CSS padding 属性
CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见。如果想调整盒子的大小可以调整内容区,内边距,边框。
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
有两种方法可以设置盒子内边框的大小,第一种是分别设置四个方向的内边距,第二种是使用简写属性可同时设置多个方向的内边距(要注意设置的顺序)
一、使用单独属性设置各个方向的内边距
- padding-top 上内边距的宽度
- padding-left 左内边距的宽度
- padding-right 右内边距的宽度
- padding-bottom 下内边距的宽度
实例代码
<style>
#box1{
padding-top:10px;
padding-left:20px;
padding-right:30px;
padding-bottom:40px;
overflow: hidden;
width: 100px;
height: 150px;
background-color:#bcf
border:20px skyblue solid;
}
</style>
<div id="box1">
</div>
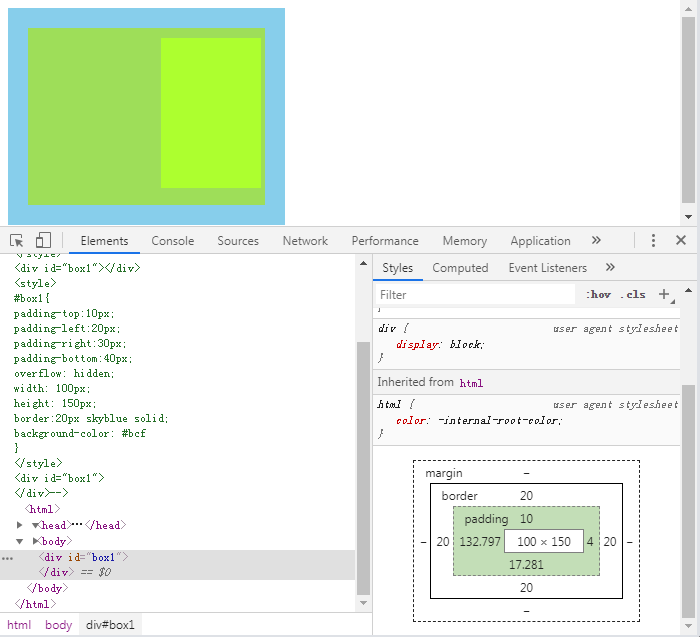
表现效果(内边框并不会显现出来,如果想观察它的效果可以在审查元素内查看)

二、简写属性(使用padding可以可以同时设置四个边框的样式,规则和border-width一样,按照 top-right-bottom-left的顺序)
- 指定四个值,分别设置给上10px,右20px,下30px,左40px。顺时针方向;
- padding-width:10px 20px 30px 40px;
- 指定三个值,第一个值10px设置给上,第二个20px设置给左和右,第三个30px设置给下内边距;
- padding-width:10px 20px 30px;
- 指定两个值,第一个值10px设置给上下内边距,第二个值20px设置给左右内边距;
- padding-width:10px 20px ;
- 指定一个值,四个内边距使用同一个值,上下左右都是10像素;
- padding-width:10px ;
可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
<style>
#box1{
padding: 10px 0.25em 2ex 20%;
background-color: greenyellow;
width: 100px;
height: 150px;
border:20px skyblue solid;
}
</style>
<div id="box1">
</div>
表现效果

盒子的大小 = content + border + padding + margin
盒子的可见框宽度=border-left-width + padding-left + width + padding-right + border-right-width
盒子的可见框高度=border-top-width + padding-top + height + padding-bottom + border-bottom-width





