Jquery 学习三
一、each语句
1、each语句的功能
在jQuery中,通过$函数获取的都是jQuery对象。通过测试可知,jQuery对象是一个类数组的特殊对象,其是DOM对象的集合。而each语句就是专门用于遍历jQuery对象。
2、each语句的基本语法
jQuery对象.each(callback) :each语句非常简单,只有一个参数callback,其形式如下:
function callback(i,item){
//相关语句
}
参数说明:
jQuery对象中有多少个DOM对象,那我们的each语句就会遍历多少次。
i :每次遍历时,系统会将当前元素的索引下标放入变量i中
item :每次遍历时,系统会将当前正在遍历的DOM元素放入变量item中
3、each案例
例1:使用each语句遍历以下div元素

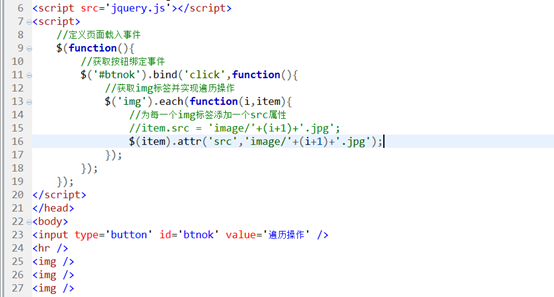
例2:使用each语句遍历以下img标签

二、jQuery中的ajax
1、回顾原生Ajax代码(异步的Javascript和XML)
① Ajax中的get请求(五步走)
② Ajax中的post请求(六步走)
例:Ajax中的get请求
1)创建Ajax对象
var xhr = createXhr();
IE内核:new ActiveXObject('Microsoft.XMLHTTP');
W3C内核:new XMLHttpRequest();
2)设置回调函数
xhr.onreadystatechange = function() {}
3)初始化Ajax请求
xhr.open('get','demo.php?first=100&second=20');
4)发送Ajax请求
xhr.send(null);
5)判断与执行
if(xhr.readyState==4 && xhr.status==200) {
//返回结果(text/xml/json)
xhr.responseText
xhr.responseXML
eval('('+xhr.responseText+')');
}
post请求比get请求多了一个设置请求头:xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
2、jQuery中的Ajax
① Ajax的底层实现
jQuery.ajax(options)
② Ajax的高级实现
jQuery.get(url,[data],[callback])
jQuery.post(url,[data],[callback])
3、Ajax的底层实现
基本语法:
jQuery.ajax(options)
参数说明:
options :要求是一个json格式的数据,可以设置如下属性:
async :布尔类型的数据,是否异步,默认为true
cache :布尔类型的数据,是否缓存,默认为true,代表具有缓存
complete :(了解),当Ajax状态码为4时所触发的回调程序
contentType :(了解),设置请求头信息,post请求:application/x-www-form-urlencoded
data :字符串类型的数据,请求参数
dataType :期待的返回值类型,可以为text/xml/json,默认text
success :当Ajax状态码为4且响应状态码为200时所触发的回调程序
type :请求类型,可以为get或post
url :请求的url地址
例1:使用jQuery.ajax发送get请求

demo03.php页面

4、Ajax中get请求的缓存问题
运行成功后,再次运行以上程序,调试结果如下:

通过以上程序运行可知,在jQuery的ajax中,其get请求也是具有缓存问题的,所以必须禁止,禁止语法如下:

运行结果如下图所示:

由此可知得出结论:jQuery中是使用时间戳形式解决Ajax中get请求的缓存问题。
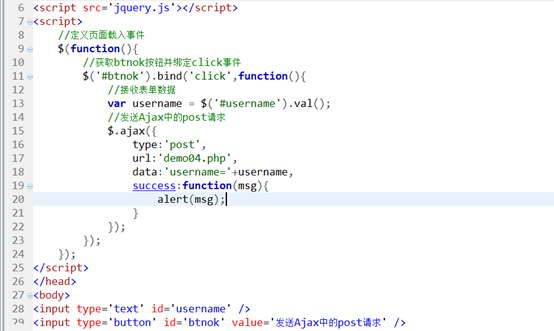
5、Ajax中post请求的传参问题

demo04.php

6、设置期待的返回值类型
在实际项目开发中,Ajax的运行可能涉及到多种返回格式,如text/xml/json,在Ajax的底层实现中,我们可以通过属性dataType来设置期待的返回值类型。
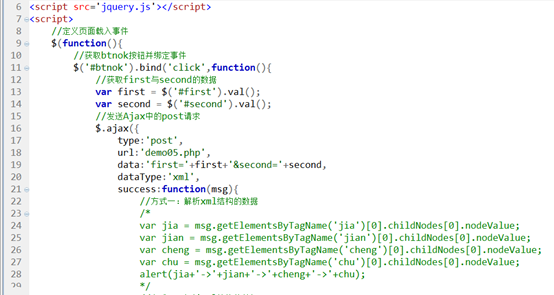
例1:使用期待的返回值类型求四则运算(xml格式)


