《了不起的 nodejs》中 TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落。
现在我们看一下第七章HTTP,一个 Twitter Web 客户端的例子。
先贴上书中源码
1.创建server.js
var qs = require('querystring'); require('http').createServer(function(req,res){ var body =""; req.on('data',function(chunk){ body += chunk; }); req.on('end',function(){ res.writeHead(200); res.end('Done'); console.log('\n got name \033[90m' + qs.parse(body).name + '\033[39m\n'); }); }).listen(3000);
2.创建client.js
var http = require('http'), qs = require('querystring'); function send (theName){ http.request({ host: '127.0.0.1', port: 3000, url: '/', method:'POST' },function(res){ res.setEncoding('utf8'); res.on('end',function(){ console.log('\n \033[90m request complete!\033[39m' ); process.stdout.write('\n your name: '); }); }).end(qs.stringify({name: theName})); } process.stdout.write('\n your name: '); process.stdin.resume(); process.stdin.setEncoding('utf8'); process.stdin.on('data',function(name){ send(name.replace('\n', '')); });
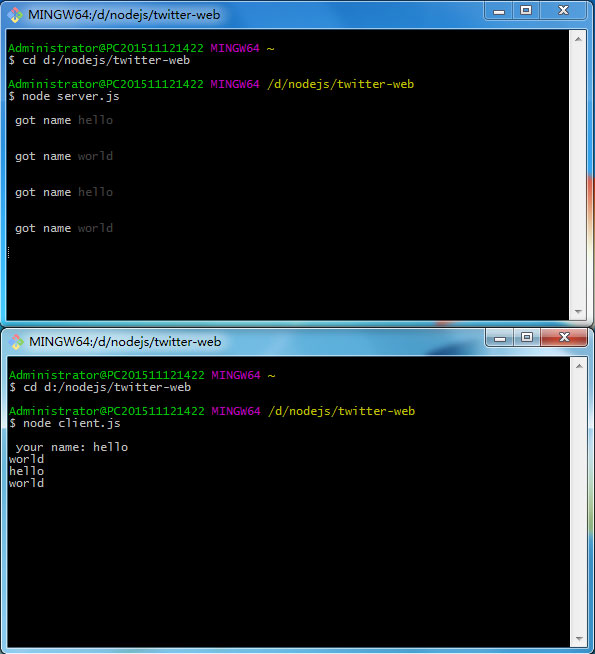
很遗憾,最后出来的结果是这样子

效果非常不理想
问题出在哪里呢,和源码一样啊?
其实只需要将 client.js 中发送用户名的回调函数修改一下就可以了。
var http = require('http'), qs = require('querystring'); function send (theName){ http.request({ host: '127.0.0.1', port: 3000, url: '/', method:'POST' },function(res){ res.setEncoding('utf8'); /*==========新增代码=========*/ res.on("data",function(chunk){ //console.log(chunk); }); /*==========================*/ res.on('end',function(){ console.log('\n \033[90m request complete!\033[39m' ); process.stdout.write('\n your name: '); }); }).end(qs.stringify({name: theName})); } process.stdout.write('\n your name: '); process.stdin.resume(); process.stdin.setEncoding('utf8'); process.stdin.on('data',function(name){ send(name.replace('\n', '')); });
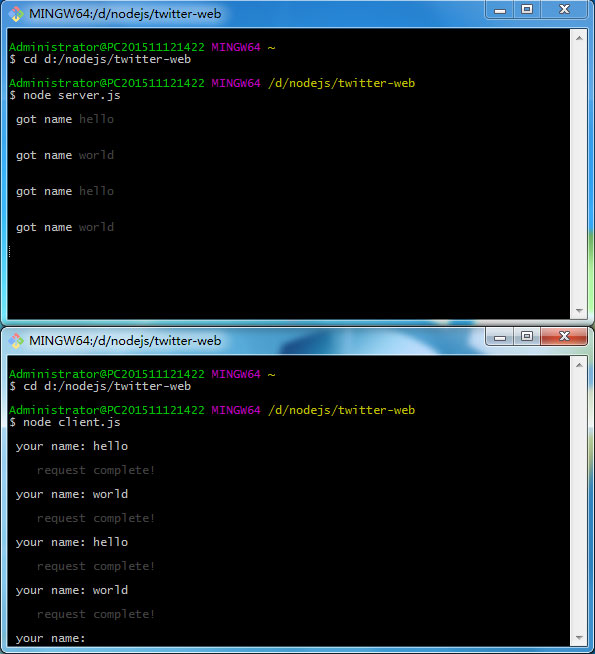
最终结果就是这样子

是不是很酷,虽然是一个很简单的小例子,不过对于初学者来说还是很有成就感的!
感谢您的阅读,如果您对我的文章感兴趣,可以关注我的博客,我是叙帝利,下篇文章再见!
低代码平台必备轻量级 GUI 库 https://github.com/acrodata/gui
适用于 Angular 的 CodeMirror 6 组件 https://github.com/acrodata/code-editor
适用于 Angular 的水印组件(防删除,盲水印) https://github.com/acrodata/watermark
支持拖拽和缩放的弹窗组件 https://github.com/acrodata/rnd-dialog
开发低代码平台的必备拖拽库 https://github.com/ng-dnd/ng-dnd
基于 Angular Material 的中后台管理框架 https://github.com/ng-matero/ng-matero
Angular Material Extensions 扩展组件库 https://github.com/ng-matero/extensions
Unslider 轮播图插件纯 JS 实现 https://github.com/nzbin/unsliderjs
仿 Windows 照片查看器插件 https://github.com/nzbin/photoviewer
仿 Windows 照片查看器插件 jQuery 版 https://github.com/nzbin/magnify
完美替代 jQuery 的模块化 DOM 库 https://github.com/nzbin/domq
简化类名的轻量级 CSS 框架 https://github.com/nzbin/snack
与任意 UI 框架搭配使用的通用辅助类 https://github.com/nzbin/snack-helper
单元素纯 CSS 加载动画 https://github.com/nzbin/three-dots
有趣的 jQuery 卡片抽奖插件 https://github.com/nzbin/CardShow
悬疑科幻电影推荐 https://github.com/nzbin/movie-gallery
锻炼记忆力的小程序 https://github.com/nzbin/memory-stake






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)