事件冒泡
事件冒泡
1、什么是事件冒泡
所谓的事件冒泡就是指事件的响应会像水泡一样上升至最顶级对象,我们把这个过程就称之为"事件冒泡"。
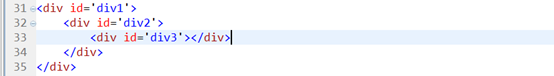
2、模拟事件冒泡


事件冒泡必须的条件:发生的事件相同,并且绑定事件的对象处于嵌套关系
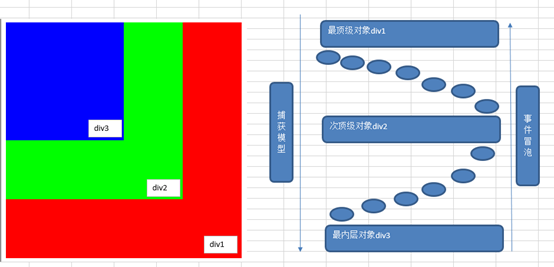
3、事件冒泡原理图

事件冒泡在有些情况下是人为设计的,但是大多数情况下冒泡需要禁止。
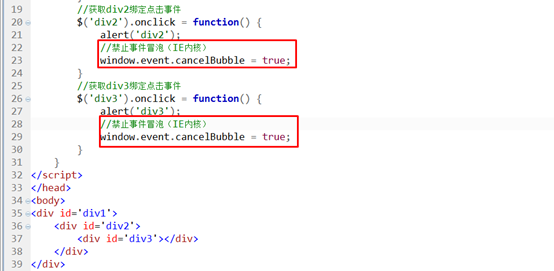
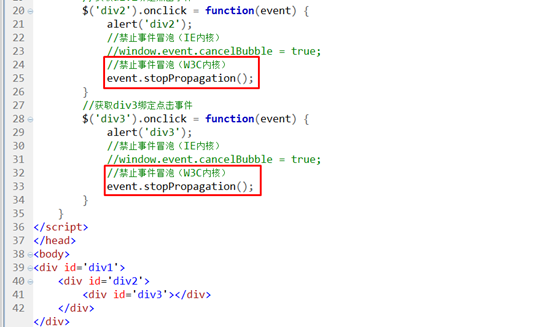
4、禁止事件冒泡
1)基于IE内核的浏览器:
window.event.cancelBubble = true;

2)基于W3C内核的浏览器:
dom对象.事件 = function(event) {
event.stopPropagation();
}

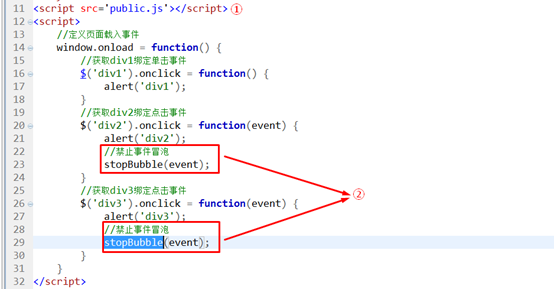
5、解决兼容性问题
① 创建一个public.js公用Javascript代码库
② 定义一共公用函数,用于解决事件冒泡的兼容性问题

③ 测试stopBubble函数是否可用