogoImageUrl属性的值为所有网站添加一个新的Logo。在这种情况下,我们必须手工复制一个名为awsiteicon.png的图片文件到{SharePointRoot}\templates\文件夹中。在后面的第11章“打包和部署”中,我们将会讲述如何使用Visual Studio打包和部署SharePoint图片的解决方案。更改LogoImageUrl属性之后,在SharePoint的母版页设计视图中更新,如图10-10所示:

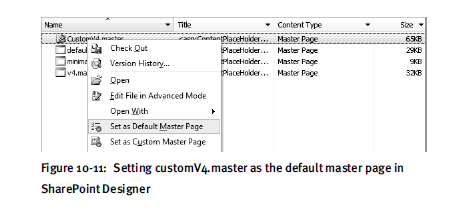
如果让我们刚才修改的母版页生效,需要在SharePoint Designer左侧导航点击母版页,在右侧列表中的CustomV4.master文件上右键单击,在菜单中选择“设置为默认母版页”,如图10-11所示。

现在访问SharePoint站点的首页,就能看到正在使用的母版页就是我们刚才定义的,如果我们在创建一个新的页面,它还是会使用这个母版页。如图10-12所示使用CustomV4.master的效果。

正如我们所看到的,在SharePoint Designer中创建或修改母版页是非常简易而方便的。
请牢记,在SharePoint Designer中操作,是一个需要考量的事情,首先编辑内容全部都是保存在内容数据库中的;其次,没有办法进行源代码控制,以及变更追踪。
Visual Studio可以帮助我们解决第二个问题,即使它没有为设计师提供专门的母版页设计器,但是Visual Studio可以支持任何类型SharePoint项目类型的源码控制。但是,Visual Studio怎么将母版页添加到SharePoint项目中呢?
接下来,让我们在Visual Studio中创建一个名为“CustomMaster”的空白SharePoint工程。如果希望将为项目添加源代码控制,可以选中添加到源代码控制器的选项。在解决方案的SharePoint自定义部署向导中,我们选择沙盒部署解决方案。
因为Visual Studio中的SharePoint项目不支持母版页部署,所以我们需要先添加一个Module。我们将使用模块来部署我们的母版页。如想了解关于Module请查看第11章“打包与部署”。在解决方案选项卡中右键单击CustomMaster解决方案,选择“添加”>“新建项”。选择模块并命名为“MasterPage”。我们可以将母版页添加到模块中,而在Visual Studio的新建对话框中是不支持向解决方案中添加一个母版页的,所以我们需要在ASP.NET新建页中创建一个母版页文件,通过添加现有项,添加到模块中。
在Visual Studio 文件菜单中选择[文件]>[新建文件],在左侧导航栏上选择Web>C#>母版页点击[打开]按钮,Visual Studio会创建新的母版页,我们可以在在其中加入自己的代码。而在这个例子中,我们会在SharePoint中复制使用minimal.master文件的标记。按下Ctrl+S将母版页命名为CustomMinimal.master,并保存。
如果你已经有了一个母版页,就可以跳过创建这个步骤,直接进入下个步骤,将母版页添加到Module。在解决方案页中右键单击MasterPage Module,选择“添加”>“添加现有项”在对话框中浏览找到CustomMinimal.master,单击“添加”按钮,并删除Module下默认创建的sample.txt文件。
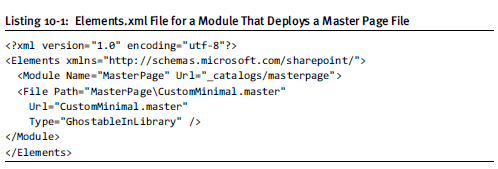
双击MasterPage Module中的Element.xml在设计中打开,如代码10-1所示我们需要更新Element.xml文件来部署新的母版页。

我们需要在Element.xml文件中添加两个属性告诉Visual Studio部署母版页。第一个属性是Url,设置值为“_catalogs/masterpage”,这将会把CustomMinimal.master部署到母版页库中。可能你会感到疑惑,列表和库有什么区别呢?答案是没什么区别。母版页库就是个存储母版页的特殊列表罢了。第二个是我们会从File节点上删除Url的属性值“MasterPage/”。因为如果保留这个属性值,它将会创建一个名为MasterPage的文件夹。最后我们添加一个Type的属性,设置值为“GhosttableInLibrary”,这使其显示在母版页库的视图中。(更多关于模块部署的信息,请参见第11章“打包盒部署”)
现在,右键单击CustomMaster项目,选择部署就可以将刚刚制作的母版页部署到SharePoint了, 因为SharePoint不包含任何上下文信息,在Visual Studio尝试验证母版页时,需要忽略相应的警告提示。
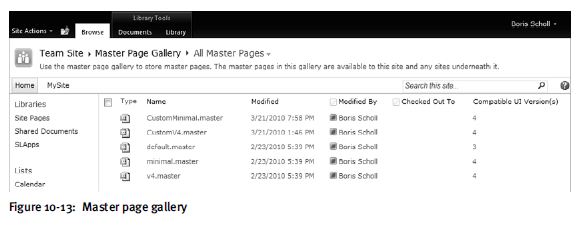
打开SharePoint顶级站点,点击左上角网站操作,选择站点设置,在站点设置中选择母版页库,常看我们刚才部署的CustomMinimal.master母版页和上面通过SharePoint Designer制作的CustomV4.master。如图10-13所示:

我们了解了什么是母版页以及如何创建和自定义母版页,而故意不去看v4.master母版页有什么的内容和标记,因为这已经超出了本章节的范围,如果你有兴趣从头创建自己的主页内容,你可以通过以下链接访问到MSDN,查看相关内容:http://msdn.microsoft.com/en-us/library/ee539981(office.14).aspx。



