Ajax 技术二
一、Ajax与XML案例
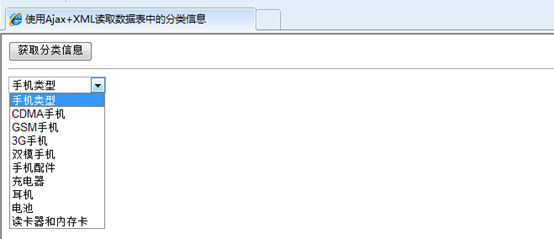
例:使用Ajax+XML读取数据表中的分类信息并放入下拉选框中


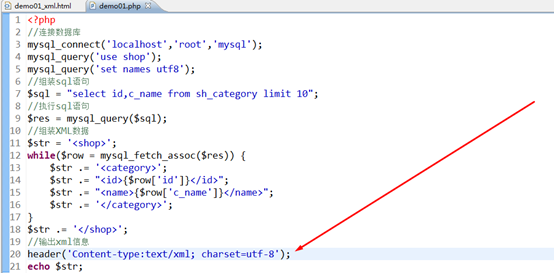
demo01.php

运行结果:

二、Ajax中的JSON
在Javascript中,可以通过两种方式(XML与JSON)来实现大批量数据的编辑工作。
1、什么是JSON
所谓的JSON就是一组属性的无序集合
含义:
JSON就是属性的集合,这些属性是无序,在Javascript中,可以通过一对花括号{}来表示这个集合。
2、JSON的定义
var json对象 = {属性:属性值,属性:属性值…};
3、JSON案例
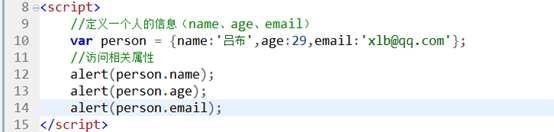
例1:使用JSON来表示一个人的信息(name、age、email邮箱)

问题:json对象其从何而来?
答:通过测试发现,json对象是Object系统类实例,在Javascript中Object类是所有类的基类或父类。
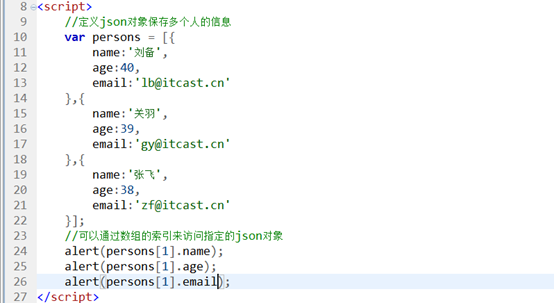
例2:使用JSON来表示多个人的信息(name、age、email邮箱)

例3:使用for循环或for…in…循环对其进行遍历输出

4、PHP与JSON
json_encode(数组或对象) :把一个数组或对象转化为json格式的字符串
json_decode(json格式数据,flag) :把一个josn格式的数据转化为数组或对象
参数说明:
flag :布尔类型的数据,如果true代表返回数组,反之则返回对象
5、Ajax中的JSON
Ajaj :因为在Ajax领域XML数据的作用基本已被JSON格式所替代
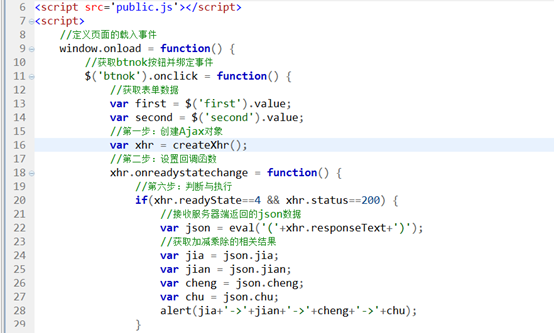
例1:使用Ajax+JSON完成两个数的四则运算
要用到的知识点:eval方法
特别说明:eval方法在Javascript中专门用于把指定元素当做Javascript脚本进行处理,其在处理json数据时,其必须再添加一个圆括号。

完整的实例代码:


