先看一下最终实现的效果

图中的hello是文本而不是图片

那么如何实现这种效果呢?
HTML部分:
创建一个h1标签 ,标签内容为(hello)。通过link标签链接外部样式表style.css。
style.css部分:
1、主体body部分的统一样式设置:
消除主体部分margin和padding的默认值;设置字体为黑体;背景为#000(黑色)。
2、设置h1的样式:
- 设置文本字号为200px;
- 定义文本中仅有大写字母(uppercase);粗细为900;字母间距1px;
- position & transform: translate(-50%, -50%) 实现块元素百分比下居中;
- 背景图片路径为1.jpg;图片水平比例50%,垂直比例50%;
- 保持图片的纵横比,并将图像缩放成完全覆盖背景区域的最小大小。
- 指定文字的填充颜色,transparent透明;(使用-webkit-前缀)
- 指定背景绘制在text区域内,剪切成文字形状;(使用-webkit-前缀)

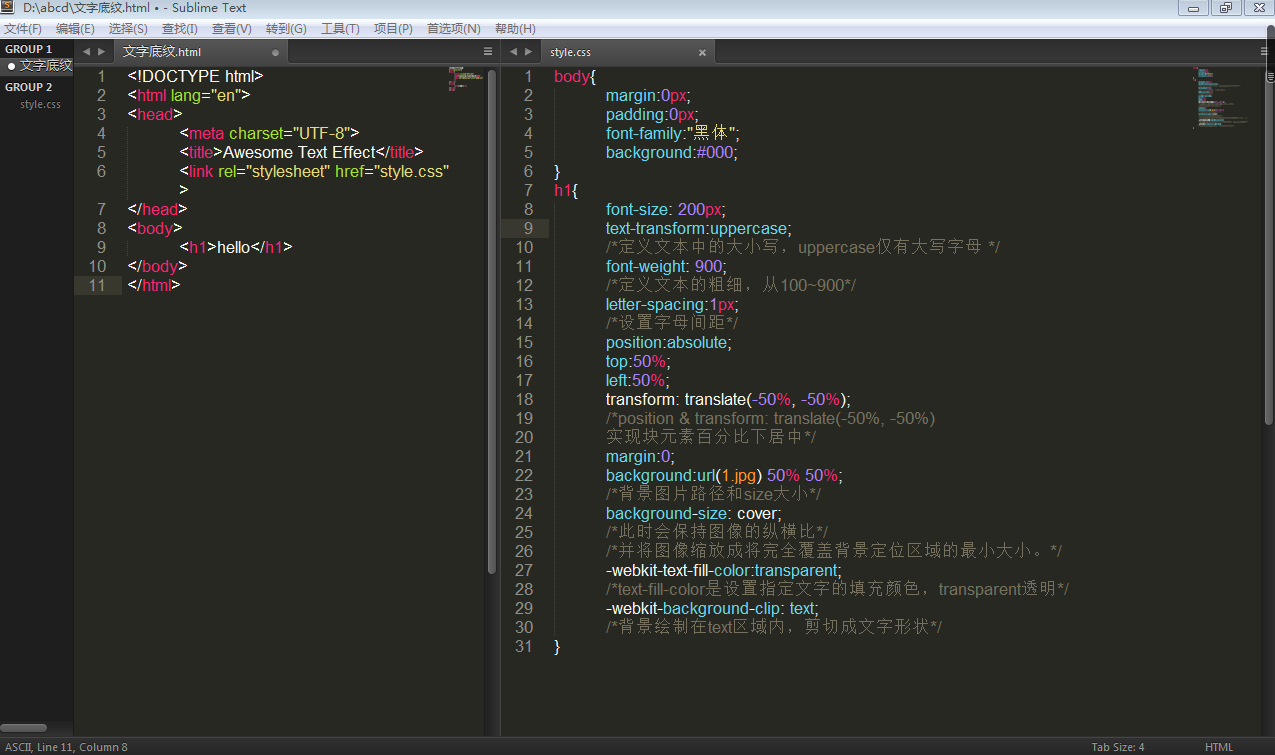
实现代码
HTML部分:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Awesome Text Effect</title>
6 <link rel="stylesheet" href="style.css">
7 </head>
8 <body>
9 <h1>hello</h1>
10 </body>
11 </html>
CSS部分:
1 body{ 2 margin:0px; 3 padding:0px; 4 font-family:"黑体"; 5 background:#000; 6 } 7 h1{ 8 font-size: 200px; 9 text-transform:uppercase; 10 /*定义文本中的大小写,uppercase仅有大写字母 */ 11 font-weight: 900; 12 /*定义文本的粗细,从100~900*/ 13 letter-spacing:1px; 14 /*设置字母间距*/ 15 position:absolute; 16 top:50%; 17 left:50%; 18 transform: translate(-50%, -50%); 19 /*position & transform: translate(-50%, -50%) 20 实现块元素百分比下居中*/ 21 margin:0; 22 background:url(1.jpg) 50% 50%; 23 /*背景图片路径和size大小*/ 24 background-size: cover; 25 /*此时会保持图像的纵横比*/ 26 /*并将图像缩放成将完全覆盖背景定位区域的最小大小。*/ 27 -webkit-text-fill-color:transparent; 28 /*text-fill-color是设置指定文字的填充颜色,transparent透明*/ 29 -webkit-background-clip: text; 30 /*背景绘制在text区域内,剪切成文字形状*/ 31 }





