PyCharm社区版+Django搭建web开发环境-2
接上一篇:PyCharm社区版+Django搭建web开发环境-1
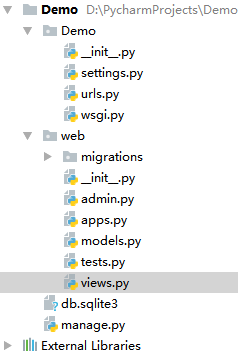
1. 创建好django项目并建立app应用:web

2. setting.py:配置app应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'web',#配置app应用
]
3. url.py:url地址映射
from django.conf.urls import url
from django.contrib import admin
from web.views import hello
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'hello/',hello), #设置url地址映射
]
4. view.py:定义url返回的内容,定义hello方法
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello , Django!")
5. 访问:http://127.0.0.1:8000/hello/

总结:
1.新建django项目,新增app应用
2. setting.py文件中配置app应用
3. url.py文件中设置地址映射
4. view.py文件中编写地址映射中编写的方法
不断的总结,才能不断的提高;不断的思考,才能不断的进步!



