三阶魔方公式速记
最近在玩魔方的过程中,发现魔方真正需要死记硬背的公式只有三个,分别是棱块互换、棱块上翻、角块互换。
本文不是魔方复原教程,只是总结常用的几个公式,不适合新手。
先贴上一个非常强大的网页版魔方 Cuber
1.一层

观察法
2.二层

顺时针对换(URU'R'U'F'UF)
逆时针对换(U'L'ULUFU'F')
以上两个公式不需要死记硬背,魔方复原过程中通过观察角块的位置即可。
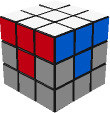
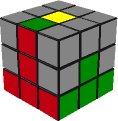
3.三层

棱块互换(R2URUR'U'R'U'R'UR')
棱块上翻(FRUR'U'F')
角块互换(TRT'L'TR'T'L)
还有一个角块上翻的公式,也很简单,适用于所有的角块上翻操作,只需要根据上翻的色块位置重复执行(RF'R'F)或者(F'RFR')即可。
最后,通过测试,发现以上三个公式同样适用于二阶魔方。
感谢您的阅读,如果您对我的文章感兴趣,可以关注我的博客,我是叙帝利,下篇文章再见!
低代码平台必备轻量级 GUI 库 https://github.com/acrodata/gui
适用于 Angular 的 CodeMirror 6 组件 https://github.com/acrodata/code-editor
适用于 Angular 的水印组件(防删除,盲水印) https://github.com/acrodata/watermark
支持拖拽和缩放的弹窗组件 https://github.com/acrodata/rnd-dialog
开发低代码平台的必备拖拽库 https://github.com/ng-dnd/ng-dnd
基于 Angular Material 的中后台管理框架 https://github.com/ng-matero/ng-matero
Angular Material Extensions 扩展组件库 https://github.com/ng-matero/extensions
Unslider 轮播图插件纯 JS 实现 https://github.com/nzbin/unsliderjs
仿 Windows 照片查看器插件 https://github.com/nzbin/photoviewer
仿 Windows 照片查看器插件 jQuery 版 https://github.com/nzbin/magnify
完美替代 jQuery 的模块化 DOM 库 https://github.com/nzbin/domq
简化类名的轻量级 CSS 框架 https://github.com/nzbin/snack
与任意 UI 框架搭配使用的通用辅助类 https://github.com/nzbin/snack-helper
单元素纯 CSS 加载动画 https://github.com/nzbin/three-dots
有趣的 jQuery 卡片抽奖插件 https://github.com/nzbin/CardShow
悬疑科幻电影推荐 https://github.com/nzbin/movie-gallery
锻炼记忆力的小程序 https://github.com/nzbin/memory-stake


 浙公网安备 33010602011771号
浙公网安备 33010602011771号