React 系列教程2:编写兰顿蚂蚁演示程序
简介
最早接触兰顿蚂蚁是在做参数化的时候,那时候只感觉好奇,以为是很复杂的东西。因无意中看到生命游戏的 React 实现,所以希望通过兰顿蚂蚁的例子再学习一下 React。
兰顿蚂蚁的规则非常简单:
如果蚂蚁位于白色方块,则向右旋转 90°,反转方块的颜色,然后向前移动一步。
如果蚂蚁位于黑色方块,则向左旋转 90°,反转方块的颜色,然后向前移动一步。
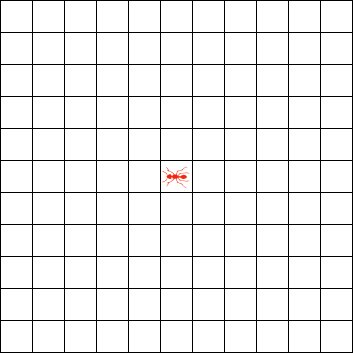
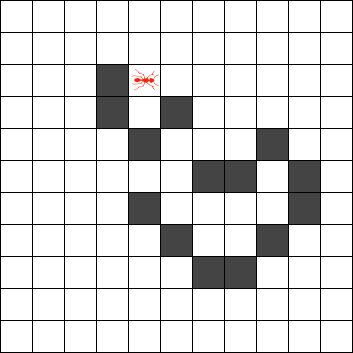
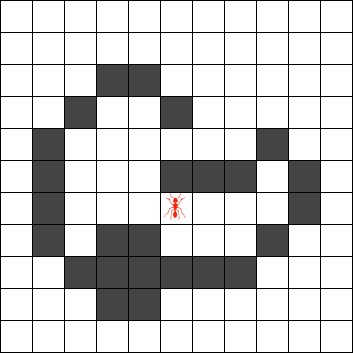
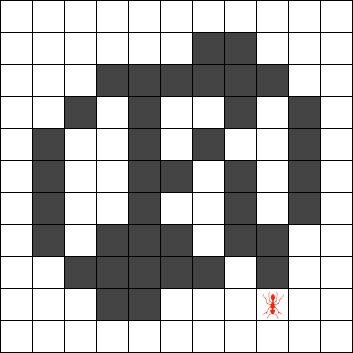
如下图所示:

蚂蚁在前一百步有一定规律,之后陷入混沌,直到一万步之后将走出混沌形成一条高速公路。

兰顿蚂蚁和生命游戏都是元胞自动机的一种,关于兰顿蚂蚁的更多介绍可以看维基百科
开始编写程序
在本教程中,我主要还是说一下项目中的问题及难点,不会对整个项目做太详细的介绍,把代码粘贴一遍也没什么意义,大家可以自己摸索一遍,其中 Webpack 用了 4.0,顺便说一句,Webpack4.0 还是有不少坑的,项目在 GitHub 中有,遇到问题可以翻阅一下源代码
先看一下最终效果的动图演示:

