Ueditor 在线编辑器使用
ueditor在线编辑器插件
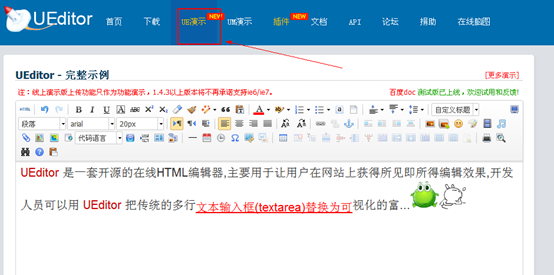
地址:http://ueditor.baidu.com/website/
试用体验:

帮助文档:http://fex.baidu.com/ueditor/
实操
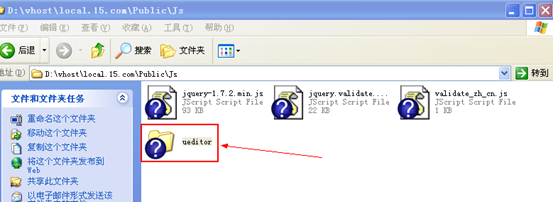
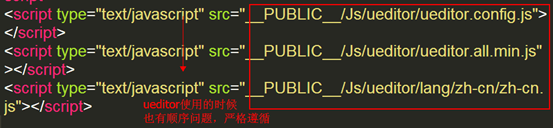
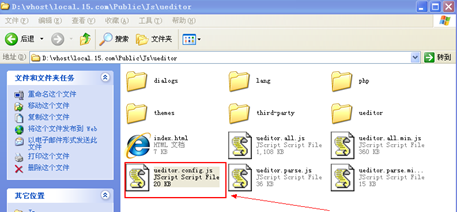
- 引入文件

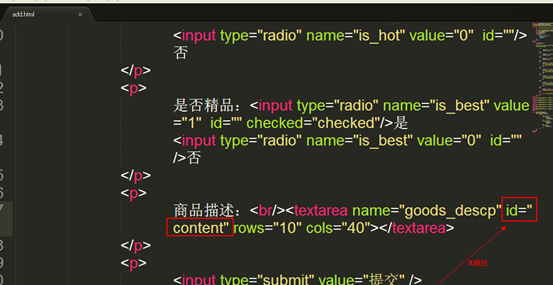
- 需要为textarea定义个一个ID 属性

有兴趣的了解 sea.js 解决js顺序加载的问题

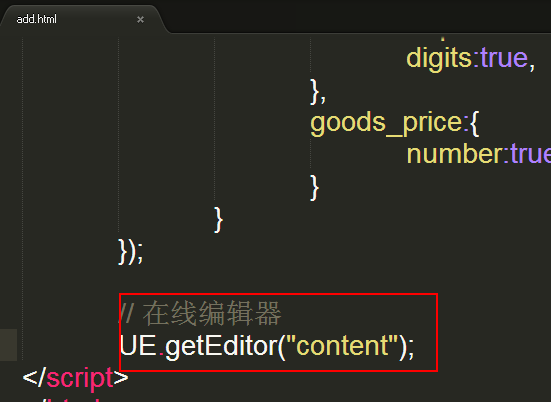
- 使用UE.getEditor("ID")调用

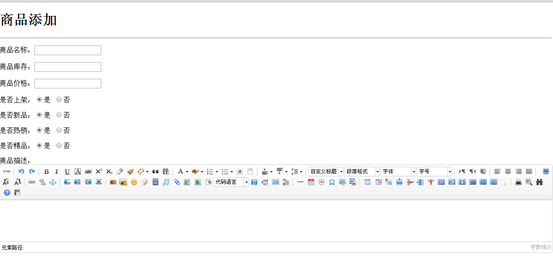
效果:

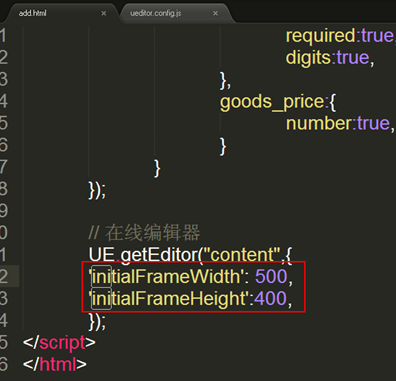
- 可以简单的配置一下
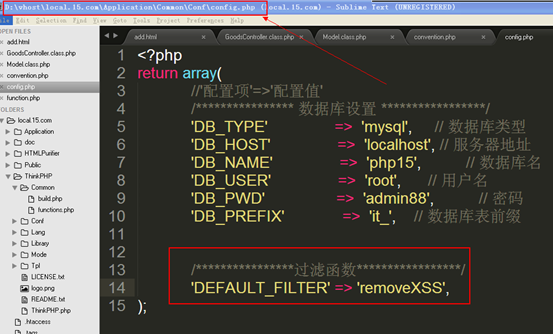
具体的配置文件信息


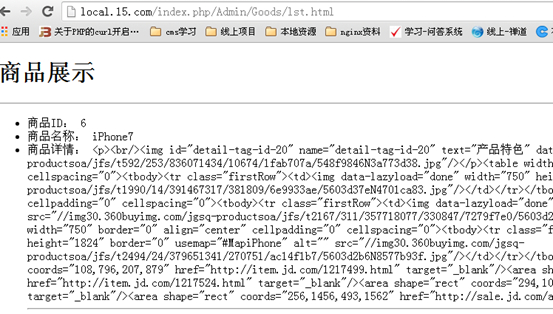
在线编辑器使用后的问题:

当时在线编辑器之后,HTML标签无法正常的显示,其主要的原因是由于I()函数中使用了htmlspecailchars()函数来过滤表单提交的数据。
问题的解决方案:
- 去除掉系统的htmlspecailchars函数
- 使用HTMLPurifier插件实现
- 解决问题的思路:这个插件可以分辨<script>代码,把这个代码块去除掉。其他的HTML代码不做转义处理即可。
HTMLPurifier插件使用
学习地址:
http://www.piaoyi.org/php/HTML-Purifier-PHP-xss.html
官网:
项目实操
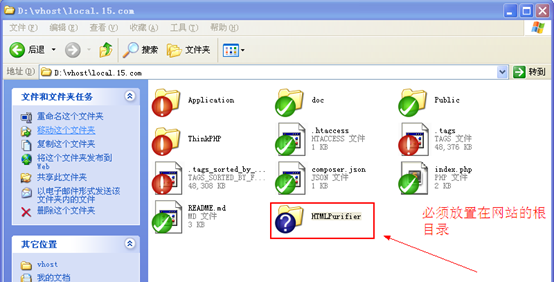
1. 放置文件(网站根目录)

- 在TP的common创建一个function.php文件(注意该文件没有S)

- 在项目配置文件中定义自己定义的过滤函数