Android商城开发系列(十四)—— 设置监听RecyclerView的位置
在前面的博客中有讲到过点击一个图片按钮控制RecyclerView的滚动到顶部位置的效果,但是那个图片按钮一直处在一个显示的状态,今天我们来改造一下那个地方,我们要实现的效果是:一开始打开的时候看不到这个图片按钮,当去滑动界面的时候才能去显示这个图片按钮。
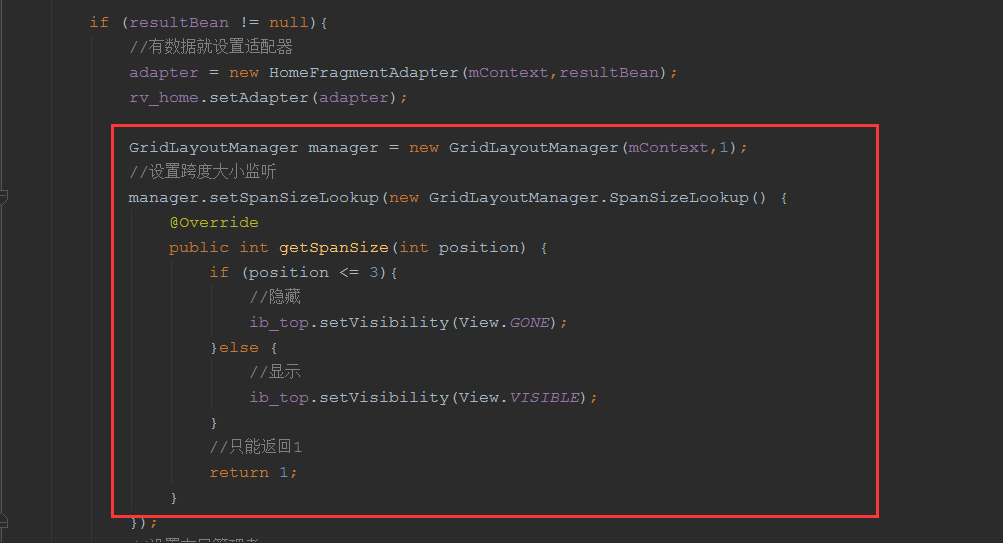
要实现这个效果也很简单,我们监听RecyclerView的LayoutManager的SpanSizeLookup事件即可,在HomeFragment类中的processData方法去完善,如下图:

只需要在这一块去添加这样的逻辑就可以了,整体的代码如下所示:
1 package com.nyl.shoppingmall.home.fragment; 2 3 import android.support.v7.widget.GridLayoutManager; 4 import android.support.v7.widget.RecyclerView; 5 import android.util.Log; 6 import android.view.View; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 import android.widget.Toast; 10 11 import com.alibaba.fastjson.JSON; 12 import com.nyl.shoppingmall.R; 13 import com.nyl.shoppingmall.base.BaseFragment; 14 import com.nyl.shoppingmall.home.adapter.HomeFragmentAdapter; 15 import com.nyl.shoppingmall.home.bean.ResultBeanData; 16 import com.nyl.shoppingmall.utils.Constants; 17 import com.zhy.http.okhttp.OkHttpUtils; 18 import com.zhy.http.okhttp.callback.StringCallback; 19 20 import okhttp3.Call; 21 22 /** 23 * 首页Fragment 24 */ 25 public class HomeFragment extends BaseFragment implements View.OnClickListener { 26 27 private final static String TAG = HomeFragment.class.getSimpleName(); 28 29 private TextView tv_search_home; 30 private TextView tv_message_home; 31 private RecyclerView rv_home; 32 private ImageView ib_top; 33 private HomeFragmentAdapter adapter; 34 //返回的数据 35 private ResultBeanData.ResultBean resultBean; 36 37 @Override 38 public View initView() { 39 Log.e(TAG,"主页面的Fragment的UI被初始化了"); 40 View view = View.inflate(mContext,R.layout.fragment_home,null); 41 //初始化布局控件 42 tv_search_home = (TextView) view.findViewById(R.id.tv_search_home); 43 tv_message_home = (TextView) view.findViewById(R.id.tv_message_home); 44 rv_home = (RecyclerView) view.findViewById(R.id.rv_home); 45 ib_top = (ImageView) view.findViewById(R.id.ib_top); 46 47 //设置点击事件 48 ib_top.setOnClickListener(this); 49 tv_search_home.setOnClickListener(this); 50 tv_message_home.setOnClickListener(this); 51 return view; 52 } 53 54 55 @Override 56 public void initData() { 57 super.initData(); 58 Log.e(TAG,"主页面的Fragment的数据被初始化了"); 59 60 //联网请求首页数据 61 getDataFromNet(); 62 } 63 64 private void getDataFromNet() { 65 // String url = Constants.HOME_URL; 66 OkHttpUtils 67 .get() 68 .url(Constants.HOME_URL) 69 .build() 70 .execute(new StringCallback() 71 { 72 73 /** 74 * 请求失败的时候回调 75 * @param call 76 * @param e 77 * @param id 78 */ 79 @Override 80 public void onError(Call call, Exception e, int id) { 81 82 Log.e(TAG,"首页请求失败=="+e.getMessage()); 83 } 84 85 /** 86 * 当联网成功的时候回调 87 * @param response 请求成功数据 88 * @param id 89 */ 90 @Override 91 public void onResponse(String response, int id) { 92 93 Log.e(TAG,"首页请求成功=="+response); 94 //解析数据 95 processData(response); 96 } 97 }); 98 } 99 100 /** 101 * 解析数据 102 * @param json 103 */ 104 private void processData(String json) { 105 //使用FastJson去解析数据,将Json字符串转换成一个ResultBeanData对象 106 ResultBeanData resultBeanData = JSON.parseObject(json,ResultBeanData.class); 107 resultBean = resultBeanData.getResult(); 108 109 if (resultBean != null){ 110 //有数据就设置适配器 111 adapter = new HomeFragmentAdapter(mContext,resultBean); 112 rv_home.setAdapter(adapter); 113 114 GridLayoutManager manager = new GridLayoutManager(mContext,1); 115 //设置跨度大小监听 116 manager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() { 117 @Override 118 public int getSpanSize(int position) { 119 if (position <= 3){ 120 //隐藏 121 ib_top.setVisibility(View.GONE); 122 }else { 123 //显示 124 ib_top.setVisibility(View.VISIBLE); 125 } 126 //只能返回1 127 return 1; 128 } 129 }); 130 //设置布局管理者 131 rv_home.setLayoutManager(manager); 132 }else { 133 //没有数据 134 135 } 136 137 Log.e(TAG,"解析成功=="+resultBean.getHot_info().get(0).getName()); 138 } 139 140 @Override 141 public void onClick(View view) { 142 switch (view.getId()){ 143 case R.id.ib_top: //置顶的监听 144 rv_home.scrollToPosition(0); 145 break; 146 case R.id.tv_search_home: //搜索的监听 147 Toast.makeText(mContext,"搜索",Toast.LENGTH_SHORT).show(); 148 break; 149 case R.id.tv_message_home: //消息监听 150 Toast.makeText(mContext,"进入消息中心",Toast.LENGTH_SHORT).show(); 151 break; 152 } 153 } 154 }
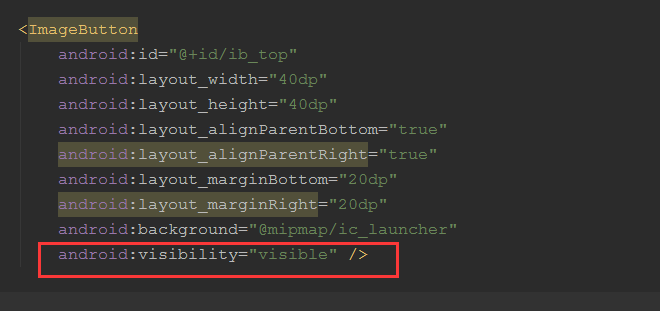
还有最重要的一步,之前fragment_home.xml的布局中的ImageButton设置的是显示按钮图片的,如下图所示:

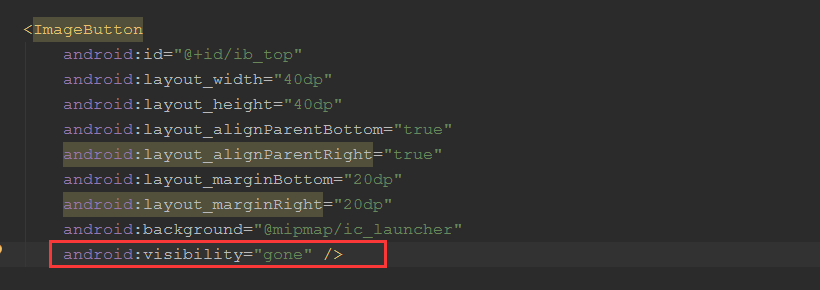
这个是要显示的意思,把它改成隐藏的就可以了,如下图所示:

通过这样改造之后,就可以实现:一开始打开的时候看不到这个图片按钮,当去滑动界面的时候才能去显示这个图片按钮的效果了。
好了,本篇博客的内容就这么多了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号