demo05.php

例2:使用序列化形式获取表单数据并传值

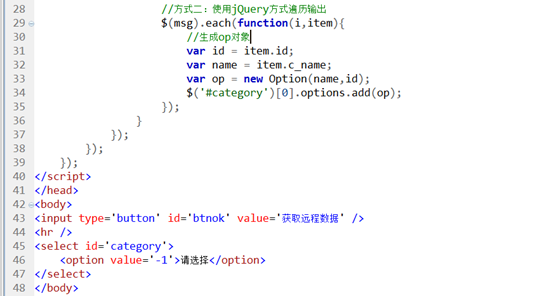
例3:使用期待的返回值类型返回数据库中的数据


7、Ajax的高级实现
- jQuery.get(url,[data],[callback],[type]) :Ajax中的get请求
- jQuery.post(url,[data],[callback],[tyep]) :Ajax中的post请求
参数说明:
url :请求的url地址
[data] :请求的参数,可以是字符串或json格式的数据。如果没有则直接写第三个参数即可
[callback] :当Ajax状态码为4且响应状态码为200时所触发的回调函数
[type] :期待的返回值类型,text/xml/json,默认text
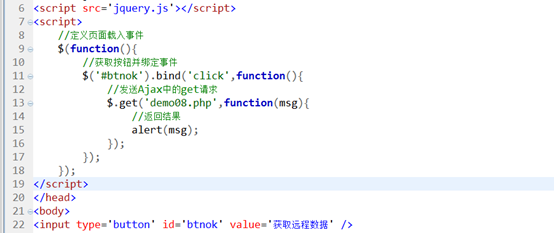
示例代码:

demo08.php

8、Ajax高级实现的缓存问题
再次运行以上代码,调试界面如下图所示:

解决Ajax高级实现中的缓存问题:使用时间戳形式

9、Ajax高级实现之post与传值

demo09.php

三、Ajax跨域请求
1、模拟Ajax跨域请求
http://localhost/20160219/demo10_kuayu.html

demo10.php

运行结果:
如果Ajax请求当前域下的demo10.php文件,其是可以正常运行的。但是如果其请求不同域上的demo10.php文件其又是不允许的,我们把这种情况就称之为Ajax跨域请求。
2、跨域请求原理图

3、什么是跨域请求
- Ajax技术由于受到浏览器的限制,该方法不允许跨域通信。
- 同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
4、跨域请求应用
① 场景一
http://crm.itcast.cn Java
PHP+Ajax调用Java系统中的相关信息(Java提供了第三方接口)
② 场景二
手机APP软件 3G、4G、Wifi环境下(Ajax访问远程接口)
PHP后台管理系统(提供第三方接口)http://www.itcast.cn
5、早期解决方案(使用script标签)

demo10.php

6、JSONP技术
JSONP技术:
JSONP是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问。
面试题:请说出JSON与JSONP的区别?
答:JSON是一组无序数据的集合,主要用于实现数据的传输与存储(交换数据)
JSONP是一种非官方协议,其主要用于解决Ajax中的跨域请求问题
7、使用JSONP技术解决Ajax跨域问题

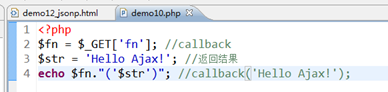
demo10.php

四、使用jQuery解决Ajax跨域问题
1、使用Ajax的底层实现解决跨域问题

以上代码与之前唯一的不同就是添加了两个属性:dataType与jsonp
demo10.php:

问题:虽然以上程序解决Ajax的跨域问题,但是其还存在一些小问题,其服务器端只能返回字符串类型的数据。但是实际开发中,需要返回的通常是大批量数据(如JSON)
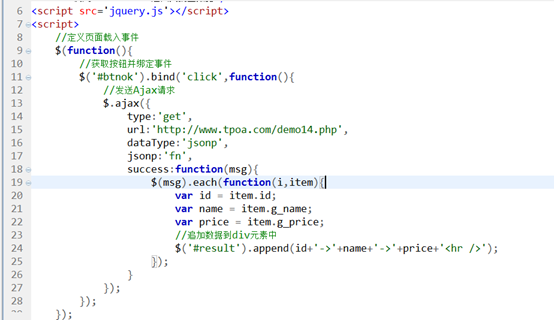
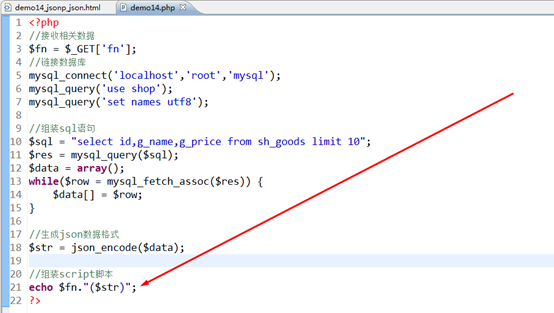
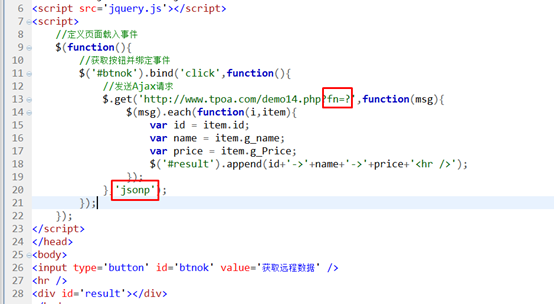
2、使用jQuery+JSONP返回大批量数据


demo14.php

3、使用Ajax的高级实现解决Ajax跨域问题

4、使用getJSON方法解决跨域问题
$.getJSON是jQuery专门用于解决跨域问题而封装的一个方法,其基本语法如下:
$.getJSON(url,[data],[callback]);
参数说明:
url:请求的url地址
[data]:请求的数据,要求是一个字符串或json格式的数据
[callback]:当请求成功后执行的回调函数

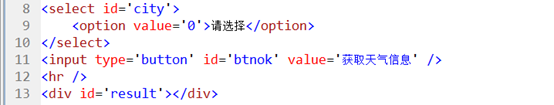
五、案例:使用Ajax读取中国天气网数据
1、设计网页html代码

2、设计数据库

3、把所有的城市信息导入到数据表中




