CSS加载动画
实现加载动画效果,需要的两个关键步骤:
1、做出环形外观
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2e8e9a;

2、使环形转动 animation
动画的实现使用 animation,animation 属性用来指定一组或多组动画,每组之间用逗号相隔,animation是一个简写属性。
每个动画定义中的属性值的顺序很重要:
可以被解析为 时间的值,单位毫秒 ms:
第一个值被分配给 animation-duration(指定一个动画周期时长),
第二个分配给 animation-delay(从动画应用在元素上到动画开始的这段时间的长度)。
每个动画定义中的值的顺序,对于区分 animation-name 值和其他关键字也很重要。
解析时,对于animation-name 之外的有效的关键字,必须被前面的简写中没有找到值的属性所接受。
此外,在序列化时,animation-name 与以及其他属性值作区分等情况下,必须输出其他属性的默认值。
例如:
animation:load 2s linear infinite;
上面简写代码可以分解为:
animation-name 动画名称为 load;
animation-duration 一个动画周期时长为 2s;
animation-timing-function 在每一动画周期中执行的节奏为 linear;
animation-timing-count 动画在结束前运行的次数为 infinite(无限次数)
注意:使用厂商前缀 -webkit 或是-ms- 用于不支持 animation 和 transform 属性的浏览器。
HTML 代码
<div class='loader'></div>
CSS代码
.loader{ border:16px solid #f3f3f3; border-radius:50%; border-top:16px solid #2e8e9a; width:100px; height:100px; /* animation-name:load; */ animation:load 2s linear infinite; } @keyframes load{ 0%{ transform: rotate(0deg); } 100%{ transform:rotate(360deg); } }
实现效果:

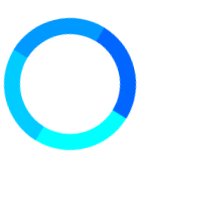
其他加载动画样式
主要是依靠变换边框的颜色
CSS代码
.loader{ border:16px solid #f3f3f3; border-color:#00ffff #00ccff #0099ff #0066ff; border-radius: 50%; width:100px; height:100px; animation:load 2s linear infinite; } @keyframes load{ 0%{ transform:rotate(0deg); } 100%{ transform:rotate(360deg); } }
实现效果:

参考资料:
https://www.runoob.com/css/css-examples.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Animations





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 自定义通信协议——实现零拷贝文件传输
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· DeepSeek 全面指南,95% 的人都不知道的9个技巧(建议收藏)
· 自定义Ollama安装路径
· 本地部署DeepSeek
· 快速入门 DeepSeek-R1 大模型
· DeepSeekV3+Roo Code,智能编码好助手