Android商城开发系列(十一)—— 首页秒杀布局实现
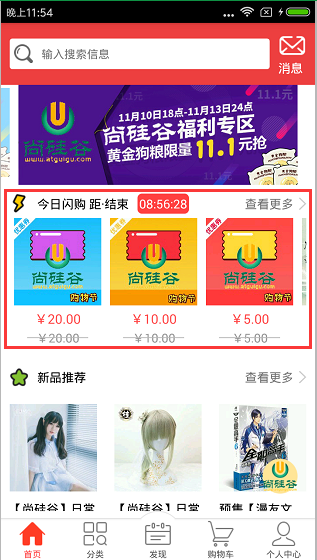
首页秒杀布局如下图:

布局使用的是LinearLayout和RecyclerView去实现,新建seckkill_item.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="380dp" 6 android:layout_height="180dp" 7 android:background="#fff" 8 android:padding="10dp"> 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content"> 13 14 <ImageView 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:src="@mipmap/home_arrow_left_flash"/> 18 19 <TextView 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:layout_marginLeft="10dp" 23 android:text="今日闪购 距·结束" 24 android:textColor="#000"/> 25 26 <TextView 27 android:id="@+id/tv_time_seckill" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_marginLeft="10dp" 31 android:background="@drawable/time_shape" 32 android:padding="2dp" 33 android:text="00:00:00" 34 android:textColor="#fff"/> 35 36 <TextView 37 android:id="@+id/tv_more_seckill" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:background="@mipmap/home_arrow_right" 41 android:gravity="end" 42 android:text="查看更多"/> 43 44 </LinearLayout> 45 46 <android.support.v7.widget.RecyclerView 47 android:id="@+id/rv_seckill" 48 android:layout_width="380dp" 49 android:layout_height="match_parent"/> 50 51 </LinearLayout>
在drawable目录下设置倒计时的TextView颜色,新建time_shape,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 <solid android:color="#ff4040" /> 5 <corners android:radius="5dp" /> 6 </shape>
布局弄好了,我们要把数据展示在界面上,在HomeFragmentAdapter类的onCreateViewHolder()方法中去创建秒杀ViewHolder(SeckillViewHolder),在SeckillViewHolder中使用Handler去实现了秒杀倒计时的效果,SeckillViewHolder代码如下所示:
1 /** 2 * 秒杀 3 */ 4 class SeckillViewHolder extends RecyclerView.ViewHolder{ 5 6 private Context mContext; 7 private TextView tv_time_seckill; 8 private TextView tv_more_seckill; 9 private RecyclerView rv_seckill; 10 private SeckillRecycleViewAdapter adapter; 11 12 /** 13 * 相差多少时间-毫秒 14 */ 15 private long dt = 0; 16 //使用Handler实现秒杀倒计时效果 17 private Handler handler = new Handler(){ 18 @Override 19 public void handleMessage(Message msg) { 20 super.handleMessage(msg); 21 dt = dt - 1000; 22 //时间格式化 23 SimpleDateFormat dateFormat = new SimpleDateFormat("hh:mm:ss"); 24 //获取当前系统时间 25 String time = dateFormat.format(new Date(dt)); 26 tv_time_seckill.setText(time); 27 28 handler.removeMessages(0); 29 //发送消息,不断减时间 30 handler.sendEmptyMessageDelayed(0,1000); 31 if (dt <= 0){ 32 //把消息移除 33 handler.removeCallbacksAndMessages(null); 34 } 35 } 36 }; 37 38 public SeckillViewHolder(Context mContext, View itemView) { 39 super(itemView); 40 this.mContext = mContext; 41 //初始化布局控件 42 tv_time_seckill = (TextView) itemView.findViewById(R.id.tv_time_seckill); 43 tv_more_seckill = (TextView) itemView.findViewById(R.id.tv_more_seckill); 44 rv_seckill = (RecyclerView) itemView.findViewById(R.id.rv_seckill); 45 } 46 47 public void setData(ResultBeanData.ResultBean.SeckillInfoEntity seckill_info) { 48 //得到数据后,就是设置数据(TextView和RecyclerView)的数据 49 adapter = new SeckillRecycleViewAdapter(mContext,seckill_info.getList()); 50 rv_seckill.setAdapter(adapter); 51 52 //设置布局管理器 53 rv_seckill.setLayoutManager(new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false)); 54 //设置item的点击事件 55 adapter.setOnSeckillRecyclerView(new SeckillRecycleViewAdapter.OnSeckillRecyclerView() { 56 @Override 57 public void onItemClick(int position) { 58 Toast.makeText(mContext,"秒杀"+position,Toast.LENGTH_SHORT).show(); 59 startGoodsInfoActivity(); 60 } 61 }); 62 //秒杀倒计时-毫秒 63 dt = Integer.valueOf(seckill_info.getEnd_time()) - Integer.valueOf(seckill_info.getStart_time()); 64 //进入后1秒钟就去发送这个消息 65 handler.sendEmptyMessageDelayed(0,1000); 66 67 } 68 }