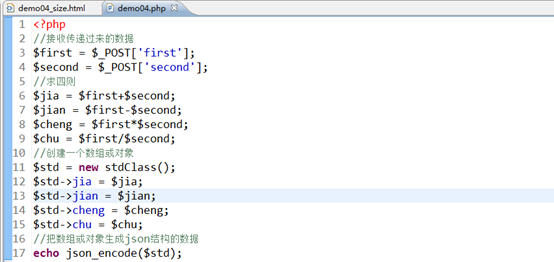
demo04.php

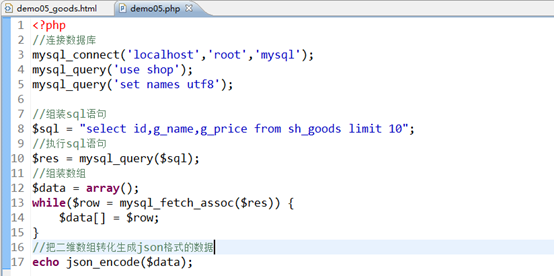
例2:使用Ajax+JSON读取产品表的产品信息


demo05.php

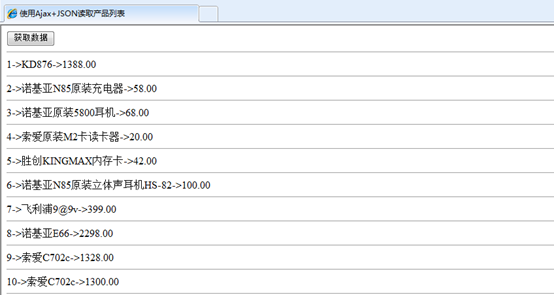
运行结果:

三、封装Ajax框架
1、为什么要封装Ajax框架
答:因为在实际项目开发中,无论是Ajax中的get请求或post请求,其都可以通过五步走或六步走来完成Ajax的发送,但是其有很多代码都是重复的,所以为了解决代码冗余问题,我们可以进一步简化Ajax操作,这个时候就需要使用到Ajax框架了。
2、定义一个ajax.js文件,作为ajax框架

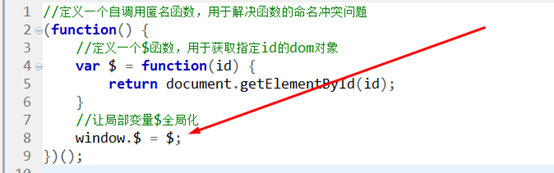
3、封装一个自调用匿名函数
在实际项目开发中,我们可能在一个项目中要同时引入多个Javascript代码库,这个时候会产生一个问题:函数的命名冲突,这个时候就会导致某个函数被覆盖。

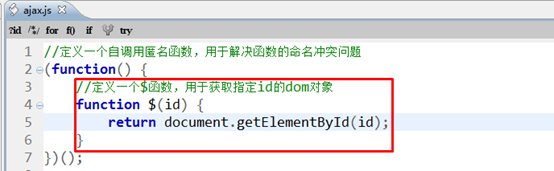
4、定义一个函数,用于获取指定id的dom对象

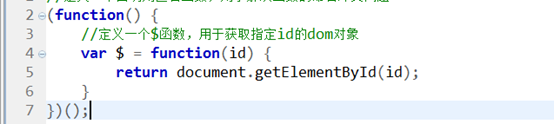
在实际应用中,我们说过,一个函数无论是有名函数还是匿名函数其都会返回函数在内存中的首地址,所以以上函数还可以进一步改写为如下形式:

定义完成后,我们可以通过$(id)来实现根据元素的id获取指定的dom对象,但是以上程序还存在一个小问题,var $定义在自调用匿名函数的内部,所以其也是一个局部变量,这样我们就没有办法在函数的外部实现对$变量的调用,那如何解决这个问题呢?
5、让局部变量$全局化
要用到的知识点:我们在全局作用域定义的变量或函数都是以属性的形式添加到window对象中,如var i=10就相当于window.i=10

6、在Javascript中,函数也是一种特殊的对象。
在Javascript中,一切都是对象,函数也是一个特殊的对象,其返回函数在内存中的首地址。由于函数也是一个对象,我们把函数赋予给$这个变量,所以$也相当与一个对象,既然其是一个对象我们就可以对其添加属性。
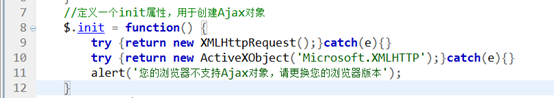
7、使用$.init创建Ajax对象