这个项目可以说是 React + Redux 非常基础的练习。主要就是绘制网格,根据蚂蚁规则重绘网格。以下是项目目录:
src
├── actions
│ └── index.js
├── components
│ ├── app.js
│ ├── button.js
│ └── cell.js
├── containers
│ ├── board.js
│ ├── control.js
│ └── counter.js
├── reducers
│ ├── index.js
│ ├── reducer_board.js
│ ├── reducer_generations.js
│ └── reducer_play_status.js
└── index.js
蚂蚁法则的算法
兰顿蚂蚁演示程序的关键就是蚂蚁规则的算法,其实算法也很简单,设置方向变量,模拟蚂蚁的前进线路即可。以下是逻辑代码:
// status: true -> black square
if (gameState[row][col].status) {
gameState[row][col].status = false;
// ant: turnLeft90 -> move forward 1 step
switch (dir) {
case 'T':
ant['pos'] = [row, col - 1];
ant['dir'] = 'L';
break;
case 'B':
ant['pos'] = [row, col + 1];
ant['dir'] = 'R';
break;
case 'L':
ant['pos'] = [row + 1, col];
ant['dir'] = 'B';
break;
case 'R':
ant['pos'] = [row - 1, col];
ant['dir'] = 'T';
break;
default:
}
}
// status: false -> white square
else if (!gameState[row][col].status) {
gameState[row][col].status = true;
// ant: turnRight90 -> move forward 1 step
switch (dir) {
case 'T':
ant['pos'] = [row, col + 1];
ant['dir'] = 'R';
break;
case 'B':
ant['pos'] = [row, col - 1];
ant['dir'] = 'L';
break;
case 'L':
ant['pos'] = [row - 1, col];
ant['dir'] = 'T';
break;
case 'R':
ant['pos'] = [row + 1, col];
ant['dir'] = 'B';
break;
default:
}
}
布局
演示程序的网格如果只是写死的话就非常简单,但是为了有更好的体验,我做成了响应式,无论有多少网格,总能全部显示在屏幕上。看似很简单的问题,其实有很多可以学习的地方。
制作响应式网格的方式有很多,比如结合媒体查询,百分比。为了效果更好一点,我选择了百分比。
其次正方形网格也有多种方式实现,比如 vw 单位,百分比+padding。其中使用 vw 单位会有一个问题,就是它的相对父元素是视窗,所以网格总是全屏显示,比较恶心。最后使用了百分比+padding 的方式。细节方面还使用了 calc 运算。
但是百分比计算的网格存在精度问题,适当放大尺寸可以解决。
性能
因为我对 React 的研究不深,所以在这个项目中遇到了一些性能问题,绘制一个 100X100 的网格的话,在 FireFox 中明显感觉到卡顿(与我的机子也有关系),Chrome 表现还可以。
其实用 canvas 做演示程序可能更好一些,同时跑多个蚂蚁也没有问题。
总结
因各种各样的原因,没想到这篇文章又拖了半年多才写完,与其说是教程,不如说是对兰顿蚂蚁的介绍,更惭愧的是文章内容不深,无法帮助更多的初学者。我不是 React 的拥泵,目前专注 Angular,所以关于 React 的译文以及简易教程就到此为止吧。
感谢您的阅读,如果您对我的文章感兴趣,可以关注我的博客,我是叙帝利,下篇文章再见!
高颜值的渐变编辑器组件,支持所有 CSS 渐变语法 https://github.com/acrodata/gradient-picker
一款小而美的颜色选择器组件 https://github.com/acrodata/color-picker
低代码平台必备轻量级 GUI 库 https://github.com/acrodata/gui
适用于 Angular 的 CodeMirror 6 组件 https://github.com/acrodata/code-editor
适用于 Angular 的水印组件(防删除,盲水印) https://github.com/acrodata/watermark
支持拖拽和缩放的弹窗组件 https://github.com/acrodata/rnd-dialog
开发低代码平台的必备拖拽库 https://github.com/ng-dnd/ng-dnd
基于 Angular Material 的中后台管理框架 https://github.com/ng-matero/ng-matero
Angular Material Extensions 扩展组件库 https://github.com/ng-matero/extensions
Unslider 轮播图插件纯 JS 实现 https://github.com/nzbin/unsliderjs
仿 Windows 照片查看器插件 https://github.com/nzbin/photoviewer
仿 Windows 照片查看器插件 jQuery 版 https://github.com/nzbin/magnify
完美替代 jQuery 的模块化 DOM 库 https://github.com/nzbin/domq
简化类名的轻量级 CSS 框架 https://github.com/nzbin/snack
与任意 UI 框架搭配使用的通用辅助类 https://github.com/nzbin/snack-helper
单元素纯 CSS 加载动画 https://github.com/nzbin/three-dots
有趣的 jQuery 卡片抽奖插件 https://github.com/nzbin/CardShow
悬疑科幻电影推荐 https://github.com/nzbin/movie-gallery
锻炼记忆力的小程序 https://github.com/nzbin/memory-stake


 浙公网安备 33010602011771号
浙公网安备 33010602011771号