JS-表单提交及前端MD5加密问题
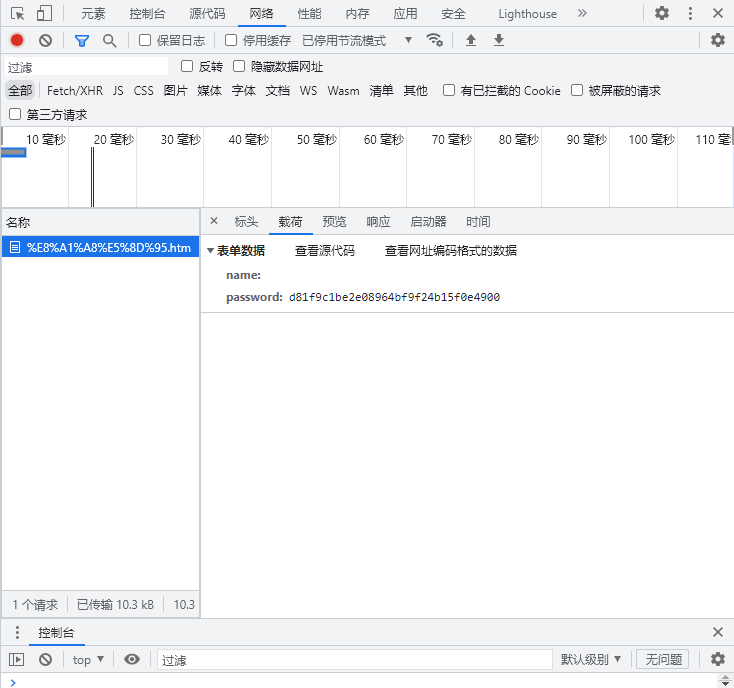
【目标】前端提交密码,通过MD5加密后,浏览器抓包看到的表单信息中,密码是加密后的。
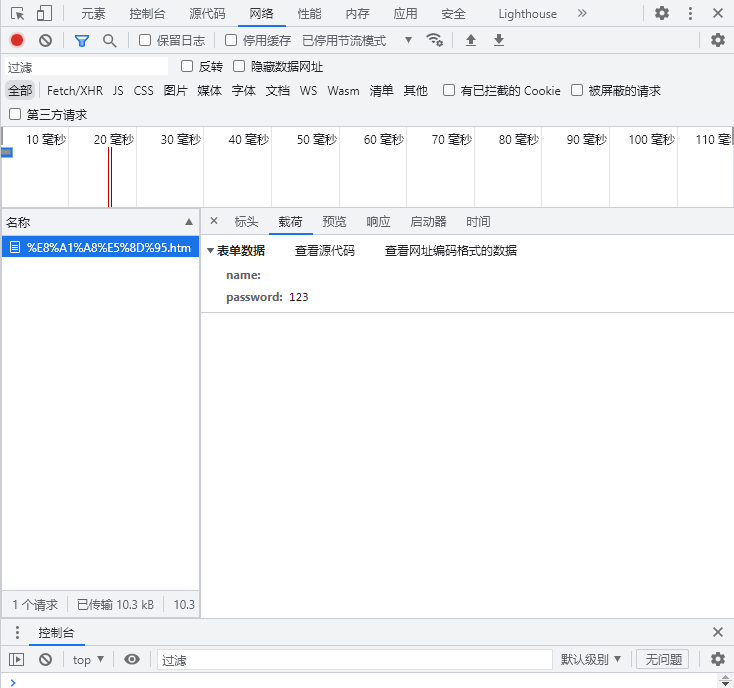
【问题】密码加密后输出是加密后的,但是抓包看到的表单数据是明文密码。
【问题代码】
1 //表单信息 2 <form action="#" method="post" id="fo"> 3 <p> 4 <span>用户名:</span> 5 <input type="text" id="name" name="name"> 6 </p> 7 <p> 8 <span>密码:</span> 9 <input type="password" id="pwd" name="password" required placeholder="请输入密码"> 10 </p> 11 12 <button type="button" onclick="check()">点击提交</button> 13 </form> 14 //脚本信息 15 <script> 16 function check(){ 17 var f = document.getElementById("fo"); 18 var password = document.getElementById("pwd").value; 19 typeof(password); 20 // md5加密 21 alert(password); 22 password = hex_md5(password); 23 alert(password); 24 f.submit(); 25 }

【解决后代码】
1 <form action="#" method="post" id="fo"> 2 <p> 3 <span>用户名:</span> 4 <input type="text" id="name" name="name"> 5 </p> 6 <p> 7 <span>密码:</span> 8 <input type="password" id="pwd" name="password" required placeholder="请输入密码"> 9 </p> 10 11 <button type="button" onclick="check()">点击提交</button> 12 </form> 13 <script> 14 function check(){ 15 var f = document.getElementById("fo"); 16 var password = document.getElementById("pwd"); 17 // md5加密 18 password.value = hex_md5(password.value); 19 f.submit(); 20 }

差别就在于获取密码元素的时候,是直接获取值还是,获取password后修改值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!