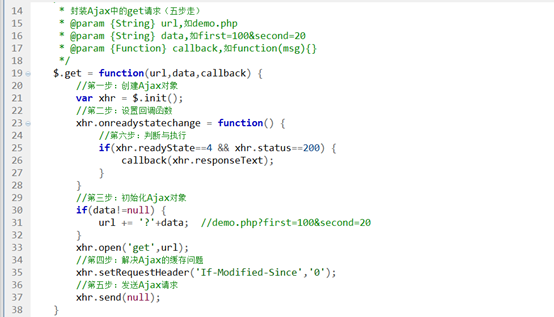
8、封装Ajax中的get请求

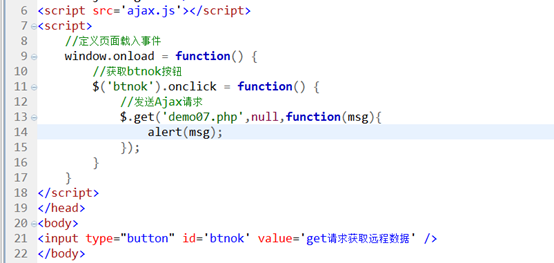
测试Ajax中的get请求

demo07.php

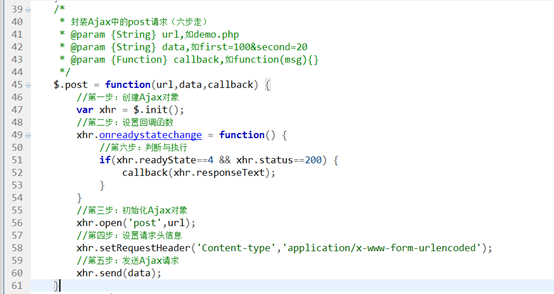
9、封装Ajax中的post请求

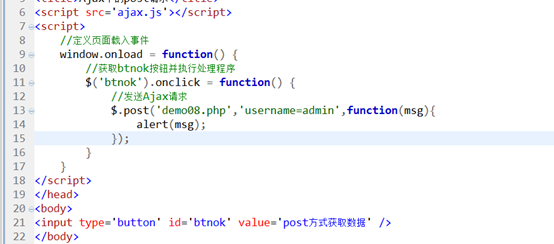
测试Ajax中的post请求

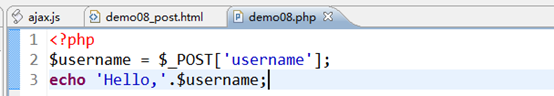
demo08.php

10、设置期待的返回值类型
我们可以在$.get或$.post方法中添加第四个参数
type:期待的返回值类型
如果type没有设置,则默认返回文本类型的数据
如果type=='text',返回文本类型的数据
如果type=='xml',返回xml格式的数据
如果type=='json',返回json格式的数据

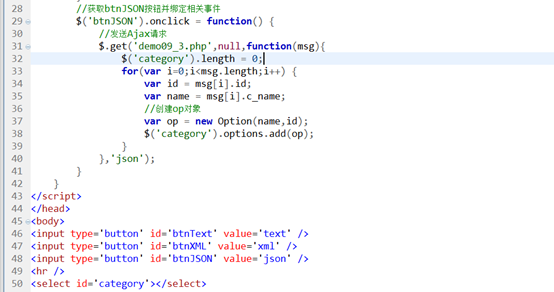
测试ajax.js框架


其他页面参考demo09_1.php,demo09_2.pp,demo09_3.php
四、Ajax相关案例
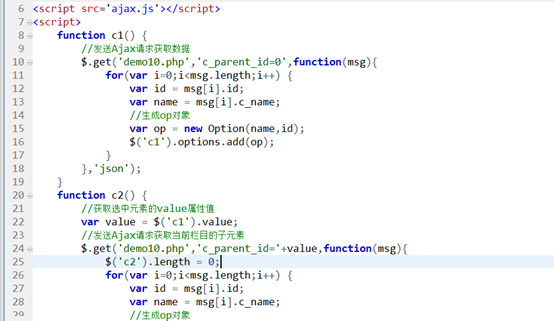
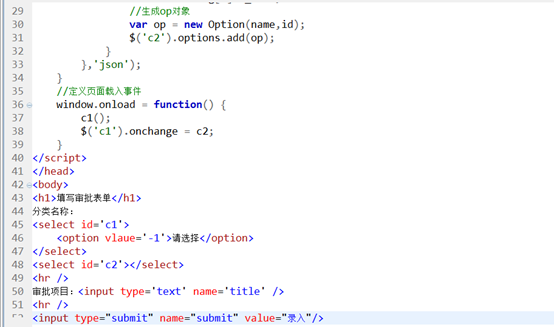
1、使用Ajax获取分类效果



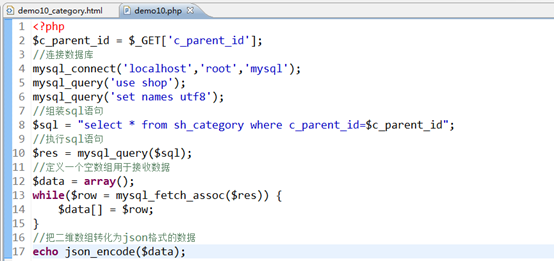
demo10.php

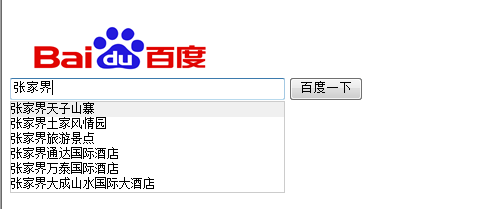
2、仿百度下拉搜索功能
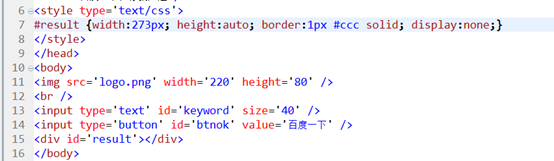
① 设计HTML界面

