从地址栏输入url地址到页面最终渲染完成,经历了什么?
简单的说可以分为六步:1.DNS查询 / 解析、2.TCP连接: TCP三次握手、3.发送请求、4.返回响应、5.渲染页面、6.断开连接:TCP四次挥手
页面最终渲染完成经历了以下过程☞
在浏览器中输入url
用户输入url,比如http://www.google.com。
其中http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。HTTP是应用层协议,也是超文本传输协议,www.google.com为网络地址,及指出需要的资源在那台计算机上。
一般网络地址可以为域名或IP地址,此处为域名。
使用域名是为了方便记忆,但是为了让计算机理解这个地址还需要把它解析为IP地址。
所有这里会先DNS解析,将域名地址解析成ip地址
1. DNS查询 / 解析
客户端先检查本地是否有对应的IP地址,若找到则返回响应的IP地址。若没找到则请求上级DNS服务器,直至找到或到根节点。
查找顺序如下:
浏览器DNS缓存:首先会向浏览器的缓存中读取上一次访问的记录,在chrome可以通过地址栏中输入chrome://net-internals/#dns查看缓存的当前状态 。
计算机DNS缓存:查找存储在系统运行内存中的缓存。
路由器DNS缓存:有些路由器也有DNS缓存的功能,访问过的域名会存在路由器上。
网络运营商DNS缓存:互联网服务提供商(如中国电信)也会提供DNS服务,比如比较著名的 114.114.114.114,在本地查找不到的情况下,就会向ISP进行查询,ISP会在当前服务器的缓存内查找是否有记录,如果有,则返回这个IP,若没有,则会开始向根域名服务器请求查询。
递归查询查找 a.b.c.d.com
.com --> d.com --> c.d.com --> b.c.d.com --> a.b.c.d.com
2. TCP连接: TCP三次握手(详细可以参考上一篇文章)☞详解
位于传输层的TCP协议为传输报文提供可靠的字节流服务。它为了方便传输,将大块的数据分割成以报文段为单位的数据包进行管理,并为它们编号,方便服务器接收时能准确地还原报文信息。TCP协议通过“三次握手”等方法保证传输的安全可靠。
第一次握手:浏览器发送给服务器,告诉服务器我准备好了,将要发送请求 syn
第二次握手:服务器发送给浏览器,告诉浏览器我也准备好了,需要和你再次确认一下 syn + ack
第三次握手:浏览器发送给服务器,告诉服务器确认完毕,马上发送请求 ack
3. 发送请求
浏览器将请求报文发送给服务器
4. 返回响应
服务器将响应报文发送浏览器
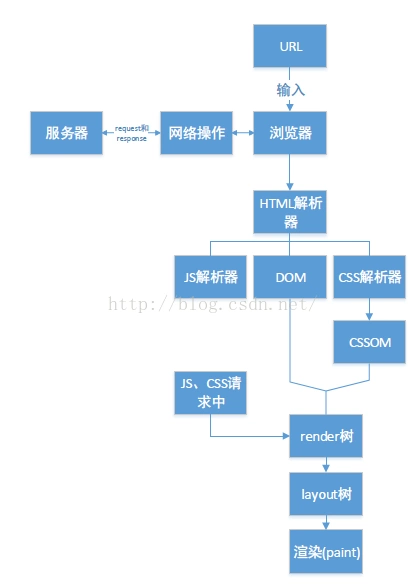
5. 渲染页面:
解析渲染该过程主要分为以下步骤:
-
浏览器调用html解析器从上而下将HTML解析成DOM树,并且构建成一棵DOM树。(在生成DOM的最开始阶段(应该是Bytes → characters后),并行发起css、图片、js的请求,无论他们是否在HEAD里。)
-
注意:发起js文件的下载request并不需要DOM处理到那个script节点,比如:简单的正则匹配就能做到这一点,虽然实际上并不一定是通过正则:)。这是很多人在理解渲染机制的时候存在的误区
-
-
在构建DOM树的时候,遇到 js 和 CSS元素,HTML解析器就换将控制权转让给JS解析器或者是CSS解析器。开始构建CSSOM,也是css为啥放在前面的原因,防止二次渲染,js放在后面,是防止有些节点还没生成,js就去调用拿取,且js执行过程会堵塞dom节点的解析,过久也会造成“阻塞效应”。
-
DOM树构建完之后,浏览器把DOM树中的一些不可视元素去掉,然后与CSSOM合成一棵render tree。
-
Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置。
-
Painting:Layout后,浏览器已经知道了哪些节点要显示(which nodes are visible)、每个节点的CSS属性是什么(their computed styles)、每个节点在屏幕中的位置是哪里(geometry)。就进入了最后一步:Painting,按照算出来的规则,通过显卡,把内容画到屏幕上。
-
注意:js如果如果修改了DOM节点,就会重新解析成DOM树
如果修改了CSS节点,就会重新解析成CSSOM树
将DOM + CSSOM = render树
以上几个步骤因为DOM、CSSOM、Render Tree都可能在第一次Painting后又被更新多次,
比如JS修改了DOM或者CSS属性。Layout和Painting也会被重复执行,除了DOM、CSSOM更新的原因外,图片下载完成后也需要调用Layout 和 `Painting来更新网页
6. 断开连接:TCP四次挥手
第一次挥手:浏览器发送给服务器,告诉服务器请求报文发送完毕
第二次挥手:服务器发送给浏览器,告诉浏览器请求报文接受完毕,可以等待断开
第三次挥手:服务器发送给浏览器,告诉浏览器响应报文发送完毕
第四次挥手:浏览器发送给服务器,告诉服务器响应报文接受完毕,可以断开连接了
服务器断开连接 再是浏览器断开连接




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?