得到数据了,就是设置数据(TextView和RecyclerView)的数据,首先新建一个item_seckill.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:id="@+id/ll_root" 5 android:orientation="vertical" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:padding="5dp"> 9 10 <ImageView 11 android:id="@+id/iv_figure" 12 android:layout_width="100dp" 13 android:layout_height="100dp" 14 android:background="@mipmap/new_img_loading_2"/> 15 16 <TextView 17 android:id="@+id/tv_cover_price" 18 android:layout_width="100dp" 19 android:layout_height="wrap_content" 20 android:layout_marginTop="5dp" 21 android:gravity="center_horizontal" 22 android:text="¥166.66" 23 android:textColor="#ff4c4c" 24 android:textSize="15dp"/> 25 26 <RelativeLayout 27 android:layout_width="100dp" 28 android:layout_height="wrap_content" 29 android:layout_marginTop="2dp"> 30 31 <TextView 32 android:id="@+id/tv_origin_price" 33 android:layout_width="100dp" 34 android:layout_height="wrap_content" 35 android:gravity="center_horizontal" 36 android:text="¥288.88" 37 android:textColor="#9a9a9a"/> 38 39 <View 40 android:layout_width="70dp" 41 android:layout_height="1dp" 42 android:layout_centerInParent="true" 43 android:background="#ffbababa"/> 44 </RelativeLayout> 45 </LinearLayout>
新建一个SeckillRecycleViewAdapter类,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.support.v7.widget.RecyclerView; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.bumptech.glide.Glide; 11 import com.nyl.shoppingmall.R; 12 import com.nyl.shoppingmall.home.bean.ResultBeanData; 13 import com.nyl.shoppingmall.utils.Constants; 14 15 import java.util.List; 16 17 /** 18 * 秒杀RecycleView的适配器 19 */ 20 21 public class SeckillRecycleViewAdapter extends RecyclerView.Adapter<SeckillRecycleViewAdapter.ViewHolder>{ 22 23 private final Context mContext; 24 private final List<ResultBeanData.ResultBean.SeckillInfoEntity.ListBean> list; 25 26 public SeckillRecycleViewAdapter(Context mContext, List<ResultBeanData.ResultBean.SeckillInfoEntity.ListBean> list) { 27 this.mContext = mContext; 28 this.list = list; 29 } 30 31 /** 32 * 创建ViewHolder 33 * @param parent 34 * @param viewType 35 * @return 36 */ 37 @Override 38 public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 39 View itemView = View.inflate(mContext, R.layout.item_seckill,null); 40 return new ViewHolder(itemView); 41 } 42 43 /** 44 * 绑定数据 45 * @param holder 46 * @param position 47 */ 48 @Override 49 public void onBindViewHolder(ViewHolder holder, int position) { 50 //根据位置得到对应的数据 51 ResultBeanData.ResultBean.SeckillInfoEntity.ListBean listBean = list.get(position); 52 //绑定数据 53 //使用Glide获取到图片数据 54 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+listBean.getFigure()).into(holder.iv_figure); 55 //获取价钱的数据 56 holder.tv_cover_price.setText(listBean.getCover_price()); 57 //获取降价的数据 58 holder.tv_origin_price.setText(listBean.getOrigin_price()); 59 } 60 61 @Override 62 public int getItemCount() { 63 return list.size(); 64 } 65 66 class ViewHolder extends RecyclerView.ViewHolder{ 67 68 private ImageView iv_figure; 69 private TextView tv_cover_price; 70 private TextView tv_origin_price; 71 72 public ViewHolder(View itemView) { 73 super(itemView); 74 iv_figure = (ImageView) itemView.findViewById(R.id.iv_figure); 75 tv_cover_price = (TextView) itemView.findViewById(R.id.tv_cover_price); 76 tv_origin_price = (TextView) itemView.findViewById(R.id.tv_origin_price); 77 78 itemView.setOnClickListener(new View.OnClickListener() { 79 @Override 80 public void onClick(View view) { 81 // Toast.makeText(mContext,"秒杀=="+getLayoutPosition(),Toast.LENGTH_SHORT).show(); 82 if (onSeckillRecyclerView != null){ 83 onSeckillRecyclerView.onItemClick(getLayoutPosition()); 84 } 85 } 86 }); 87 } 88 } 89 /** 90 * 监听器 91 */ 92 public interface OnSeckillRecyclerView{ 93 //当某条被点击的时候回调 94 public void onItemClick(int position); 95 } 96 97 private OnSeckillRecyclerView onSeckillRecyclerView; 98 99 /** 100 * 设置item的监听器 101 * @param onSeckillRecyclerView 102 */ 103 public void setOnSeckillRecyclerView(OnSeckillRecyclerView onSeckillRecyclerView){ 104 this.onSeckillRecyclerView = onSeckillRecyclerView; 105 } 106 }
关于秒杀布局实现就讲到!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号