大型网站问题的解决方案
大型网站问题的解决方案
- 大并发
答:可以使用服务分层架构实现,主要使用的技术是负载均衡器。
分层:
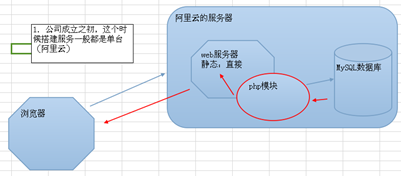
- 单服务器

b. 简单分层

c. 集群(负载均衡集群)
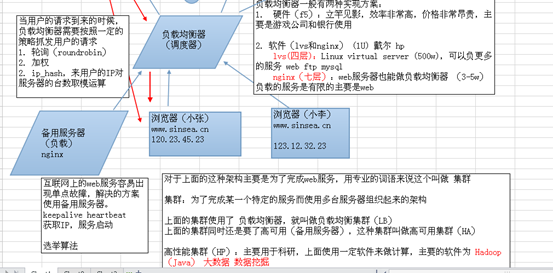
场景模拟:

实现图:


负载均衡器常见实现:
- 硬件:f5 ,立竿见影,效果明显,价格昂贵,主要游戏公司,银行使用,20w左右单台

- 软件:nginx(七层)和lvs(四层,性能更好)
- nginx也是一个高性能
- lvs 章文嵩

负载均衡算法
- 轮询:一个一个轮着来,像一个圆环
- 加权:能者多劳,配置强的完成多的请求
- ip_hash:拿用户的IP多服务器的台数取模,余数是几,就交个几号服务器处理
常见集群:
集群:为了完成某一个特定功能的(web服务)而使用多台服务器搭建一个架构
LB:负载均衡集群(使用负载均衡)
HA:高可用集群(备份服务器,keepalive、heartbeat)
HP:高性能集群(软件:Hadoop)做大数据计算处理
- 大流量
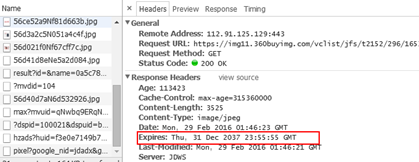
- 在浏览器端对数据实现缓存(304 not modified)
当用户第一次访问之后,然后将数据缓存到本地的浏览器里面,下次访问的时候直接从浏览器获取(速度快,节省流量)
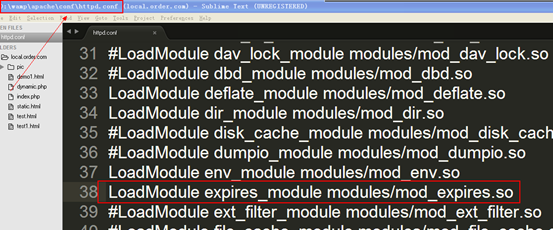
简单的配置使用:利用Apache的expires 模块实现对静态数据的浏览器缓存
- 配置Apache的httpd.conf文件

- 在虚拟主机里面增加如下配置信息,要重启Apache
可以参照Apache手册

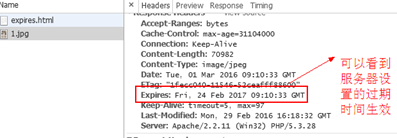
- 浏览器访问

注意:常见的如京东也使用了该技术

注意:如果有些图片不希望缓存(验证码,gif图片,png图片)
这个时候可以使用Apache的header模块,可以设置某些资源不缓存
配置:
1. 打开Apache的httpd.conf文件

- 在虚拟主机里面增加一段,重启Apache
#配置gif图片不缓存
# 设置响应头,告诉浏览器不能缓存,必须重新请求
<filesMatch \.(gif)$>
header set cache-control "no-store,must-revalidate"
</filesMatch>
- 访问

通过上面的分析,发现gif图片是没有被浏览器缓存的。
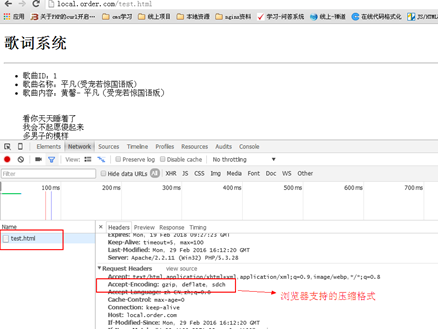
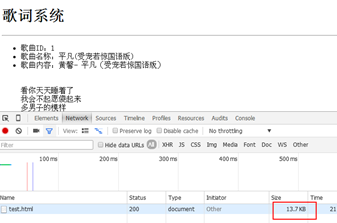
- 在服务器端对数据实现压缩
注意:需要先知道浏览器支持哪些压缩格式

- 使用压缩工具去出静态文件里面的空格或者注释
效果:

b) 可以使用互联网网上提供的一些压缩后的静态资源信息
http://www.bootcdn.cn/
- 使用Apache的deflate模块实现
- 配置

- 在虚拟主机使用,重启Apache
# 使用服务器的压缩
<IfModule mod_deflate.c>
# 压缩级别 可选值 1-9 推荐6
DeflateCompressionLevel 6
#对于PDF 、图片、音乐文档之类的这些本身都已经高度压缩格式,重复压缩的作用不大,
#反而可能会因为增加CPU的处理时间及浏览器的渲染问题而降低性能。所以没必要再通过deflate压缩
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
</IfModule>
- 浏览
使用前:

使用后:

总的配置文件
<VirtualHost *:80>
DocumentRoot "D:\vhost\local.order.com"
ServerName local.order.com
<Directory "D:\vhost\local.order.com">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
#浏览器缓存配置
#开启缓存的配置
ExpiresActive on
#针对jpeg图片设置缓存 access 代表缓存的时间是从服务器响应的那一刻开始计算,还有一个参数 modification 服务器端文件上一次修改的时间
# plus 必填
# NUMBER 代表时间
# 单位 月
ExpiresByType image/jpeg "access plus 12 months"
#针对html文件设置缓存
ExpiresByType text/html "access plus 24 months"
#配置gif图片不缓存
# 设置响应头,告诉浏览器不能缓存,必须重新请求
<filesMatch \.(gif)$>
header set cache-control "no-store,must-revalidate"
</filesMatch>
<IfModule mod_deflate.c>
# 压缩级别 可选值 1-9 推荐6
DeflateCompressionLevel 6
#对于PDF 、图片、音乐文档之类的这些本身都已经高度压缩格式,重复压缩的作用不大,
#反而可能会因为增加CPU的处理时间及浏览器的渲染问题而降低性能。所以没必要再通过deflate压缩
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
</IfModule>
</VirtualHost>
- 减少http请求
将多个js或者css文件合并成一个文件之后在传递,对于http请求来说,每一次的请求既有响应头也有响应主体,将多个请求合并之后,至少可以减少响应头的信息的传递
d) 使用cdn技术
离用户访问最近的同一运营商下的服务器提供的静态资源。本质上没有减少流量,只是把流量转移到别的服务器上,但是可以加速网站的访问。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步