② 载入核心ajax框架

③ 定义页面载入事件

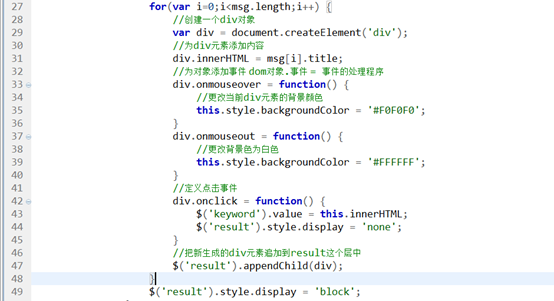
④ 动态添加div元素并绑定相关事件

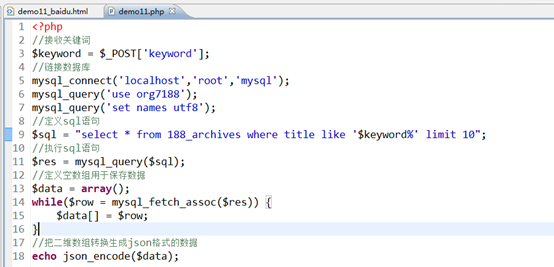
demo11.php

运行结果:

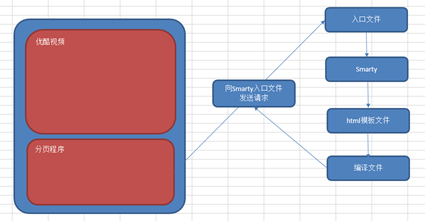
3、使用Ajax+Smarty完成无刷新分页效果(仿优酷评论功能)
① 无刷新分页原理图

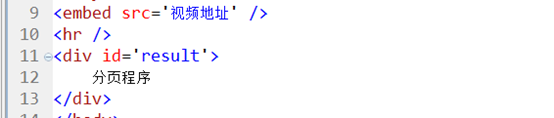
② 定义视频播放页面

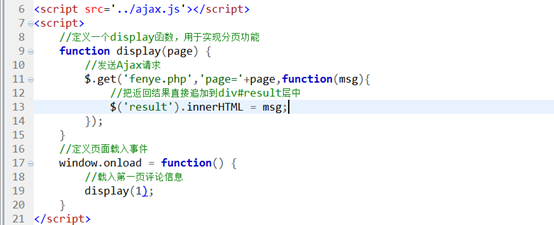
③ 载入ajax.js核心框架,定义页面载入事件

④ 定义Smarty入口程序
详情请参考fenye.php
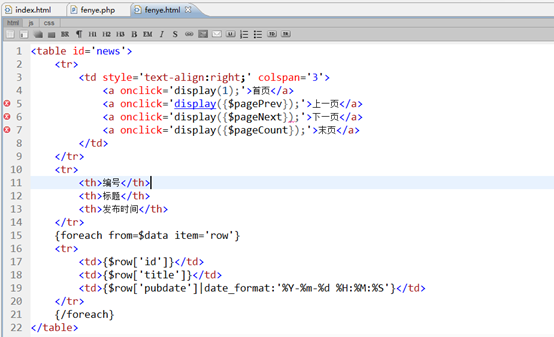
⑤ 定义fenye.html模板文件

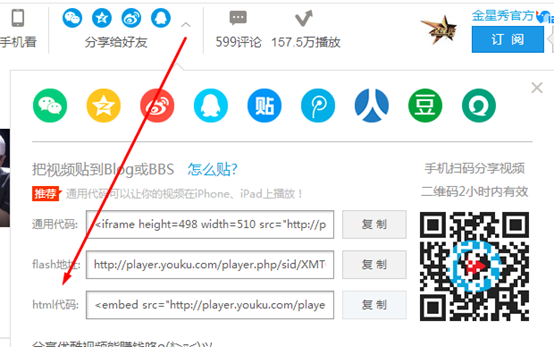
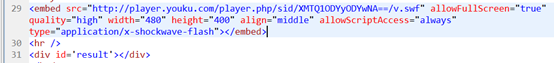
⑥ 扩展:把优酷的视频放在我们自己的网站上
可以把视频首先上传到优酷视频网站,然后点击下方的分享链接,找到html代码


运行效果:




