Android商城开发系列(十二)—— 首页推荐布局实现
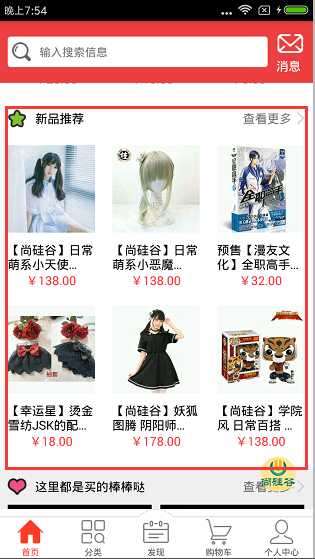
首页新品推荐的布局效果如下图:

这块布局是使用LinearLayout和GridView去实现,新建recommend_item.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:background="#fff"> 8 9 <LinearLayout 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:gravity="center_vertical" 13 android:padding="10dp"> 14 15 <ImageView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:src="@mipmap/home_arrow_left_new" /> 19 20 <TextView 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:layout_marginLeft="10dp" 24 android:text="新品推荐" 25 android:textColor="#000" /> 26 27 <TextView 28 android:id="@+id/tv_more_recommend" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:layout_weight="1" 32 android:drawablePadding="5dp" 33 android:drawableRight="@mipmap/home_arrow_right" 34 android:gravity="end" 35 android:text="查看更多" /> 36 </LinearLayout> 37 38 <GridView 39 android:id="@+id/gv_recommend" 40 android:layout_width="match_parent" 41 android:layout_height="380dp" 42 android:numColumns="3"/> 43 44 </LinearLayout>
继续在HomeFragmentAdapter类中去添加推荐的ViewHolder,在onCreateViewHolder()方法中创建RecommendViewHolder,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.os.Handler; 5 import android.os.Message; 6 import android.support.v4.view.PagerAdapter; 7 import android.support.v4.view.ViewPager; 8 import android.support.v7.widget.LinearLayoutManager; 9 import android.support.v7.widget.RecyclerView; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.AdapterView; 14 import android.widget.GridView; 15 import android.widget.ImageView; 16 import android.widget.TextView; 17 import android.widget.Toast; 18 19 import com.bumptech.glide.Glide; 20 import com.nyl.shoppingmall.R; 21 import com.nyl.shoppingmall.home.bean.ResultBeanData; 22 import com.nyl.shoppingmall.utils.Constants; 23 import com.youth.banner.Banner; 24 import com.youth.banner.BannerConfig; 25 import com.youth.banner.Transformer; 26 import com.youth.banner.listener.OnBannerClickListener; 27 import com.youth.banner.listener.OnLoadImageListener; 28 import com.zhy.magicviewpager.transformer.ScaleInTransformer; 29 30 import java.text.SimpleDateFormat; 31 import java.util.ArrayList; 32 import java.util.Date; 33 import java.util.List; 34 35 /** 36 * 首页适配器 37 */ 38 39 public class HomeFragmentAdapter extends RecyclerView.Adapter{ 40 41 /** 42 * 广告幅类型 43 */ 44 public static final int BANNER = 0; 45 46 /** 47 * 频道类型 48 */ 49 public static final int CHANNEL = 1; 50 51 /** 52 * 活动类型 53 */ 54 public static final int ACT = 2; 55 56 /** 57 * 秒杀类型 58 */ 59 public static final int SECKILL = 3; 60 61 /** 62 * 推荐类型 63 */ 64 public static final int RECOMMEND = 4; 65 66 /** 67 * 热卖类型 68 */ 69 public static final int HOT = 5; 70 71 /** 72 * 初始化布局 73 */ 74 private LayoutInflater mLayoutInflater; 75 76 /** 77 * 数据 78 */ 79 private ResultBeanData.ResultBean resultBean; 80 private Context mContext; 81 82 /** 83 * 当前类型 84 */ 85 private int currenType = BANNER; 86 87 public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) { 88 this.mContext = mContext; 89 this.resultBean = resultBean; 90 mLayoutInflater = LayoutInflater.from(mContext); 91 } 92 93 /** 94 * 相当于getView创建ViewHolder部分代码 95 * @param parent 96 * @param viewType 当前的类型 97 * @return 98 */ 99 @Override 100 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 101 //广告福 102 if (viewType == BANNER){ 103 //创建BannerViewHolder,Banner里面传布局文件 104 return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null)); 105 //频道 106 }else if (viewType == CHANNEL){ 107 return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null)); 108 //活动 109 }else if (viewType == ACT){ 110 return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null)); 111 //秒杀 112 }else if (viewType == SECKILL){ 113 return new SeckillViewHolder(mContext,mLayoutInflater.inflate(R.layout.seckkill_item,null)); 114 //推荐 115 }else if (viewType == RECOMMEND){ 116 return new RecommendViewHolder(mContext,mLayoutInflater.inflate(R.layout.recommend_item,null)); 117 } 118 return null; 119 } 120 121 /** 122 * 相当于getView中绑定数据模块 123 * @param holder 124 * @param position 125 */ 126 @Override 127 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 128 //轮循广告 129 if (getItemViewType(position) == BANNER){ 130 BannerViewHolder bannerViewHolder = (BannerViewHolder) holder; 131 bannerViewHolder.setData(resultBean.getBanner_info()); 132 /** 133 * 频道 134 */ 135 }else if (getItemViewType(position) == CHANNEL){ 136 ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder; 137 channelViewHolder.setData(resultBean.getChannel_info()); 138 /** 139 * 活动 140 */ 141 }else if (getItemViewType(position) == ACT){ 142 ActViewHolder actViewHolder = (ActViewHolder) holder; 143 actViewHolder.setData(resultBean.getAct_info()); 144 /** 145 * 秒杀 146 */ 147 }else if (getItemViewType(position) == SECKILL){ 148 SeckillViewHolder seckillViewHolder = (SeckillViewHolder) holder; 149 seckillViewHolder.setData(resultBean.getSeckill_info()); 150 /** 151 * 推荐 152 */ 153 }else if (getItemViewType(position) == RECOMMEND){ 154 RecommendViewHolder recommendViewHolder = (RecommendViewHolder) holder; 155 recommendViewHolder.setData(resultBean.getRecommend_info()); 156 } 157 } 158 159 /** 160 * 广告幅 161 */ 162 class BannerViewHolder extends RecyclerView.ViewHolder{ 163 164 private Context mContext; 165 private Banner banner; 166 167 public BannerViewHolder(Context mContext, View itemView) { 168 super(itemView); 169 this.mContext = mContext; 170 this.banner = (Banner) itemView.findViewById(R.id.banner); 171 } 172 173 public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) { 174 //得到图片集合地址 175 List<String> imagesUrl = new ArrayList<>(); 176 for (int i = 0;i<banner_info.size();i++){ 177 String imageUrl = banner_info.get(i).getImage(); 178 imagesUrl.add(imageUrl); 179 } 180 //设置循环指示点 181 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); 182 //设置手风琴效果 183 banner.setBannerAnimation(Transformer.Accordion); 184 //设置Banner图片数据 185 banner.setImages(imagesUrl, new OnLoadImageListener() { 186 @Override 187 public void OnLoadImage(ImageView view, Object url) { 188 //联网请求图片-Glide 189 Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view); 190 } 191 }); 192 //设置点击事件 193 banner.setOnBannerClickListener(new OnBannerClickListener() { 194 @Override 195 public void OnBannerClick(int position) { 196 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 197 } 198 }); 199 } 200 } 201 202 /** 203 * 频道 204 */ 205 class ChannelViewHolder extends RecyclerView.ViewHolder{ 206 207 private Context mContext; 208 private GridView gv_channel; 209 private ChannelAdapter adapter; 210 211 public ChannelViewHolder(Context mContext, View itemView) { 212 super(itemView); 213 this.mContext = mContext; 214 gv_channel = (GridView) itemView.findViewById(R.id.gv_channel); 215 } 216 217 public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 218 //得到数据后,就设置GridView的适配器 219 adapter = new ChannelAdapter(mContext,channel_info); 220 gv_channel.setAdapter(adapter); 221 222 //设置item的点击事件 223 gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() { 224 @Override 225 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 226 Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 227 } 228 }); 229 } 230 } 231 232 /** 233 * 活动 234 */ 235 class ActViewHolder extends RecyclerView.ViewHolder{ 236 237 private Context mContext; 238 private ViewPager act_viewpager; 239 240 public ActViewHolder(Context mContext,View itemView) { 241 super(itemView); 242 this.mContext = mContext; 243 act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager); 244 } 245 246 public void setData(final List<ResultBeanData.ResultBean.ActInfoEntity> act_info) { 247 //设置间距 248 act_viewpager.setPageMargin(20); 249 act_viewpager.setOffscreenPageLimit(3);//>=3 250 //setPageTransformer 决定动画效果 251 act_viewpager.setPageTransformer(true, new ScaleInTransformer()); 252 //有数据后,就设置数据适配器 253 act_viewpager.setAdapter(new PagerAdapter() { 254 @Override 255 public int getCount() { 256 return act_info.size(); 257 } 258 259 /** 260 * 261 * @param view 页面 262 * @param object instantiateItem方法返回的值 263 * @return 264 */ 265 @Override 266 public boolean isViewFromObject(View view, Object object) { 267 return view == object; 268 } 269 270 /** 271 * 272 * @param container ViewPager 273 * @param position 对应页面的位置 274 * @return 275 */ 276 @Override 277 public Object instantiateItem(ViewGroup container, final int position) { 278 //实例化ImageView 279 ImageView imageView = new ImageView(mContext); 280 //设置ImageView的拉伸 281 imageView.setScaleType(ImageView.ScaleType.FIT_XY); 282 //根据Glide设置图片 283 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView); 284 //添加到容器中 285 container.addView(imageView); 286 287 //设置点击事件 288 imageView.setOnClickListener(new View.OnClickListener() { 289 @Override 290 public void onClick(View view) { 291 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 292 } 293 }); 294 return imageView; 295 } 296 297 @Override 298 public void destroyItem(ViewGroup container, int position, Object object) { 299 container.removeView((View) object); 300 } 301 }); 302 } 303 } 304 305 /** 306 * 秒杀 307 */ 308 class SeckillViewHolder extends RecyclerView.ViewHolder{ 309 310 private Context mContext; 311 private TextView tv_time_seckill; 312 private TextView tv_more_seckill; 313 private RecyclerView rv_seckill; 314 private SeckillRecycleViewAdapter adapter; 315 316 /** 317 * 相差多少时间-毫秒 318 */ 319 private long dt = 0; 320 //不断循环 321 private Handler handler = new Handler(){ 322 @Override 323 public void handleMessage(Message msg) { 324 super.handleMessage(msg); 325 dt = dt - 1000; 326 //设置具体的时间 327 SimpleDateFormat dateFormat = new SimpleDateFormat("hh:mm:ss"); 328 String time = dateFormat.format(new Date(dt)); 329 tv_time_seckill.setText(time); 330 331 handler.removeMessages(0); 332 //发送消息,不断减时间 333 handler.sendEmptyMessageDelayed(0,1000); 334 if (dt <= 0){ 335 //把消息移除 336 handler.removeCallbacksAndMessages(null); 337 } 338 } 339 }; 340 341 public SeckillViewHolder(Context mContext, View itemView) { 342 super(itemView); 343 this.mContext = mContext; 344 //初始化布局控件 345 tv_time_seckill = (TextView) itemView.findViewById(R.id.tv_time_seckill); 346 tv_more_seckill = (TextView) itemView.findViewById(R.id.tv_more_seckill); 347 rv_seckill = (RecyclerView) itemView.findViewById(R.id.rv_seckill); 348 } 349 350 public void setData(ResultBeanData.ResultBean.SeckillInfoEntity seckill_info) { 351 //得到数据后,就是设置数据(TextView和RecyclerView)的数据 352 adapter = new SeckillRecycleViewAdapter(mContext,seckill_info.getList()); 353 rv_seckill.setAdapter(adapter); 354 355 //设置布局管理器 356 rv_seckill.setLayoutManager(new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false)); 357 //设置item的点击事件 358 adapter.setOnSeckillRecyclerView(new SeckillRecycleViewAdapter.OnSeckillRecyclerView() { 359 @Override 360 public void onItemClick(int position) { 361 Toast.makeText(mContext,"秒杀"+position,Toast.LENGTH_SHORT).show(); 362 } 363 }); 364 //秒杀倒计时-毫秒 365 dt = Integer.valueOf(seckill_info.getEnd_time()) - Integer.valueOf(seckill_info.getStart_time()); 366 //进入后1秒钟就去发送这个消息 367 handler.sendEmptyMessageDelayed(0,1000); 368 369 } 370 } 371 372 /** 373 * 推荐 374 */ 375 class RecommendViewHolder extends RecyclerView.ViewHolder{ 376 377 private final Context mContext; 378 private TextView tv_more_recommend; 379 private GridView gv_recommend; 380 private RecommendGridViewAdapter adapter; 381 382 public RecommendViewHolder(final Context mContext, View itemView) { 383 super(itemView); 384 this.mContext = mContext; 385 tv_more_recommend = (TextView) itemView.findViewById(R.id.tv_more_recommend); 386 gv_recommend = (GridView) itemView.findViewById(R.id.gv_recommend); 387 388 //设置点击事件 389 gv_recommend.setOnItemClickListener(new AdapterView.OnItemClickListener() { 390 @Override 391 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 392 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 393 } 394 }); 395 } 396 397 public void setData(List<ResultBeanData.ResultBean.RecommendInfoBean> recommend_info) { 398 //有数据了之后,就设置适配器 399 adapter = new RecommendGridViewAdapter(mContext,recommend_info); 400 gv_recommend.setAdapter(adapter); 401 402 } 403 } 404 405 /** 406 * 得到不同的类型 407 * @param position 408 * @return 409 */ 410 @Override 411 public int getItemViewType(int position) { 412 switch (position){ 413 case BANNER: //广告幅 414 currenType = BANNER; 415 break; 416 case CHANNEL: //频道 417 currenType = CHANNEL; 418 break; 419 case ACT: //活动 420 currenType = ACT; 421 break; 422 case SECKILL: //秒杀 423 currenType = SECKILL; 424 break; 425 case RECOMMEND: //推荐 426 currenType = RECOMMEND; 427 break; 428 case HOT: //热卖 429 currenType = HOT; 430 break; 431 } 432 return currenType; 433 } 434 435 /** 436 * 总共有多少个item 437 * @return 438 */ 439 @Override 440 public int getItemCount() { 441 return 5; 442 } 443 }
有数据了之后,下一步要做的就是使用适配器将数据展示出来,先设计gridView的item的布局,新建item_recommend_grid_view.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_horizontal" 6 android:orientation="vertical" 7 android:padding="10dp"> 8 9 <ImageView 10 android:id="@+id/iv_recommend" 11 android:layout_width="100dp" 12 android:layout_height="100dp" 13 android:background="@mipmap/new_img_loading_2" /> 14 15 <TextView 16 android:id="@+id/tv_name" 17 android:layout_width="100dp" 18 android:layout_height="wrap_content" 19 android:layout_marginTop="10dp" 20 android:ellipsize="end" 21 android:lines="2" 22 android:text="全款预售【喵鹿酱】樱桃蜜语 毛呢绣花 小高腰半裙" 23 android:textColor="#000" /> 24 25 <TextView 26 android:id="@+id/tv_price" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="¥88.00" 30 android:textColor="#ff4242" /> 31 </LinearLayout>
新建RecommendGridViewAdapter类,代码如下:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.bumptech.glide.Glide; 11 import com.nyl.shoppingmall.R; 12 import com.nyl.shoppingmall.home.bean.ResultBeanData; 13 import com.nyl.shoppingmall.utils.Constants; 14 15 import java.util.List; 16 17 /** 18 * 推荐GridView的适配器 19 */ 20 21 public class RecommendGridViewAdapter extends BaseAdapter{ 22 23 private final Context mContext; 24 private final List<ResultBeanData.ResultBean.RecommendInfoBean> datas; 25 26 public RecommendGridViewAdapter(Context mContext, List<ResultBeanData.ResultBean.RecommendInfoBean> recommend_info) { 27 this.mContext = mContext; 28 this.datas = recommend_info; 29 } 30 31 @Override 32 public int getCount() { 33 return datas.size(); 34 } 35 36 @Override 37 public Object getItem(int i) { 38 return null; 39 } 40 41 @Override 42 public long getItemId(int i) { 43 return 0; 44 } 45 46 @Override 47 public View getView(int position, View view, ViewGroup viewGroup) { 48 ViewHolder viewHolder; 49 if (view == null){ 50 view = View.inflate(mContext, R.layout.item_recommend_grid_view,null); 51 viewHolder = new ViewHolder(); 52 viewHolder.iv_recommend = (ImageView) view.findViewById(R.id.iv_recommend); 53 viewHolder.tv_name = (TextView) view.findViewById(R.id.tv_name); 54 viewHolder.tv_price = (TextView) view.findViewById(R.id.tv_price); 55 view.setTag(viewHolder); 56 }else { 57 viewHolder = (ViewHolder) view.getTag(); 58 } 59 //根据位置得到对应的数据 60 ResultBeanData.ResultBean.RecommendInfoBean recommendInfoBean = datas.get(position); 61 //设置网络图片 62 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+recommendInfoBean.getFigure()).into(viewHolder.iv_recommend); 63 viewHolder.tv_name.setText(recommendInfoBean.getName()); 64 viewHolder.tv_price.setText("¥"+recommendInfoBean.getCover_price()); 65 return view; 66 } 67 static class ViewHolder{ 68 ImageView iv_recommend; 69 TextView tv_name; 70 TextView tv_price; 71 } 72 }
关于首页推荐布局的内容就那么多!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号