什么是数据类型转换?
使用表单、prompt 获取过来的数据默认类型是字符串类型的,此时就不能直接进行加减法运算,而需要转换变量的数据类型。
通俗来说,数据类型转换就是将一种数据类型转换成另外一种数据类型。
通常有 3 种方式的转换:
- 转换为字符串类型
- 转换成数字型
- 转换成布尔类型
JS是弱类型语言,变量的数据类型是由变量值的数据类型决定的。
var stu;
//undrfined未定义变量的值
stu=25;
// number 数字类型的值
stu="25"
// string 字符串类型的值
转换方法:
1、强制类型转换:将一种数据类型强制转换成另一种类型的数据,类型转换主要是指将其他类型的数据准换成String、Number、Boolean类型的数据
2、隐式转换方法:自动转换,由于JS在运算过程中,自己进行转换的操作,不需要人为的参与
一、转换为字符串
| 方式 | 说明 | 案例 |
| toString() | 转换为字符串 | var num=1; alert(num.toString()); |
| String() 强制转换 | 转换成字符串 | var num=1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1; alert(num+'我是个字符串'); |
(一)、使用 toString( )方法
语法:被转换对象 .toString()
注意:
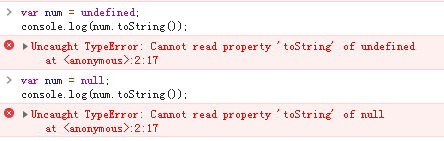
1、这种调用方法只适用Number、Boolean类型的数据,Null和Undefined类型数据会报错,并不适用。
2、控制台黑色的文本是字符串类型的,蓝色的文本是数字类型的。
实例:
在这个例子中变量 num的值为数字 123;使用 toString() 方法将其转换成 字符串并且赋值给变量 str。这样就将数值类型转换成字符类型。
var num = 123;
console.log(num);
console.log(typeof num);
var str=num.toString();
console.log(str);
console.log(typeof str);

这种调用方法只适用Number、Boolean类型的数据,Null和Undefined类型数据会报错,并不适用

(二)调用 String() 函数
调用String( )函数,并将被转换的数据作为参数传递给函数。
语法:String(被转换对象)
例如:a.String(a) 表示调用String函数,将a转换成字符串类型数据。
注意:
1、使用String()做 强制转换的时候,对于Number、Boolean类型的数据实际上就是调用toString( )方法。
2、但是对于null和undefined,就不会调用toString( )方法,它会直接将 null 转化为 "null" ,将 undefined 转化为 "undefined"
实例:
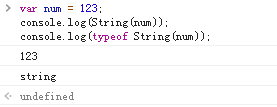
var num = 123;
console.log(String(num));
console.log(typeof String(num));

使用 String() 会直接将 null 转化为 "null" ,将 undefined 转化为 "undefined"
var num = null;
console.log(String(num));
num = undefined;
console.log(String(num));

(三)+ 拼接字符串 (隐式转换)
这种方法更常用,使用+拼接转换字符串,最简单的方法就是 给被转换对象 加上一个空字符串('')。
实例:
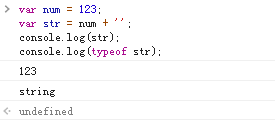
var num = 123;
var str = num + '';
console.log(str);
console.log(typeof str);

二、转换为数字型(重点)
| 方式 | 说明 | 案例 |
| parseInt(string) 函数 | 将string 类型转换成整数数值型 | parseInt('34') |
| parseFloat(string) 函数 | 将 string 类型转换为浮点数值型 | parseFloat('34.81') |
| Number() 强制转换函数 | 将 string 类型转化为数值型 | Number('12') |
| JS 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | '12' - 0 |
(一)parseInt() 函数转换为数值型
parseInt( )函数可以将字符串中有效的整数内容提取出来,将字符型转换为 数字型的;
parseInt( )函数在解析字符串的时候按照从左到右的顺序
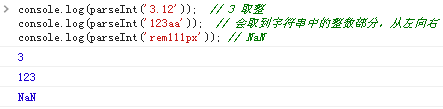
console.log(parseInt('3.12')); // 3 取整
console.log(parseInt('123aa')); // 会取到字符串中的整数部分,从左向右
console.log(parseInt('rem111px')); // NaN

(二)parseFloat() 函数转换为数值型
parseFloat( ) 函数可以获得有效的小数,并且将字符型转换为数字型。
parseFloat( )函数在解析字符串的时候按照从左到右的顺序,不能解析除了数字以外的文本。
console.log(parseFloat('3.14')); //3.14
console.log(parseFloat('123aa')); //去掉后面部分,只保留数字
console.log(parseFloat('rem123qq')); //NaN

注意:
1、如果对非String类型数据使用parseInt( ) 或是parseFloat( ) ,它会现将其转化为String,然后再进行操作。
2、由于 parseInt( ) 或是parseFloat( ) 无法解析非数字类型的字符,所以输出 NaN,但是数据类型还是变为 number 数字类型。
var a=parseFloat(true); console.log(a); console.log(typeof a); a=parseFloat(null); console.log(a); console.log(typeof a); a=parseFloat(undefined); console.log(a); console.log(typeof a);

(三)使用Number() 函数(强制转换)
调用 Number() 函数使其他类型的数据转换成 数字型
1、当需要转换的字符串引号引的不是数字
例如abc,最终输出结果就是NAN(Not A Number)不是一个数字。
var a=Number('doctor'); console.log(a);console.log(typeof a);

2、字符串→Number 转换情况:
1、如果是纯数字的字符串,直接将其转换为数字;
2、如果字符串中有非数字内容,则转换为NAN(Not A Number);
3、如果字符串是一个空串或是一个全部由空格组成的字符串,则转换为0。
3、Boolean值→Number 转换情况:
1、如果是true,转换为1;
2、如果是false,转换为0。
4、Null值→Number 转换情况:
如果是null(空值),转换为0。
5、Undefined→Number 转换情况:
如果是undefined,转换为NAN(Not A Number)
(四)算术运算隐式转换
利用算术运算 (- * /)隐式转换数据类型
var a='12'-0; console.log(a); a='12'*1; console.log(a); a='12'/1 console.log(a);

(五)实例
要求:在页面弹出一个输入框,输入了出生年月之后,可以计算年龄
实现思路:
1、弹出一个输入框(prompt),让用户输入出生年份(用户输入)
2、将用户输入的值使用变量保存起来,然后用今年的年份去减去变量值,结果就是现在的年龄(程序内部处理)
3、弹出警示框(alert),将计算的结果输出(输出结果)
在这里 year取过来的是字符串类型的值,但是这里面用的是减法(-),隐式转换
var year = prompt('请输入您的出生年份'); age = 2019 - year; alert('今年 '+age+'岁了');
三、转换为布尔类型
| 方式 | 说明 | 案例 |
| Boolean() 函数 | 其他类型转换成布尔值 | Boolean('true') |
注意:
- 代表 空、否定 的值都会被转换成 false,例如 ''、0、NaN、null、undefined
- 其余的值都会被转换成 true
方法:使用Boolean( ) 函数
var a=123;
// 调用Boolean()函数将数据类型转化为Boolean
a=Boolean(a);
console.log(a);
console.log(typeof a);
![]()
数字类型→布尔,除了0和NAN其余的都是true;
字符串→布尔,除了空串(没有内容)其余都是true;
空值→布尔,null转换的是false;
undefined→布尔,undefined转换的也是空值;
对象(object)也会转换成true 。





