DOM标准
(一)核心DOM
可以操作一切结构化文档的API,包括HTML和XML,核心DOM是万能的,但又是繁琐的。
(二)HTML DOM
专门操作HTML文档的简化版DOM API,仅对常用的复杂的API进行了简化,HTML DOM不是万能的,但更加简单。
注意:在开发中先使用简单的,简单的不行再使用复杂的进行补充,以实现效果为目标。
自定义属性的操作
一、获取属性值
element.属性 获取属性值
element.getAttribute('属性'); 获取自定义属性(我们自己添加的属性)
区别:
element.属性; 获取元素内置属性(元素本身自带的属性)
element.getAttribute('属性'); 主要获得自定义的属性(标准)程序员自定义的属性
注意:
class是保留关键字,但是在element.getAttribute('属性'); 方法中可以直接使用;element.属性 写法则需要使用className代替
实例:
获取div元素中的自带属性和自定义属性
1 <body> 2 <div class="first" index="ww"></div> 3 <script> 4 var div = document.querySelector('div'); 5 //element.属性 获取内置属性(元素本身自带的属性) 6 console.log(div.className); 7 //element.getAttribute('属性') 获得自定义属性 8 console.log(div.getAttribute('index')); 9 console.log(div.getAttribute('class')); 10 </script> 11 </body> 12 </html>

二、设置属性值
element.属性 = '值'; 设置内置属性值
element.setAttribute('属性','值'); 主要针对自定义属性
实例:
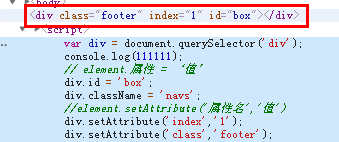
<body>
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
console.log(111111);
// element.属性 = ‘值’
div.id = 'box';
div.className = 'navs';
//element.setAttribute('属性名','值')
div.setAttribute('index','111');
div.setAttribute('class','footer');
</script>
</body>

三、移除属性
element.removeAttribute("属性名"); 移除指定的属性
实例:
<body>
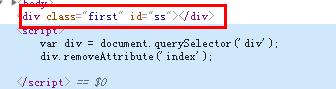
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('index');
</script>
</body>

四、判断是否包含指定的属性
element.hasAttribute("属性名"); 判断元素里面有没有对应的属性名
结果会返回布尔类型的值,true或false
实例:
<body>
<div class="first" index="ww" id='ss'></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('index');
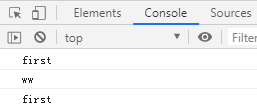
console.log(div.hasAttribute('index'));
console.log(div.hasAttribute('class'));
</script>
</body>

五、HTML5自定义属性
自定义属性的目的:是为了保存和使用数据,有些数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过 getAttribute('属性') 方法获取
但是有些自定义属性很容易引起歧义,不容易判断到底是元素内部的属性还是自定义属性
H5中为我们新增了标准
(一)设置H5自定义属性
H5中规定自定义属性需要以 data- 开头做属性名并且赋值
例如:<div data-index="ww" ></div>
也可以使用JS设置新的自定义属性
例如:element.setAttribute('data-index','111');
(二)获取H5自定义属性
1、兼容性较好的获取方法
getAttribute('属性')
2、H5新增方法(从IE11才开始支持,兼容性较差)
element.dataset.属性;
element.dataset[ '属性' ];
dataset 可以理解成 集合 的意思,获得所有以 data-开头的 自定义属性,data-开头的自定义属性的集合
注意:如果自定义属性里面有多个 - 连接的属性名称,使用H5新增方法获取的时候需要采用 驼峰命名法
实例:
1 <body>
2 <div data-index="ww" data-time='20' data-list-name='name'></div>
3 <script>
4 var div = document.querySelector('div');
5 console.log(div.getAttribute('data-list-name'));
6 //H5新增获取属性的方法
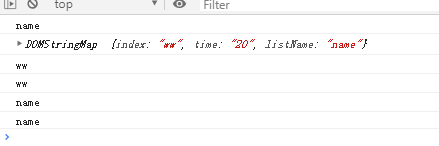
7 console.log(div.dataset);
8 console.log(div.dataset.index);
9 console.log(div.dataset['index']);
10 console.log(div.dataset.listName);
11 console.log(div.dataset['listName']);
12 </script>
13 </body>